核心提示:使用Angular-cli搭建AngularMaterial2应用示例1.首先需要全局安装angular-cli:npm install -g @angular/cli2.然后初始化一个angular...
使用Angular-cli搭建AngularMaterial2应用示例
1.首先需要全局安装angular-cli:
npm install -g @angular/cli
2.然后初始化一个angular2项目:
ng new my-project
3.安装angular material依赖:
npm install --save @angular/material
4.安装hammer.js依赖(某些组件需要用到,不是必须):
npm install --save hammerjs
5.引入Material Icons和CSS样式:
在style.css中写入如下代码:
/*如果需要md-icon需要引入*/ @import '~https://fonts.googleapis.com/icon?family=Material+Icons'; /*必须引入全局CSS样式*/ @import '~@angular/material/core/theming/prebuilt/deeppurple-amber.css';
6.在app.module.ts中引入MaterialModule
import { MaterialModule } from '@angular/material';
...
imports:[
MaterialModule.forRoot()
]
7.测试是否成功:
app.component.html中写入Material组件代码:
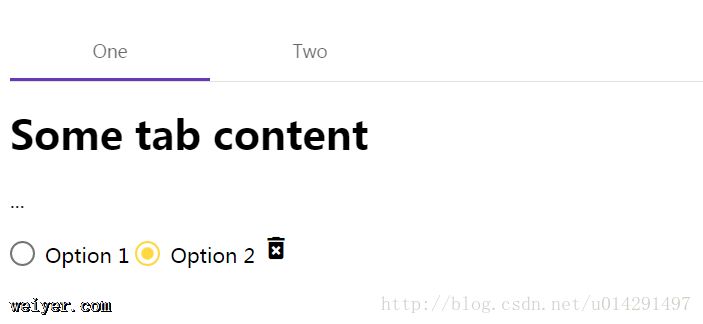
Some tab content
...
Some more tab content
...
Option 1 Option 2 delete_forever
8.运行代码:
ng serve
9.浏览器中打开localhost:4200
效果: