核心提示:Boostrap-栅格系统,栅格系统:总共分为12个,超过12个会自动换行。可嵌套,嵌套也不可超过12个,且不会超过父栏代码:htmlheadmeta charset=utf-8meta http-e...
Boostrap-栅格系统,栅格系统:总共分为12个,超过12个会自动换行。
可嵌套,嵌套也不可超过12个,且不会超过父栏
代码:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<style>
p{
border:1px solid #cccccc;
}
</style>
</head>
<body>
<!-- 栅格系统 -->
<p class="container">
<p class="row">
<p class="bg-primary col-sm-9">A</p>
<p class="bg-success col-sm-2">B</p>
<p class="bg-info col-sm-1">C</p>
</p>
</p>
<!-- 中等屏幕与超小屏幕的处理 -->
<p class="container bg-primary">
<p class="row">
<p class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</p>
<p class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</p>
</p>
</p>
<!-- 偏移:offset -->
<p class="container">
<p class="row">
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</p>
</p>
<p class="row">
<p class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</p>
<p class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</p>
</p>
<p class="row">
<p class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</p>
</p>
</p>
<!-- 嵌套 -->
<p class="container">
<p class="row">
<p class="col-sm-9">
Level 1
<p class="row">
<p class="col-xs-8 col-sm-6">
Level 2
</p>
<p class="col-xs-4 col-sm-6">
Level 2
</p>
</p>
</p>
</p>
</p>
<!-- pull:从右向左 push:从左向右 -->
<p class="container">
<p class="row">
<p class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</p>
<p class="col-md-3 col-md-pull-9">.col-md-9 .col-md-pull-9</p>
</p>
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
</body>
</html>
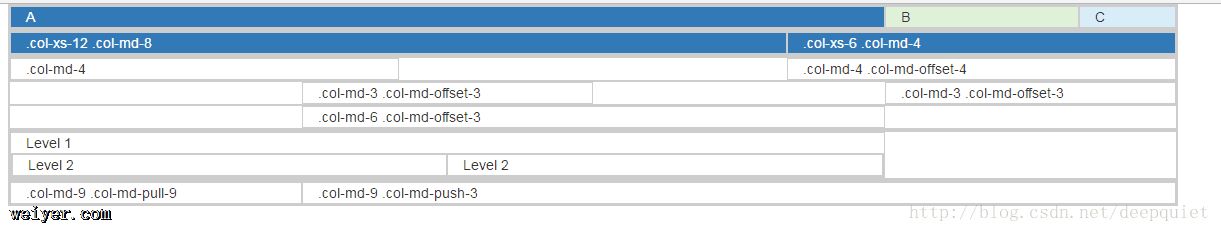
结果: