js对象、原型链相关
js对象
假设我们有以下代码
var Person = function(name, age){
var ancestor = 'Adam';
this.name = name || 'Ali';
this.age = age || '21';
this.getAncestor = function (){
console.log(ancestor);
}
}
var p1 = new Person('Ben',18);
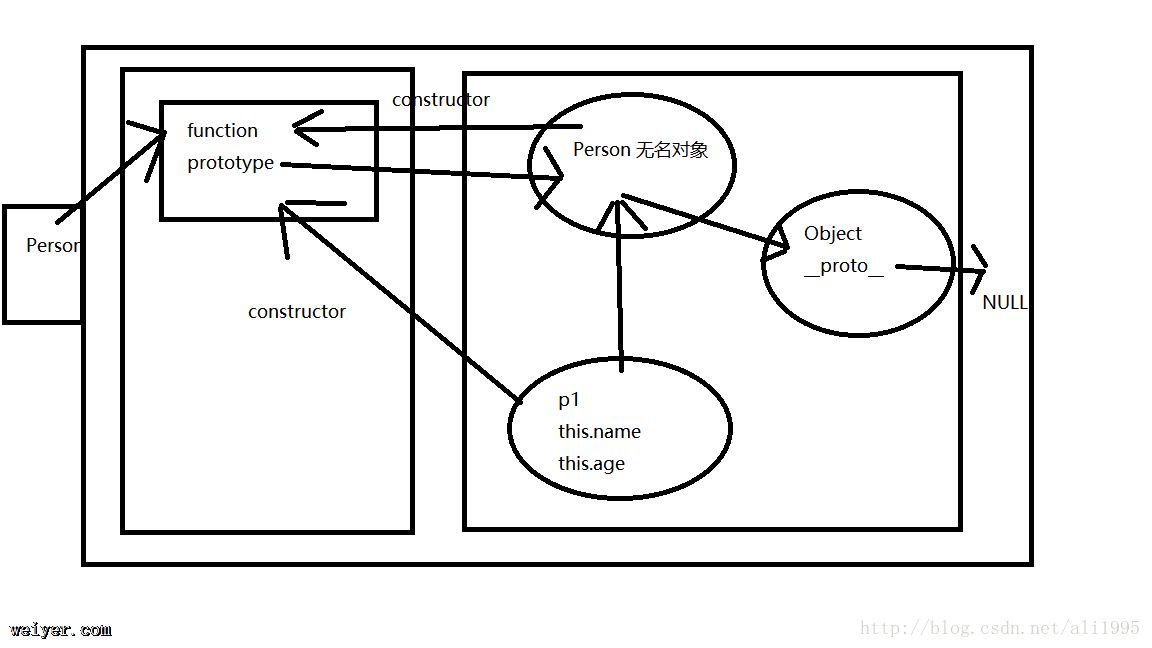
以下是我对以上代码操作后所产生的对象的指向图

首先Person变量指向新开辟的function(name, age)的内存空间,这个function.prototype 指向一个无名对象,可以理解为Person对象本身,而这个无名对象的constructor又指向function(name,age)本身,即有Person.prototype.constructor === Person p1是通过new操作符出来的,它会指向Person对象,但是this的指向是指向p1的,且有p1.constructor === Person.prototype.constructor 原型链是以proto传递的,所以Person无名对象的proto指向Object
以上就是我对js对象和原型链的理解笔记
js继承
以下是参考阮一峰老师的
function extend(Child, Parent) {
var F = function(){};
//1.改变F本身的Prototype的指向,指向Parent的无名对象
//2.不直接改变Child的Prototype的原因是防止直接指向导致父对象和子对象指向同一个对象而造成修改子对象属性时会同时修改父对象
//eg:下面执行Child.prototype.constructor = Child;
// 会导致Parent.prototype.constructor === Child;(true)
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.uber = Parent.prototype;//这等于在子对象上打开一条通道,可以直接调用父对象的方法。这一行放在这里,只是为了实现继承的完备性,纯属备用性质。
}
通过深拷贝的继承,即主要解决对象中的属性为Array或Object时浅拷贝只拷贝引用而导致的问题
function deepCopy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
deepCopy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
































