核心提示:1.为什么要自定义复选框?因为原生复选框的默认样式比较少,不太美观,而且当我们为其修改样式时,会发现,除了可以设置宽度和高度等少数样式外,其余样式都没有效果。这时,我们需要自己来设计一个漂亮的复选框。...
1.为什么要自定义复选框?
因为原生复选框的默认样式比较少,不太美观,而且当我们为其修改样式时,会发现,除了可以设置宽度和高度等少数样式外,其余样式都没有效果。这时,我们需要自己来设计一个漂亮的复选框。
2.如何自定义复选框?
解决方法很简单。主要分为两步。第一步是,添加label元素让其与复选框产生关联。第二步是通过给label元素设置::before伪元素,让其与原生复选框之间生成一个自定义的复选框,然后通过:checked, :focus, :disabled等伪类选择器为自定义复选框丰富样式。
具体实现代码如下:
HTML:
CSS:
//添加自定义复选框
input[type="checkbox"] + label::before{
content:"\00a0";//Unicode字符集,生成“空格”
display:inline-block;
width:12px;
height:12px;
line-height:12px;
border-radius:3px;
margin:3px;
background-color:yellowgreen;
}
//添加选中样式
input[type="checkbox"]:checked+label::before{
content:"\2713";//Unicode字符集,生成“勾选符号”
color:red;
}
//添加聚焦样式
input[type="checkbox"]:focus + label::before{
box-shadow: 0 0 2px 2px #58a;
}
//隐藏原生复选框
#running{
position:absolute;
clip:rect(0,0,0,0);
//也可以使用display:none等方法隐藏复选框,不过那样就无法用Tab键使复选框聚焦
}
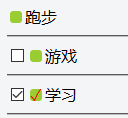
效果如下:

附:
Unicode字符集:https://unicode-table.com/cn/#control-character
在线代码演示:https://jsfiddle.net/Anthony_chao/vokuw76p/4/
































