核心提示:在网上搜了很多方法都不太好使,其实换个思路就很容易解决了,可以让透明的p和内容的p同级设置样式,透明属性想怎么用就怎么用,写完后透明层的p的z-index比内容的小就行,就跑到他下面去了也不耽误无样式...
在网上搜了很多方法都不太好使,其实换个思路就很容易解决了,可以让透明的p和内容的p同级设置样式,透明属性想怎么用就怎么用,写完后透明层的p的z-index比内容的小就行,就跑到他下面去了也不耽误无样式,如果是做动态弹出框的话,关闭时是要两个p一块disaplay:none的:
这是一个遮盖全屏的p的css和另外一个p的css
.fillBlack{
position: absolute;
width: 100%;
height: 100%;
background-color: black;
top:0px;
left: 0px;
filter:alpha(opacity=50);
opacity:0.5;
z-index: 2;
}
.toolsPosition{
position: absolute;
width: 400px;
left: 35%;
top: 25%;
height: 300px;
background-color: #fff;
font-size: large;
z-index: 3;
}
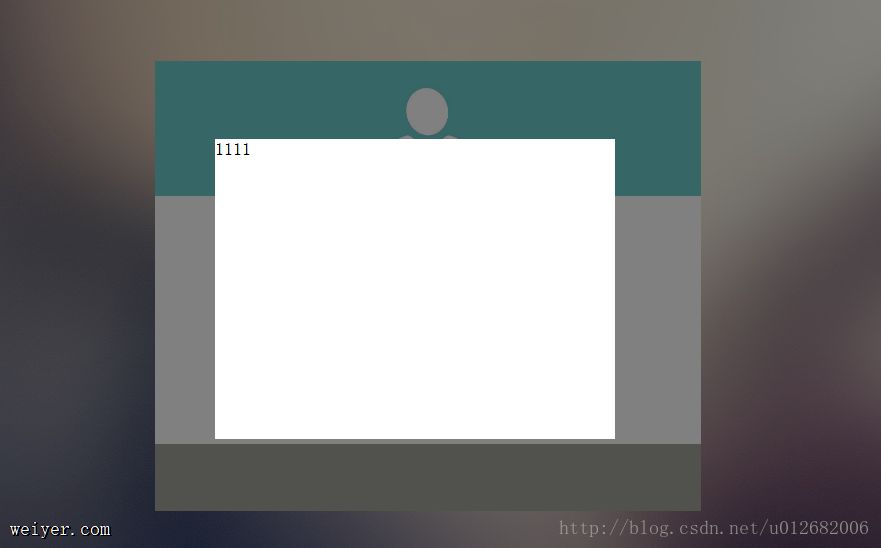
1111
效果如下,其实就是换个思路,不把内容放到透明层里,然后通过z-index改变层次。视觉上是一样的。