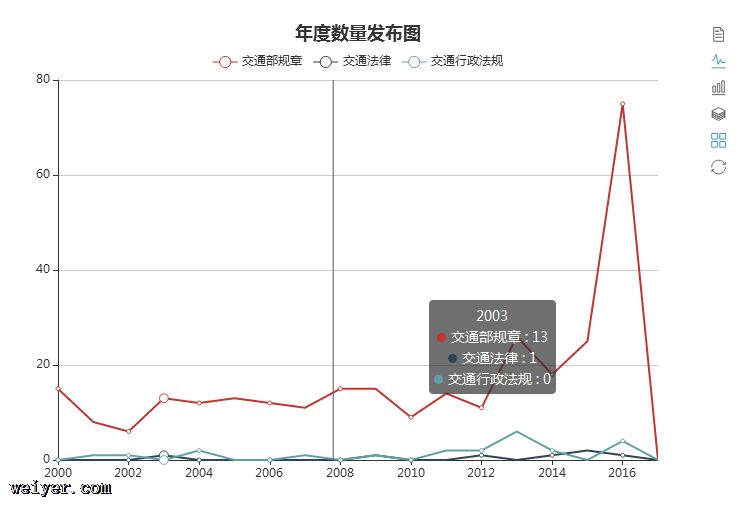
核心提示:堆积折线图从后台获取数据,动态加载数据,代码如下所示:堆积折线图的默认显示为堆积效果,如果想要改为平铺效果,只需去掉series中的stack: 总量,参数即可p id=mainAnaylsis st...
 堆积折线图从后台获取数据,动态加载数据,代码如下所示:
堆积折线图从后台获取数据,动态加载数据,代码如下所示:
堆积折线图的默认显示为堆积效果,如果想要改为平铺效果,只需去掉series中的stack: '总量',参数即可
<p id="mainAnaylsis" style="width: 750px;height:500px;"></p>
<script type="text/javascript">
var temp = "${temp}";
var arr = temp.split("#");
var types = arr[0].split(",");
var years = arr[1].split(",");
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('mainAnaylsis'));
var option = {
title : {
text: '年度数量发布图',
x:'center'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:(function() {
var icategory = [];
icategory.push('\n');icategory.push('\n');icategory.push('\n');
for(var i=0, size=types.length; i<size; i++) {
icategory.push(types[i]);
}
return icategory;
})()
},
toolbox: {
orient: 'vertical',
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
}
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : (function() {
var icategory = [];
for(var i=0, size=years.length; i<size; i++) {
icategory.push(years[i]);
}
return icategory;
})()
}
],
yAxis : [
{
type : 'value'
}
],
series:[]
};
$(document).ready(function(){
var Item = function(){
return {
name:'',
type:'line',
stack: '总量',
itemStyle: {data:[]}
}
};
var Series = [];
var data = [];
for(var i=0;i < types.length;i++){
data = [];
var it = new Item();
it.name = types[i];
var datas = arr[i+2].split(",");
for(var j = 0; j<years.length; j++){
data.push(datas[j]);
}
it.data = data;
Series.push(it);
}
option.series = Series; // 设置图表
myChart.setOption(option);// 重新加载图表
});
// 初次加载图表(无数据)
myChart.setOption(option);
</script>
































