核心提示:一.什么是伸缩布局? 目的就是为了让子元素更好的利用父元素的空间,可以让水平居中,垂直居中,和排列对齐变得更加容易。二.如何使用 首先需要在父元素中指定布局的方式,即伸缩布局,代码为display:f...
一.什么是伸缩布局?
目的就是为了让子元素更好的利用父元素的空间,可以让水平居中,垂直居中,和排列对齐变得更加容易。
二.如何使用
首先需要在父元素中指定布局的方式,即伸缩布局,代码为display:flex,当然这样是不够的,还需要指定细节,比如子元素按怎样的方向排列,还有子元素相对于父元素的排列位置等,具体说明如下:
1.指定布局方式:
display:flex; /*指定为伸缩布局*/
2.子元素的排列方向:
flex-direction:row; /*从左至右,默认从左至右*/ flex-direction:row-reverse; /*从右至左*/ flex-direction:column; /*纵向*/ flex-direction:column-reverse; /*反纵向*/
3.子元素相对于父元素的位置:
justify-content:space-around; /*子元素平均分布在父容器中*/ justify-content:flex-start; /*子元素左浮动*/ justify-content:flex-end; /*子元素右浮动*/ justify-content:center; /*子元素居中*/
三.简单的例子
该例子是一个经常会用到的三列布局,如下:
<!DOCTYPE html>
<html>
<head>
<title>伸缩布局</title>
<style type="text/css">
body
{
margin:0;
padding: 0;
display: flex;
flex-direction: row;
}
nav
{
order: 0;
width: 20%;
height: 600px;
background: blue;
}
article
{
order: 1;
width: 50%;
height: 600px;
background: red ;
}
aside
{
order: 2;
width: 30%;
height: 600px;
background: yellow;
}
</style>
</head>
<body>
<article>我是文章</article>
<nav>我是导航栏</nav>
<aside>我是侧边栏</aside>
</body>
</html>
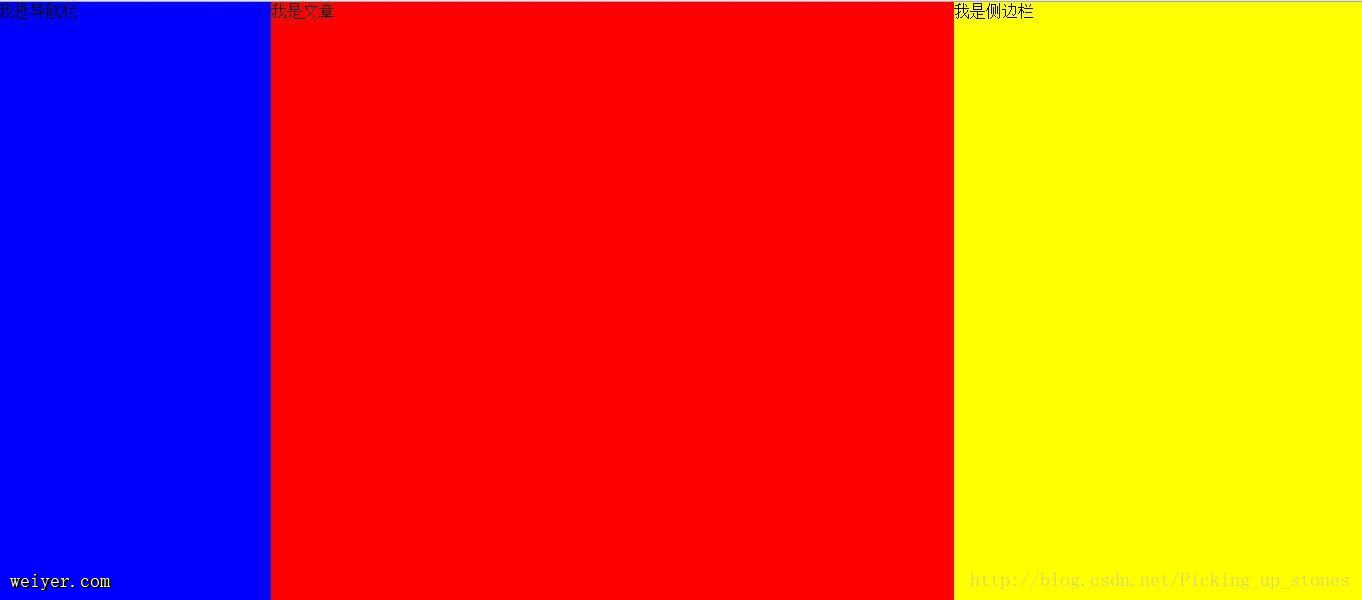
效果如图:

在代码中,将body的布局设为伸缩布局,仔细看的会发现,在html代码中各个模块的顺序和图片顺序不一样,这是因为在css中为每个子元素都设置了order属性,它会按照值由小到大,从左至右排布。这样做的目的是出于对页面优化的考虑,为了使页面刚一加载首先出现的是页面的主要内容。
总结:以上是伸缩布局的内容,个人认为它在页面的布局中还是很重要的,可以很简单的实现页面元素的排列,分布和对齐,比起自己定义内外边距和浮动简单了很多,而且代码也更好维护。
































