核心提示:less是预处理css,使我们写css更方便快速,它类似于css和js的结合体,有js的特征但写出来是css。less的学习成本几乎为0 ,只要你会写css就会写less。下面是如何将less文件转换...
less是预处理css,使我们写css更方便快速,它类似于css和js的结合体,有js的特征但写出来是css。less的学习成本几乎为0 ,只要你会写css就会写less。下面是如何将less文件转换成css文件:
Less官网:https://lesscss.org/
Less中文网:(结合以下两个网站看)
https://lesscss.cn/(推荐看这个网站,但翻译不完整) https://less.bootcss.com/(翻译比较完整,但版本过低)准备工作:
less是基于node环境,所以使用less必须安装node环境。
node环境安装可以参考这里:Node环境安装
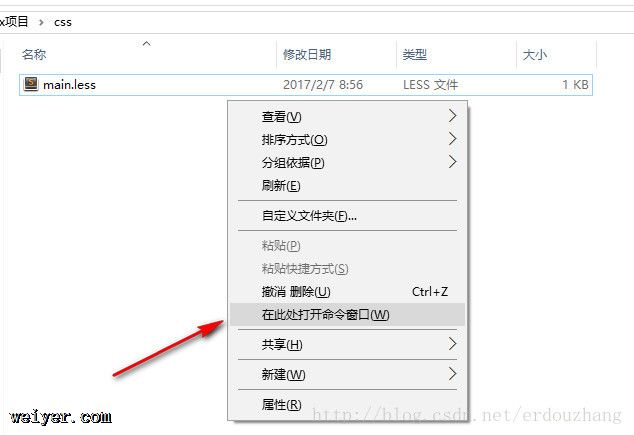
①Shift+鼠标右击 打开命令小黑窗口

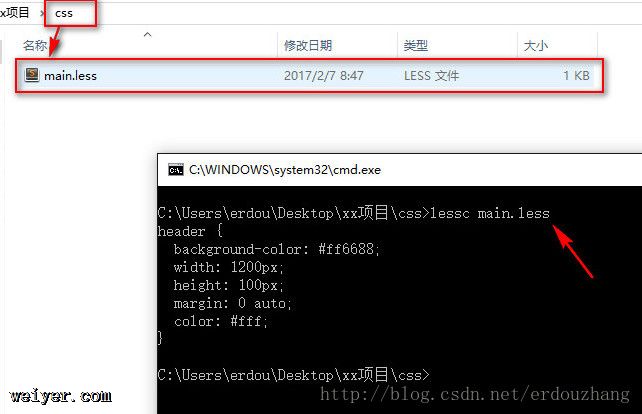
②输入: lessc+空格+less文件名 如:lessc main.less 控制台会把编译的css输出

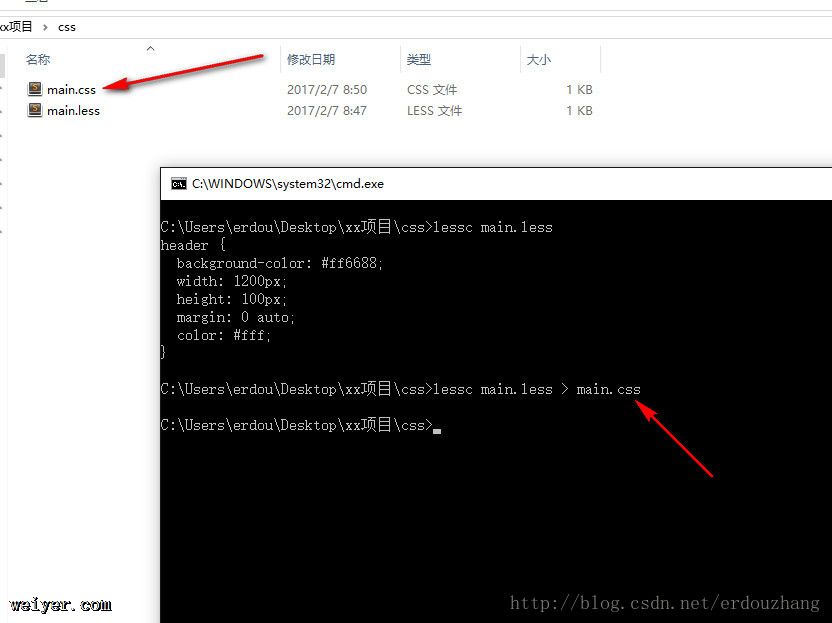
③命令行输入: lessc+空格+less文件名+空格+大于号+空格+css文件名
例如:lessc main.less > main.css
在css文件夹中会多一个css文件,即转换完成

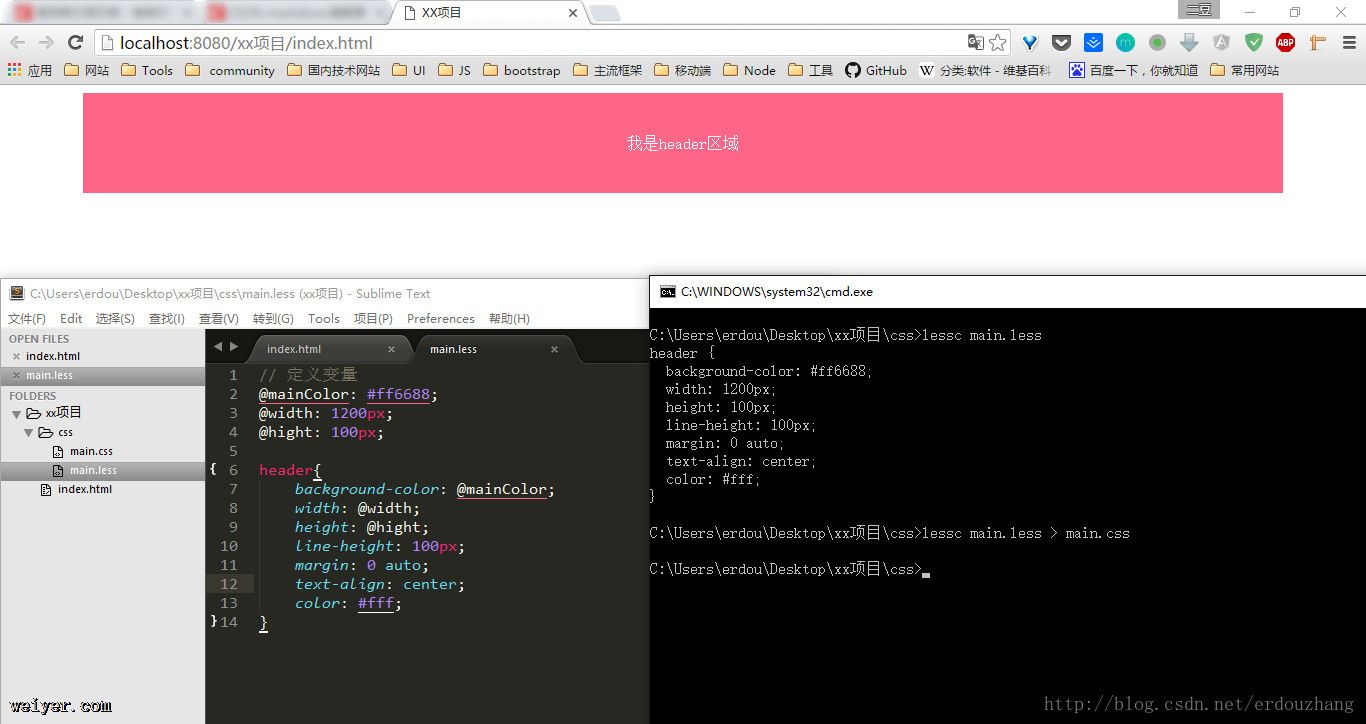
效果图如下: