核心提示:VScode调用浏览器预览HTML(windows+ubuntu方法),最近开始学习javascript,工具选择了vscode,这里记录学习中遇到的问题和解决方案,备日后查看。一、windo...
VScode调用浏览器预览HTML(windows+ubuntu方法),最近开始学习javascript,工具选择了vscode,这里记录学习中遇到的问题和解决方案,备日后查看。
一、windows下使用vscode 配置浏览器预览html文件:
第一步:打开tasks.json文件
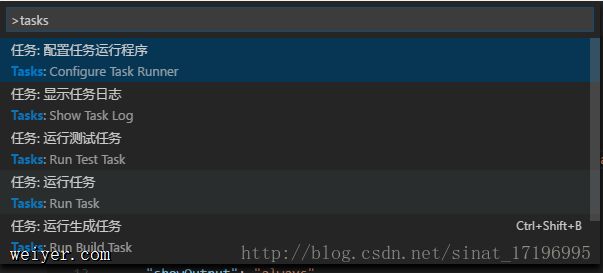
ctrl+shift+p 输入 tasks
下拉菜单显示出:Configure Tasks Runner 选中并回车

然后在出现的下拉菜单中选择 Others
就会出现tasks.json
第二步:修改文件
我用的是chrome浏览器,以此为例:
{
See httpsgo.microsoft.comfwlinkLinkId=733558
for the documentation about the tasks.json format
version 0.1.0,
command chrome,
windows {
command CProgram Files (x86)GoogleChromeApplicationchrome.exe
你浏览器的exe路径
},
isShellCommand true,
args [
${file}
],
showOutput always
}
第三步:测试html
执行完以上两个步骤之后,在vscode中打开你要预览的html文件,使用快捷键
ctrl+shift+b 即可看到界面。
二、ubuntu下使用vscode 配置浏览器预览html文件
1、3 步骤同windows下,第二步修改json文件为:(也是以google chrome为例)
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "google-chrome",
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}
































