核心提示:css中的层级问题在css中,涉及到定位、浮动、z-index的层级问题时很容易让人云里雾里。本来我以为想让谁的层级更高就直接给它设置z-index就好了。可是这次做京东项目时,我设置的却不起作用。情...
css中的层级问题
在css中,涉及到定位、浮动、z-index的层级问题时很容易让人云里雾里。本来我以为想让谁的层级更高就直接给它设置z-index就好了。可是这次做京东项目时,我设置的却不起作用。
情况类似于这样:
<p class="d1">
<p class="d2"></p>
</p>
<p class="d3"></p>
d1的高度100px, d2的高度150px。
d2的高度比d1大,超出的部分被d3挡住。我想当然地以为只要设置d2的层级就可以使d1多出的部分挡住d3。可是设置了以后并没有解决问题,然后我又想到设置父盒子d1的层级,因为层级可以继承,但是依旧没有效果。原因到底在哪?其实是因为父盒子d1和d3是并列关系,它们之间并没有层级的冲突,所以相当于它们都处于同一层。d2是d1的子盒子,无论如何设置z-index层级它都在d1层内,而d3又是后来的,自然会挡住d2超出的部分。
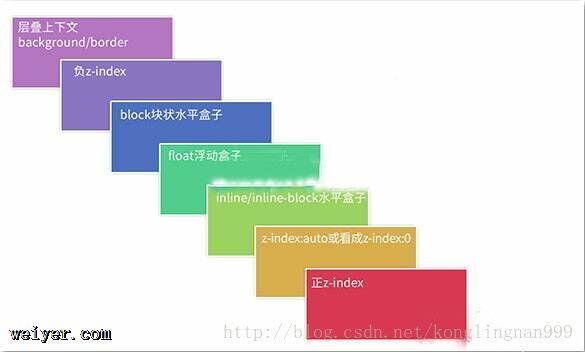
那么在浏览器中关于层级到底是如何规定的呢?这里就要提到7阶层叠水平(Stacking Order)了。话不多说,上图。

还拿刚才那个案例来说事。那到底该怎么样才能使d2压住d3呢,只需要给d2或d1设置position。
为什么定位了就会层级提高呢?我们先看看7阶层叠水平图,block块状水平盒子、float浮动盒子、inline/inline-block水平盒子依次都处于负值到0的位置,我理解的是它们都是0层,只不过像成绩A-,A,A+一样还是有高有低的,它们就是0-,0和0+。那么z-index:auto或z-index:0又是什么呢。元素设置了position属性后,这个定位元素的z-index就会自动生效,此时它的z-index值就是默认的auto,也就是0。
回到我们的案例中,d3的属性是普通的块状盒子。看图说话,d2设置了position以后z-index变为0级,自然是要显示在d3之上了。
































