核心提示:在文本中常用的几个模型:text-overflowclip 修剪文本。 ellipsis 显示省略符号来代表被修剪的文本。 string 使用给定的字符串来代表被修剪的文本。overflowvisib...
在文本中常用的几个模型:
text-overflow
clip 修剪文本。 ellipsis 显示省略符号来代表被修剪的文本。 string 使用给定的字符串来代表被修剪的文本。overflow
visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。text-shadow
语法: text-shadow: x轴位移(必须) y轴位移(必须) 模糊度(可选) color(可选);
word-break
normal 默认规则 break-all 允许在单词内换行 keep-all 只能在半角空格或者连字符出换行word-wrap
normal 只在允许的断字点换行(默认) break-word 在长单词或者url内部进行换行word-break中的break-all和word-wrap中break-word的区别是break-all的处理方式是如果当前单词超过边界就会开始换行。而break-word是如果当前超过边界行的单词超过两个就会把超过的单词换到下一行,如果当前行超过边界并且当前行的单词只有一个的话,当前单词才会被分离换行。
看例子:
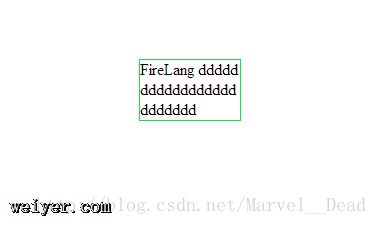
这是word-break中的break-all的效果:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p{width:100px;border:1px solid #13E144;margin:100px auto;word-break:break-all;}
</style>
</head>
<body>
<p>
FireLang dddddddddddddddddddddddd
</p>
</body>
</html>
这是word-wrap中break-word的效果:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p{width:100px;border:1px solid #13E144;margin:100px auto;word-wrap:break-word;}
</style>
</head>
<body>
<p>
FireLang dddddddddddddddddddddddd
</p>
</body>
</html>
超出边框区域以省略号来表示:
在做网站的时候,当我们从后台数据库中取出数据放到某个盒子里面的时候,常常会发生内容超过盒子,从而影响我们网站整体的布局。下面给出一个很好的解决办法:
出现问题时:

解决之后:

个人感觉nice,在我以前解决这个问题的时候我都一直用的是后台处理,通过替换字符串处理,兼容性不好。前台改后台也得改。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{width:57px;height:20px;border:1px solid #3DE124;margin:100px auto;white-space:nowrap;
text-overflow:ellipsis;overflow:hidden;}//其中overflow和text-overflow必须同时结合使用才能有效果。
</style>
</head>
<body>
<p class="box">FireLang---Marvel__Dead</p>
</body>
</html>
white-space
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到<br />标签为止。
































