核心提示:这是没有解决之前的样式: !doctype htmlhtmlheadmeta charset=utf-8title无标题文档/titlestyle*{margin:0;padding:0;}.box{...
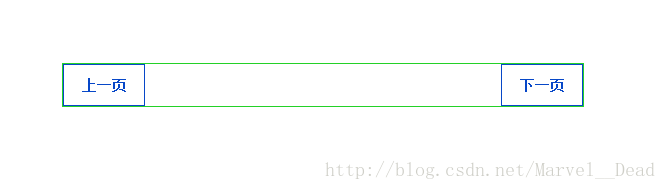
这是没有解决之前的样式:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.box{border:1px solid #23D127;width:520px;margin:100px auto;}
.box .pageBtn{width:80px;height:40px;border:1px solid #0747C8;text-align:center;font:bold 14px/40px "宋体";color:#0747C8;}
.box .lastBtn{float:left;}
.box .nextBtn{float:right;}
</style>
</head>
<body>
<p class="box">
<p class="pageBtn lastBtn">上一页</p>
<p class="pageBtn nextBtn">下一页</p>
</p>
</body>
</html>
解决之后:

第一种解决办法(这是最好的办法,没有任何副作用):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.box{border:1px solid #23D127;width:520px;margin:100px auto;}
.box .pageBtn{width:80px;height:40px;border:1px solid #0747C8;text-align:center;font:bold 14px/40px "宋体";color:#0747C8;}
.box .lastBtn{float:left;}
.box .nextBtn{float:right;}
.box:after{content:"";clear:both;display:block;}//after和content是结合使用的缺一不可,意思是在.box的子元素最后面添加一个content内容,并且设置display为block(目的是想占width为100%),清除float左右浮动。
</style>
</head>
<body>
<p class="box">
<p class="pageBtn lastBtn">上一页</p>
<p class="pageBtn nextBtn">下一页</p>
</p>
</body>
</html>
第二种解决办法(听说这个方式有不好的地方,但是我用了很久都没发现):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.box{border:1px solid #23D127;width:520px;margin:100px auto;}
.box .pageBtn{width:80px;height:40px;border:1px solid #0747C8;text-align:center;font:bold 14px/40px "宋体";color:#0747C8;}
.box .lastBtn{float:left;}
.box .nextBtn{float:right;}
.box{overflow:hidden;}//添加overflow。
</style>
</head>
<body>
<p class="box">
<p class="pageBtn lastBtn">上一页</p>
<p class="pageBtn nextBtn">下一页</p>
</p>
</body>
</html>
奇怪的是我给box添加了另外一个子元素,设置display为absolute或fixed这两个绝对定位,溢出后不但不扩大box大小,反而对box的大小没有影响。
我的猜测是绝对定位不仅是脱离文档流,还有就是对父节点没有依赖,算是完全脱离文档流。而float并不是完全脱离文档流。
然而对其设置positon:relative时超过了父节点的限定范围时会起到隐藏效果。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.box{border:1px solid #23D127;width:520px;margin:100px auto;}
.box .pageBtn{width:80px;height:40px;border:1px solid #0747C8;text-align:center;font:bold 14px/40px "宋体";color:#0747C8;}
.box .lastBtn{float:left;}
.box .nextBtn{float:right;}
.box{overflow:hidden;}
.mark{width:100px;height:100px;background:#A7A6A6;position:relative;top:71px;}
.tian{height:3000px;}
</style>
</head>
<body>
<p class="box">
<p class="pageBtn lastBtn">上一页</p>
<p class="pageBtn nextBtn">下一页</p>
<p class="mark"></p>
</p>
<p class="tian"></p>
</body>
</html>
最后:解决这个问题的方法当然还有很多,因为兼容性不好,我就不一 一列举了。
































