核心提示:之前工作中遇到两个数字输入框的值比较大小,出现了310的错误情况,例子如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleinput值的比较/...
之前工作中遇到两个数字输入框的值比较大小,出现了3>10的错误情况,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input值的比较</title>
<script src="https://apps.bdimg.com/libs/jquery/1.11.3/jquery.js"></script>
</head>
<body>
<input type="number" name="numberOne" id="numberOne">
<br /><br />
<input type="number" name="numberTwo" id="numberTwo">
<br /><br />
<button id="btn">比较input值</button>
<p>result:<span id="result"></span></p>
<script>
$("#btn").on("click",function(){
var numberOneValue = $("#numberOne").val();
var numberTwoValue = $("#numberTwo").val();
if(numberOneValue == numberTwoValue){
$("#result").html("两者相等");
}
if(numberOneValue > numberTwoValue){
$("#result").html("前者大于后者");
}
if(numberOneValue < numberTwoValue){
$("#result").html("后者大于前者");
}
});
</script>
</body>
</html>
之后将获得input的值转换为number,就正确了,如下:
方案1:
var numberOneValue = $("#numberOne").val() * 1;
var numberTwoValue = $("#numberTwo").val() * 1;
方案2:
var numberOneValue = parseInt($("#numberOne").val());
var numberTwoValue = parseInt($("#numberTwo").val());
方案3:
var numberOneValue = parseFloat($("#numberOne").val());
var numberTwoValue = parseFloat($("#numberTwo").val());
方案4:
var numberOneValue = Number($("#numberOne").val());
var numberTwoValue = Number($("#numberTwo").val());
既然将input值转换为number类型就对了,那就是类型的问题了,然后将input值得类型输出:
console.log(typeof numberOneValue); console.log(typeof numberTwoValue);
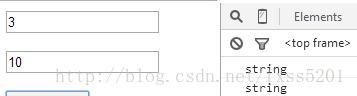
得到如下输出:

可以得到input值的类型是string(即使上面已经设置type="number"),所以input值的比较是以string来进行比较的。
之后又将两个input未转为number类型的值的ASCII值输出,
console.log(numberOneValue.charCodeAt()); console.log(numberTwoValue.charCodeAt());
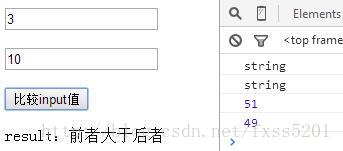
结果如下:

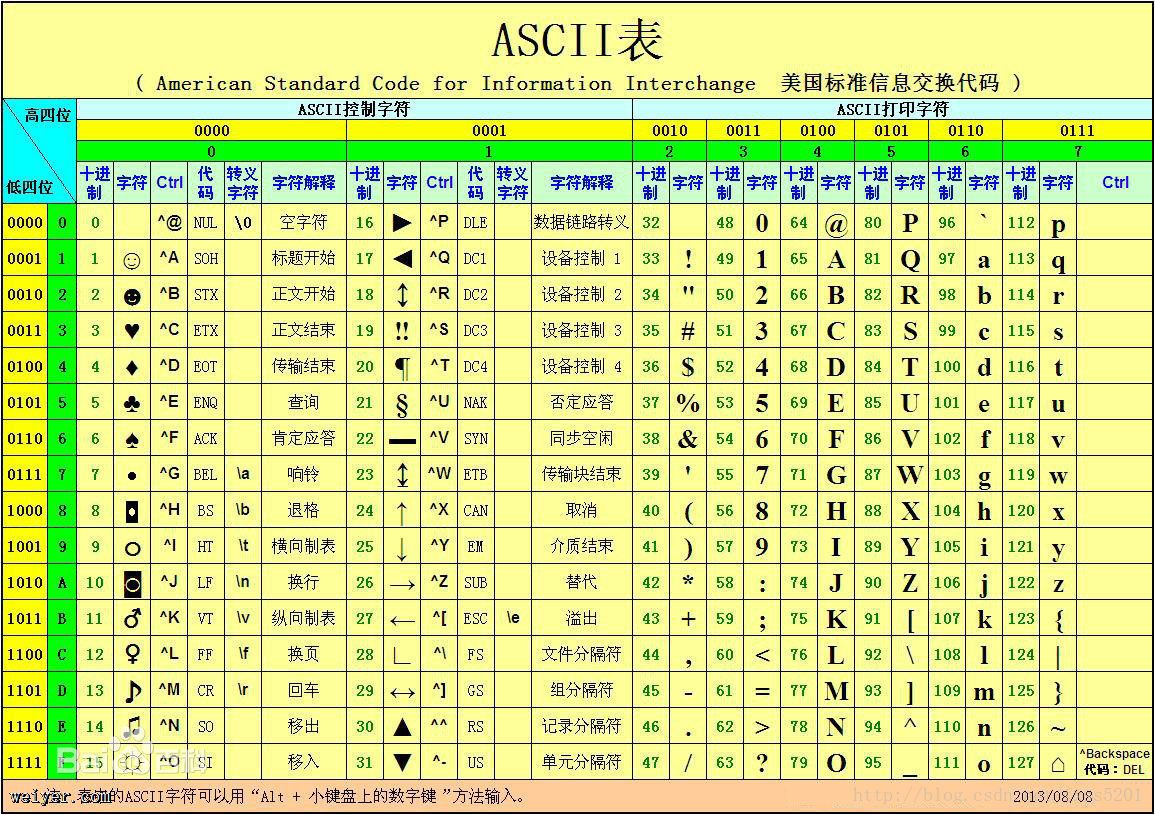
查阅ASCII表,

可知3的ASCII码值为51, 1的ASCII码值为49,明显51>49,由此得出input的type=”number”的值如果未转为number类型,则是以其首位数字的ASCII码值进行比较,所以如果仅仅是0~9直接的数字进行比较的时候,转不转换为number类型不影响结果,但若是多位数字进行比较的时候就必须将值转化为number类型进行比较。
并且上面的几种方案也是将string类型转化为number类型常用的几种方法。
































