核心提示:问题 两个span分行挨着写时,样式会出现迷之间隔,如下: 解决方案1:父元素的font-size设置为0,但是这样会出现一个问题,text-overflow: ellipsis属性不在生效 解决方...
问题

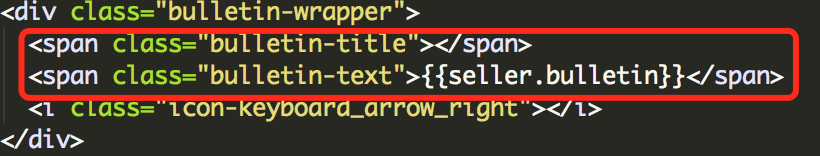
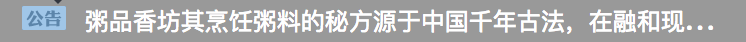
两个span分行挨着写时,样式会出现迷之间隔,如下:


解决方案1:
父元素的font-size设置为0,但是这样会出现一个问题,text-overflow: ellipsis属性不在生效

解决方案2:
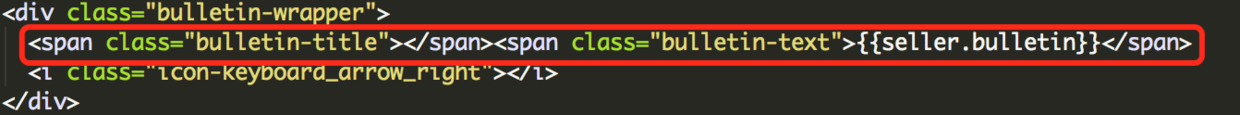
html中将span不分行挨着写,如下图:


这样既可以消除间隔,又可以保留text-overflow: ellipsis属性
































