核心提示:html中的导航框架如图所示 步骤1,先建立a.html,b.html和c.html,content_html文件,程序的代码如下a.htmlhtmlbody bgcolor=red/body/htm...
html中的导航框架
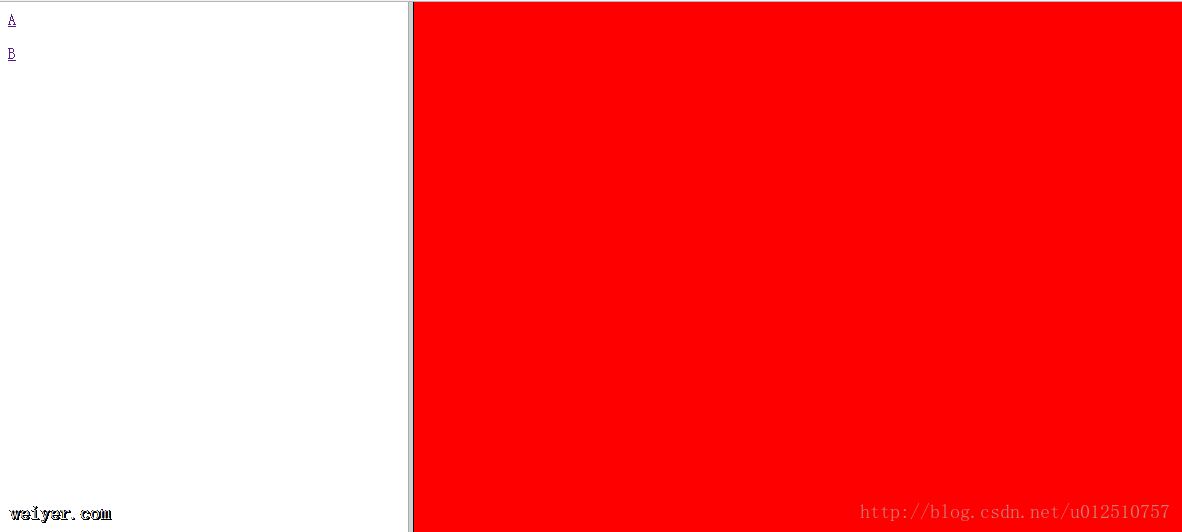
如图所示

步骤1,先建立a.html,b.html和c.html,content_html文件,程序的代码如下
a.html <html> <body bgcolor="red"> </body> </html>
b.html <html> <body bgcolor="black"> </body> </html>
c.html <html> <body> <p> <a href="a.html" target="show">A</a></p> <p> <a href="b.html" target="show">B</a></p> </body> </html>
content_html//运行文件 <html> <frameset cols="30%,70%"> <frame src="c.html"></frame> <frame src="a.html" name="show"></frame> </frameset> </html>
2.由下到上分析代码的含义
从content_html中,首先是将屏幕分成两个部分,左边为c.html,也就是一个A,B的列表布局,并且和a.html,b.html关联起来的,右边打开的是a.html文件载入红色背景,难点是name=”show”和target=“show”的理解:
name=”show”,表示在是一个运行的框架,target=“show表示就是在show这个框架内运行。































