核心提示:!doctype htmlhtmlheadstyle type=text/css#main1{width:200px;height: 300px;border:1px solid black;disp...
<!doctype html>
<html>
<head>
<style type="text/css">
#main1{
width:200px;
height: 300px;
border:1px solid black;
display: flex;
flex-wrap:nowrap;
}
#main2{
width:200px;
height: 300px;
border:1px solid black;
display: flex;
flex-wrap:wrap;
}
#main3{
width:200px;
height: 300px;
border:1px solid black;
display: flex;
flex-wrap:wrap-reverse;
}
</style>
</head>
<body>
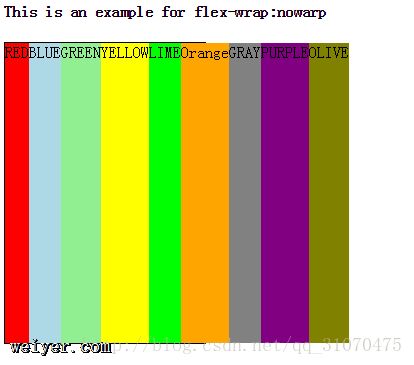
<h4>This is an example for flex-wrap:nowarp</h4>
<p id="main1">
<p style="background-color:red;">RED</p>
<p style="background-color:lightblue;">BLUE</p>
<p style="background-color:lightgreen;">GREEN</p>
<p style="background-color:yellow;">YELLOW</p>
<p style="background-color:lime;">LIME</p>
<p style="background-color:orange;">Orange</p>
<p style="background-color:gray;">GRAY</p>
<p style="background-color:purple;">PURPLE</p>
<p style="background-color:olive;">OLIVE</p>
</p>
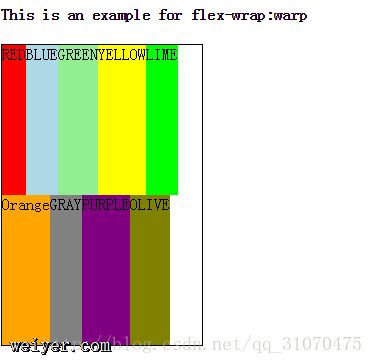
<h4>This is an example for flex-wrap:warp</h4>
<p id="main2">
<p style="background-color:red;">RED</p>
<p style="background-color:lightblue;">BLUE</p>
<p style="background-color:lightgreen;">GREEN</p>
<p style="background-color:yellow;">YELLOW</p>
<p style="background-color:lime;">LIME</p>
<p style="background-color:orange;">Orange</p>
<p style="background-color:gray;">GRAY</p>
<p style="background-color:purple;">PURPLE</p>
<p style="background-color:olive;">OLIVE</p>
</p>
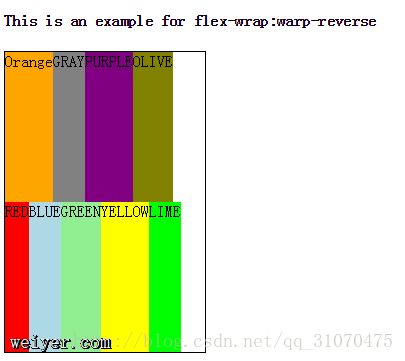
<h4>This is an example for flex-wrap:warp-reverse</h4>
<p id="main3">
<p style="background-color:red;">RED</p>
<p style="background-color:lightblue;">BLUE</p>
<p style="background-color:lightgreen;">GREEN</p>
<p style="background-color:yellow;">YELLOW</p>
<p style="background-color:lime;">LIME</p>
<p style="background-color:orange;">Orange</p>
<p style="background-color:gray;">GRAY</p>
<p style="background-color:purple;">PURPLE</p>
<p style="background-color:olive;">OLIVE</p>
</p>
</body>
</html>