核心提示:blockquote元素与q元素q用于短引用,作为现有段落的一部分,如:pMy first day of the trip! I cant believe I finally goteverythin...
<blockquote>元素与<q>元素
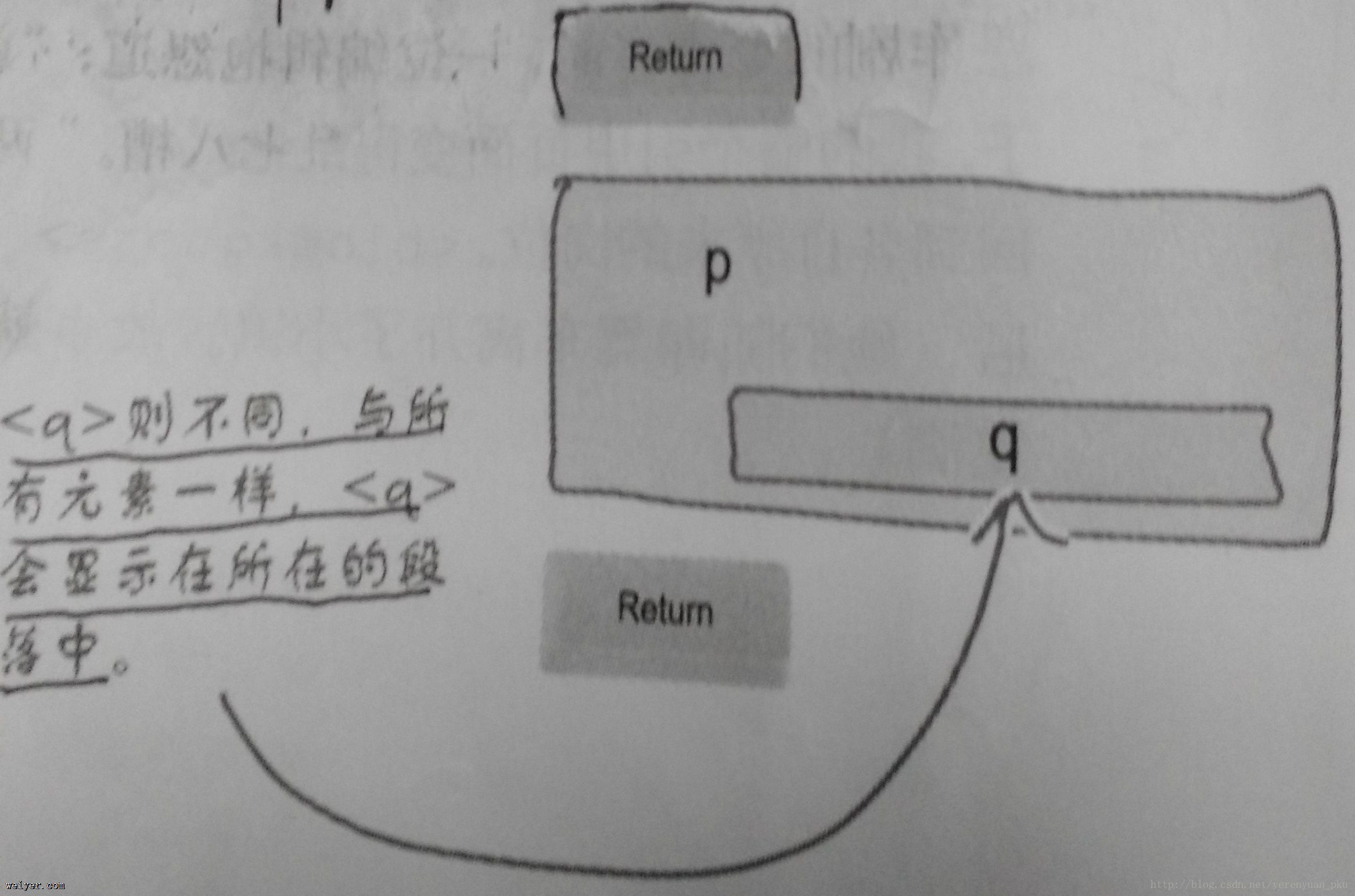
<q>用于短引用,作为现有段落的一部分,如:
<p>
My first day of the trip! I can't believe I finally got
everything packed and ready to go. Because I'm on a Segway,
I wasn't able to bring a whole lot with me: cell phone, iPod,
digital camera, and a protein bar. Just the essentials. As
Lao Tzu would have said, <q>A journay of a thousand miles begins
with one Segway.</q>
</p>
<blockquote>元素用于较长的引用(块引用),需要单独显示,如:
<blockquote>
Passing cars,
When you can't see,
May get you,
A glimpse,
Of eternity.
</blockquote>
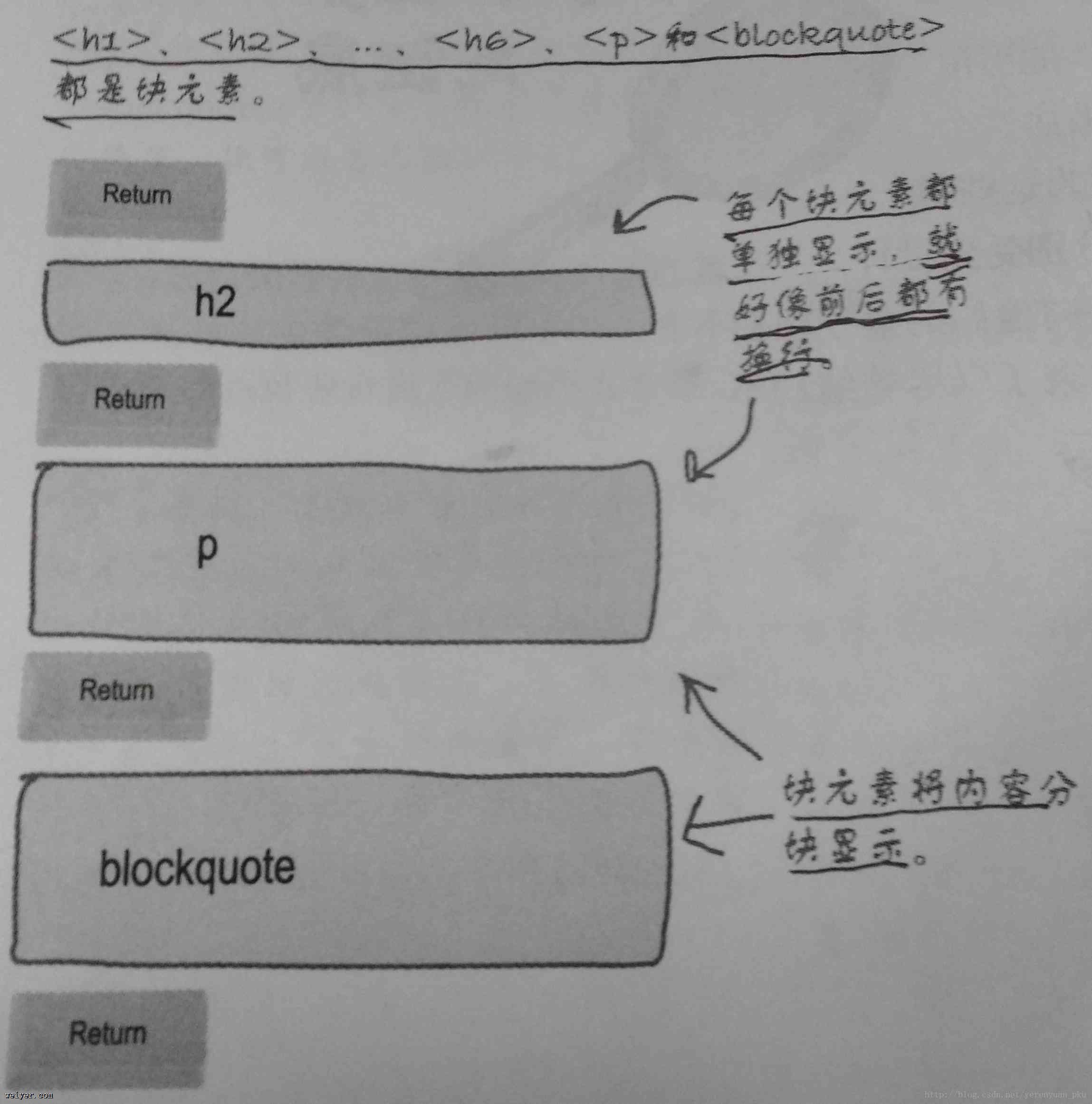
效果就是<blockquote>创建了单独的一个文本块,与<p>类似。
块元素和内联元素
<blockquote>与<q>实际上是两类不同的元素。<blockquote>元素是一个块(block)元素,而<q>元素是一个内联(inline)元素。块元素显示时就好像前后各有一个换行,而内联元素在页面文本流中总在”行内”出现。
块元素

内联元素

记住:块元素特立独行;内联元素随波逐流。只要使用块元素,浏览器就会使用换行符来分隔每一”块”。
块元素和内联元素的注意点
<a>看起来像是一个内联元素,但是<a>还可以包围块元素,而不只是文本。所以根据具体的上下文,<a>既可以是内联元素,也可以是块元素。
<br>是块元素和内联元素之间的一个模糊地段。它确实会创建一个换行,不过不会像有两个<p>元素那样把文本分成单独的两块。
<img>确实是内联元素。
自定义列表
HTML除了有有序列表和无序列表之外,还有另外一类列表:自定义列表。自定义列表如下所示:
<dl>
<dt>Burma Shave Signs</dt>
<dd>Road signs common in the U.S. in the 1920s and 1930s advertising shaving products.</dd>
<dt>Route 66</dt>
<dd>Most famous road in the U.S. highway system.</dd>
</dl>
列表中每一项都有一个定义术语<dt>和一个定义描述<dd>。
元素 描述 a 只要需要建立链接,就需要使用<a>元素 q 使用这个元素提供短引用 p 给我一个段落,谢谢 code 用来显示计算机程序代码 em 使用这个元素来标记你想用不同方式展示的文本,比如你想强调一个要点 time 这个元素告诉浏览器这个内容是一个日期或时间,或者同时包含日期和时间 ul 如果需要一个无序列表,就要使用<ul>元素 ol 如果需要一个有序列表,就要使用<ol>元素 li 对应列表中的列表项 strong 使用这个元素来标记你希望特别强调的文本 pre 希望浏览器按你输入的方式原样显示文本时,使用这个元素来指定文本的格式 br 这是一个void元素,用来提供换行 img 这个元素用来在页面中包含一个图像,比如照片 blockquote 这个元素用于长引用,就是你希望作为一大段文字来强调的内容,比如从书中节选的一部分
































