HTML标签的分类
在之前的文章中,我们提到:按照标签是否有结束标签可以将HTML标签分为单标签和双标签。在此,我们按照标签显示方式的不同将HTML标签分为:块级标签,行内标签,行内块标签;现对其分别介绍。
块级标签
典型的块级标签有:<p></p>,<p></p>,<h1></h1>,<form></form>,<ul></ul>
它们具有如下特点:
块级标签独占一行显示(不论其实际宽度是否有屏幕那么宽)
块级标签的高度、宽度、行高以及顶和底边距都可设置
当块级标签发生嵌套时候如果子标签未设置宽度,那么该子标签的宽度为其父标签的宽度
行内标签
典型的行内标签有:<span></span>,<strong></strong>,<label></label>,<a></a>,<br>
它们具有如下特点:
行内标签不会独占一行显示,会和其他标签在同一行显示
不能直接设置行内标签的高度、宽度、行高以及顶和底边距
行内标签的宽度就是它包含的文字或图片的宽度
行内块标签
典型的行内标签有:<img>,<input>
它们具有如下特点:
行内块标签在同一行显示
可以设置行内块标签的高度、宽度
在某些需求下,我们可以利用display实现块级标签、行内标签、行内块标签的相互转换。请看如下示例:
将行内标签转换为块级标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签的转换</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: block;
}
</style>
</head>
<body>
<a href="https://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<p>这是我的博客</p>
</body>
</html>
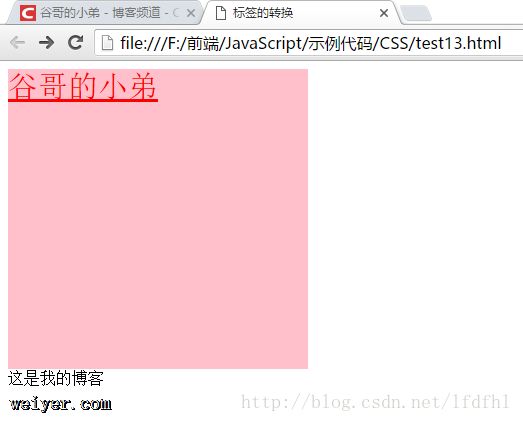
运行后效果,请参见下图

在此,在标签选择器a中利用了display: block将标签<a></a>从行内标签转换成了块级标签。所以,点击整个粉红色区域都可以实现超链接。换句话说:原本的<a></a>标签是不能指定其宽高的,但是在此通过display: block就将其转换成了块级标签从而扩大了超链接的点击区域。
将行内标签转换为行内块标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签的转换</title>
<style type="text/css">
a{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<a href="https://blog.csdn.net/lfdfhl">谷哥的小弟</a>
<a href="https://blog.csdn.net/lfdfhl">这是我的博客</a>
<p>欢迎大家的访问</p>
</body>
</html>
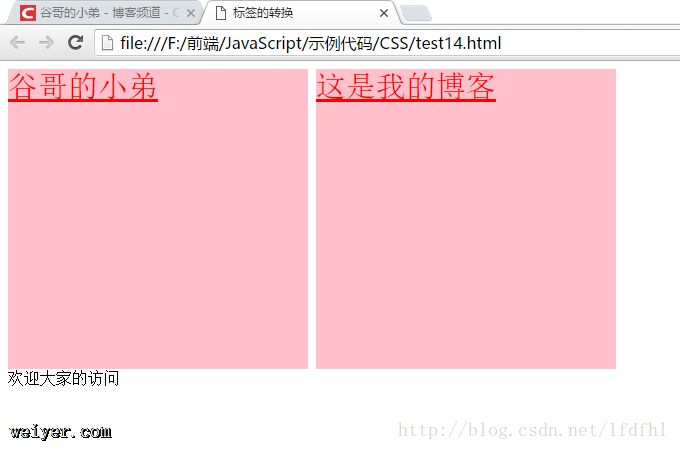
运行后效果,请参见下图

在此,在标签选择器a中利用了display: inline-block将标签从行内标签<a></a>转换成了行内块标签。既然是行内块标签,那么就可以为其设置宽高了,并且可以将它们放在同一行显示了。所以,点击整个粉红色区域都可以实现超链接。
将块级标签转换为行内标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签的转换</title>
<style type="text/css">
p{
width: 300px;
height: 300px;
font-size: 30px;
font-family: 宋体;
color: red;
background-color: pink;
display: inline;
}
</style>
</head>
<body>
<p>谷哥的小弟 </p>
<p>https://blog.csdn.net/lfdfhl</p>
</body>
</html>
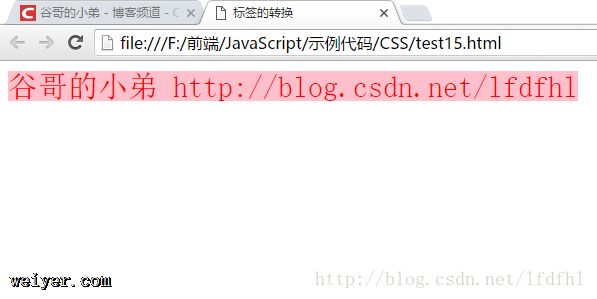
运行后效果,请参见下图

在此,在标签选择器p中利用了display: inline将标签从块级标签<p></p>转换成了行内标签。既然是行内标签那么就可以将两个<p></p>放到同一行显示了,与此同时为其设置的宽和高也就无效了。
































