层叠性:就是css处理冲突的能力。层叠性是一种能力
层叠性的应用是 当多个选择器描述了同一个属性的时候,这个属性到底应该听谁的?
先举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
color: red;
}
.pp{
color: green;
}
#p1{
color: blue;
}
</style>
</head>
<body>
<p class="pp" id="p1">
猜猜我是什么颜色
</p>
</body>
</html>
猜猜我是什么颜色
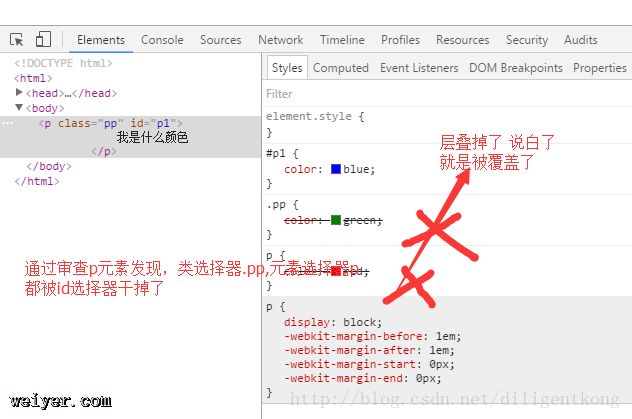
通过以上,你猜到p标签中的文字应该是什么颜色呢。我们来审查一下元素:

你猜对了吗,最后的文字是 蓝色;
在讲之前,先去了解一些css的权重问题:
什么是权重?
每个选择器都有自己的权重,每条css规则都包含一个权重级别,这个级别是不同的选择器加权计算得来的。不同级别的权重会产生不同的样式,不同的样式会在你的网页中表现出来。
css权重优先级的认知:
先扩展一下知识点:
从css代码存放的位置看权重优先级:
行间样式>内联样式>外联样式
行间样式:
<p style="font-size: 20px;color: yellowgreen;">我是行间样式的段落</p>
我是行间样式的段落
内联样式:
<style type="text/css">
p{
color: red;
}
</style>
外联样式:
<link rel="stylesheet" href="css/style.css" />
接下来正式讲解权重问题:
权重等级分类
1.!Important的作用是提升优先级的,加了这句的样式的优先级是最高的;(一般这个很少用到)
2.行内样式,其包含在你的html中,对你的写的元素直接起作用,如style=””,权值为1000;
3.ID选择器,如#id,权值为0100;
4.类选择器、伪类选择器和属性选择器,如.class,伪类选择器如:hover;:focus等等,权值为0010
5.标签、伪对象选择器(有时也称为 元素跟伪元素选择器),如 p p,:before,:afeter权重为0001 。其中伪元素选择器只包含一下几种:
::after;
::before
::first-letter
::first-line
::selection
伪元素跟伪类都是选择器的补充,其中,伪类表示的是一种“状态”,例如hover,active,link等等,而伪元素表示文档的某个确定部分的表现,比如::first-line伪元素只作用于前面元素选择器确定的一个元素的第一行。
6.子选择器、相邻选择器,如*、>、+,通配符以及继承来的权重都是0000
怎样确定权重??
数iId的数量 类的数量 标签的数量.
一个行内样式是1000,一个id是100,一个class、属性以及伪类选择器是10,一个元素或者伪元素是1,比如
#box1 .d2 span a{color: yellowgreen;}
一个id 一个class两个元素 1*100+1*10+2*1 = 0122
ID选择器的权重比属性选择器更高,你可以使用id选择器来增大权重
类选择器比任意数量的元素选择器都高,(任意数量是指0-255之间,255个标签等于1个类名,但是写很多元素没有什么实战意义)
权重的基本规则:
1.权重相同时,以最后出现的选择器为准。
再举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box2 p .pp{
color: green;
}
#box1 .p3 p{
color: red;
}
</style>
</head>
<body>
<p class="p1" id="box1">
<p class="p2" id="box2">
<p class="p3" id="box3">
<p class="pp">猜猜我的颜色</p>
</p>
</p>
</p>
</body>
</html>
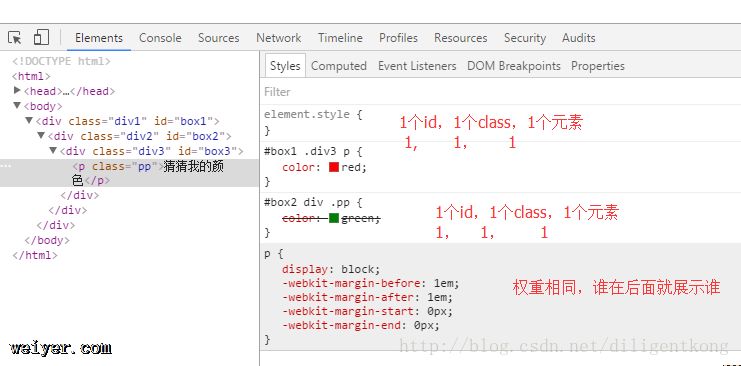
审查一下元素,瞧瞧

2.不同的权重,以权重值高的为准。
把上述例子中的css换成如下,
<style type="text/css">
#box2 p p.pp{
color: green;
}
#box1 .p3 p{
color: red;
}
</style>
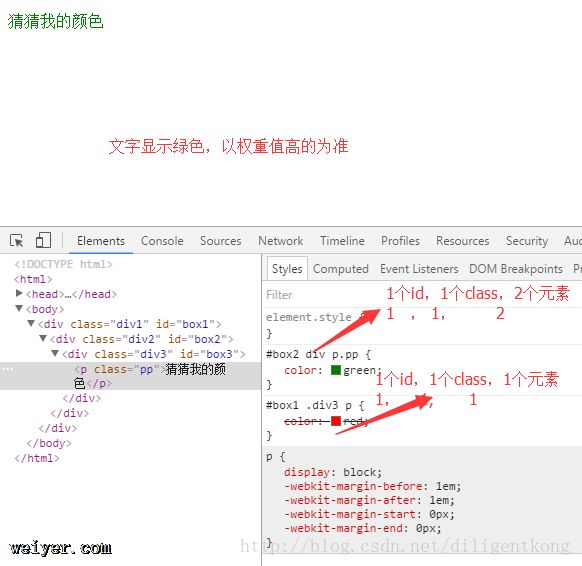
你猜会发生什么???

3.如果不能直接选中某个元素,通过继承来的话,那么权重为0

4.如果没有选中,那么权重是0;大家都是0,就近原则,谁描述的近就听谁的。

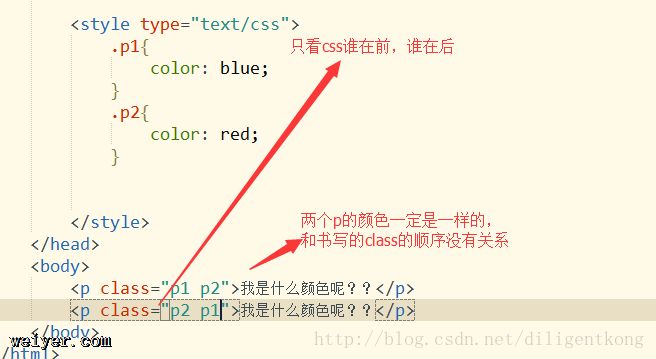
5.同一个标签,携带了多个类名,有冲突时 。此时与在标签中书写类名的顺序无关,只和css的顺序有关。

以上例子中,css中的red 写在后面,所以p文字的颜色是红色 你猜对了吗!!!
6.同一组属性中有!Important 的,这个属性的权重为无穷大。
<style type="text/css">
p{
color: blue!important;
font-size: 100px;
}
#sp{
color: red;
font-size: 50px;
}
.p1{
color: gray;
font-size: 20px;
}
</style>
<body>
<p>
<p class="p1" id="sp">我是什么颜色呢??</p>
</p>
</body>
注意:
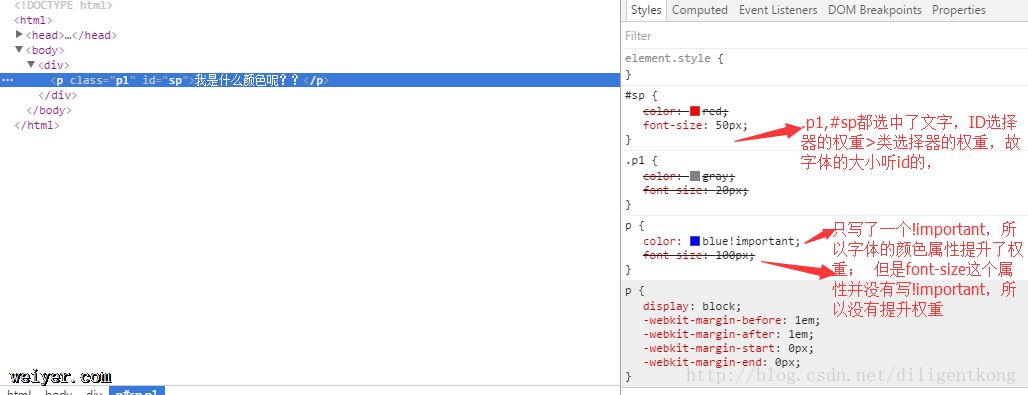
(1).!Important提升的是一个属性,而不是一个选择器
上述代码中,你猜中p标签中文字的颜色了吗?还有你猜中字体的大小了吗?我们审查一下元素就明了了!看一下:

(2).!Important无法提升继承的权重,该0还是0

上图中,由于p是通过继承性来影响文字颜色的,所以!Important无法提升它的权重,权重依然还是0;干不过p标签的,因为p标签是实实在在地选中了,所以字体还是蓝色的。
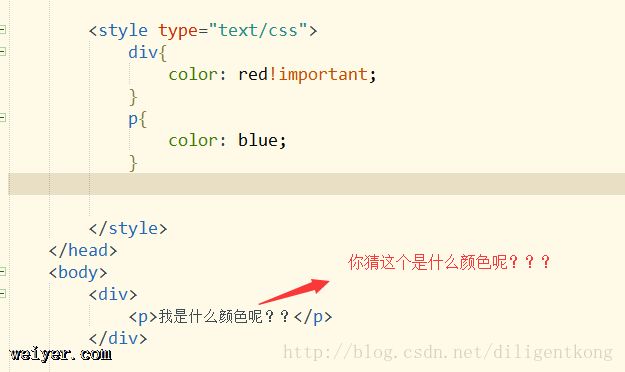
(3).!importan不影响就近原则

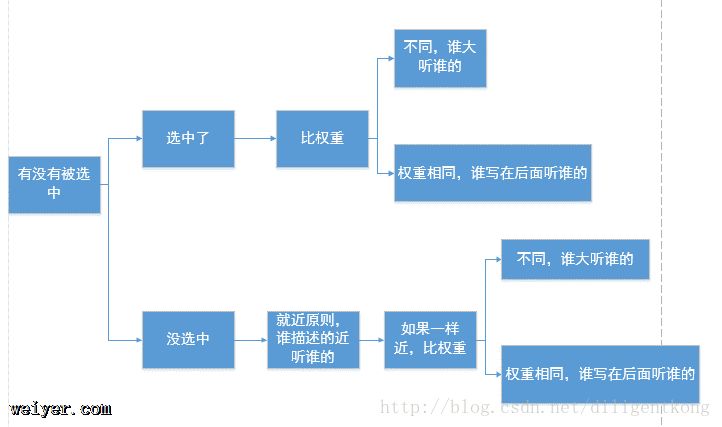
权重问题大总结 :