核心提示:定位定位:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。分类:普通流定位、浮动定位、相对定位、绝对定位定位属性: 普通流定位:块级元素,每一个元素都会...
定位
定位:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
分类:普通流定位、浮动定位、相对定位、绝对定位
定位属性:

普通流定位:块级元素,每一个元素都会出现在一个新行中;内联元素,每一个元素将在一行中从左到右排列水平位置。
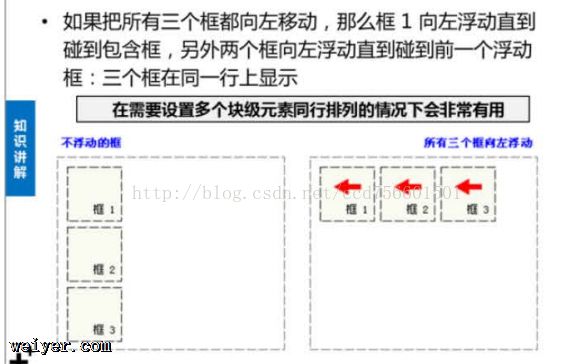
浮动定位:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
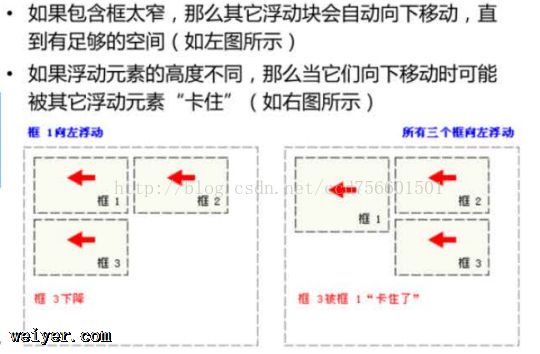
下面的图示展示了几种浮动定位的示例。


float:none|left|right 设置框浮动在包含框的左边或者右边

clear:none|left|right|both 用于清除浮动所带来的影响,定义了元素的哪边上不允许出现浮动元素。
相对定位:元素仍保持其未定位前的形状,元素框会相对于它原来的位置偏移某个距离。

































