核心提示:bootstrap的校验插件bootstrapValidator,是最适合bootstrap布局的插件。首先需要下载bootstrapValidator.js。可到如下地址下载:https://bv....
bootstrap的校验插件bootstrapValidator,是最适合bootstrap布局的插件。
2.调用校验方法
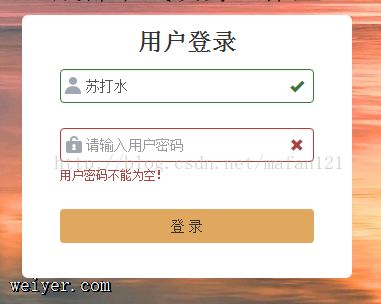
效果如下:
首先需要下载bootstrapValidator.js。
可到如下地址下载:https://bv.doc.javake.cn/
html引用:
<link href="<%=request.getContextPath()%>/js/bootstrap-3.3.0-dist/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="<%=request.getContextPath()%>/js/bootstrap-validator/css/bootstrapValidator.min.css" rel="stylesheet"> <script src="<%=request.getContextPath()%>/js/jquery-3.0.0/jquery-3.0.0.min.js"></script> <script src="<%=request.getContextPath()%>/js/bootstrap-3.3.0-dist/dist/js/bootstrap.min.js"></script> <script src="<%=request.getContextPath()%>/js/bootstrap-validator/js/bootstrapValidator.min.js"></script>
表单html内容:(控件必须有name,根据name校验相应的控件)
<form role="form" class="form-horizontal" id="casLoginForm">
<p class="login-title">用户登录</p>
<p class="col-xs-offset-1 login-error">*用户名或用户密码不正确!</p>
<p class="form-group">
<p class="col-xs-offset-1 col-xs-10 padding-b10">
<img class="input-image" src="<%=request.getContextPath()%>/images/login/person.png">
<input type="text" id="userName" class="form-control" name="userName" placeholder="请输入用户名称">
</p>
</p>
<p class="form-group">
<p class="col-xs-offset-1 col-xs-10 padding-b10">
<img class="input-image" src="<%=request.getContextPath()%>/images/login/unlock.png">
<input type="password" id="userPassword" class="form-control" name="userPassword" placeholder="请输入用户密码">
</p>
</p>
<p class="form-group">
<p class="col-xs-offset-1 col-xs-10 padding-b10">
<button type="button" class="btn login-btn" onclick="login();">登 录</button>
</p>
</p>
</form>
js定义:
1、初始化定义校验项和校验规则。
$(function(){
$('#casLoginForm').bootstrapValidator({
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userName: {
validators: {
notEmpty: {
message: '用户名称不能为空!'
}
}
},
userPassword:{
validators: {
notEmpty: {
message: '用户密码不能为空!'
}
}
}
}
})
})
2.调用校验方法
//登录
function login(){
var bootstrapValidator = $('#casLoginForm').data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid()){//如果校验成功后执行的操作
loginCheck();
}
}
效果如下: