核心提示:一帮来说,pc端的静态页一般都是像素为基本单位,基本都是卡尺卡出来的,只要是有耐心,一般没什么大问题而移动端的对应的终端的屏幕的大小差异太大了,为了适配不同的屏幕这时候就不能以像素px为单位了,更多的...
一帮来说,pc端的静态页一般都是像素为基本单位,基本都是卡尺卡出来的,只要是有耐心,一般没什么大问题
而移动端的对应的终端的屏幕的大小差异太大了,为了适配不同的屏幕这时候就不能以像素px为单位了,更多的是相对的百分比%

一行平均显示两个圆并且宽高相同而且随着屏幕的大小的变化进行缩放,一般来说可以这样
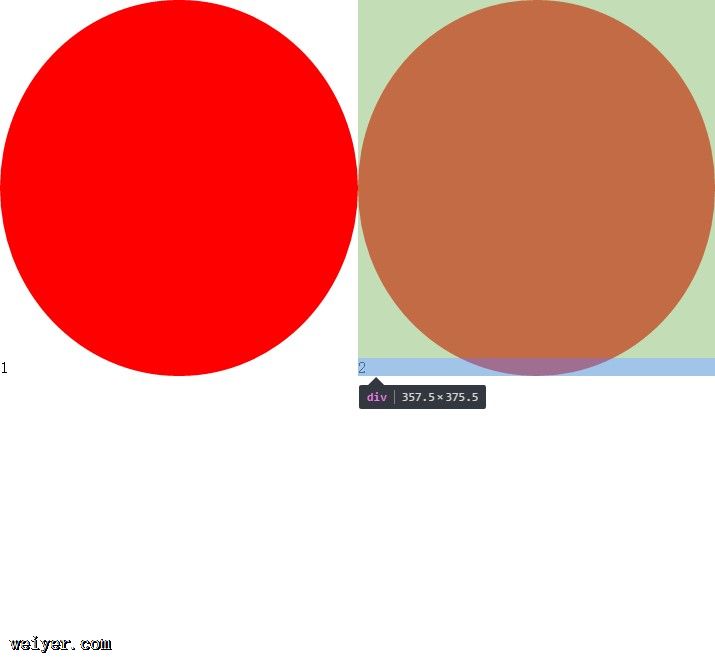
一个大p中2个小p,这两个小p宽是大p的50%,高度呢就有些说法了,如果高度用百分比的话相对的父级的,但是父级默认是被子级撑开的,所以写百分百是不行的,写多少高度都是0,但是默认的padding,margin是相对父级的宽,所以我们可以设置padding-top或者padding-bottom是跟父级的宽度一样实现这个效果,
HTML:
<p class="main">
<p></p><p></p>
</p>
CSS:
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main p{
width:50%;
display:inline-block;
background-color:#F00;
padding-top:50%;
border-radius:100%;
}
这样做的话效果是实现了如果想往上面的红圆圈写字的话问题又出现了,本来很好的圆形变椭圆了。

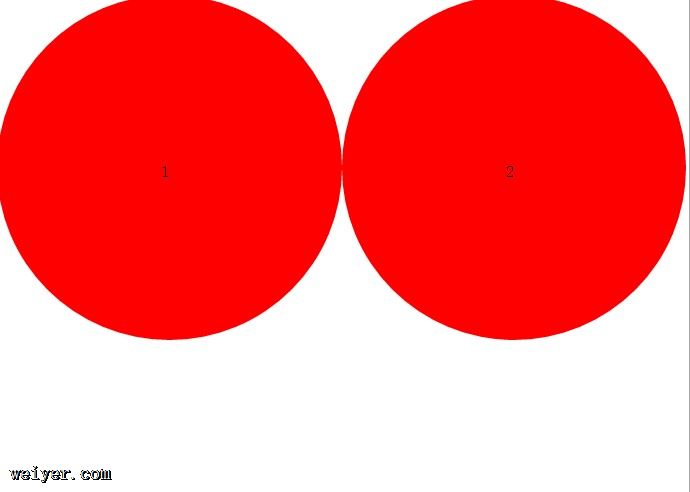
因为字默认给撑开了,这时候没有办法了,只能采用position;absolute来搞定
HTML:
<p class="main">
<p><span>1</span></p><p><span>2</span></p>
</p>
CSS:
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main>p{
width:50%;
display:inline-block;
background-color:#F00;
padding-top:50%;
border-radius:100%;
line-height:100%;
position:relative;
}
.main>p>span{
position:absolute;
top:50%;
left:50%;
margin-left:-8px;
margin-top:-4px;
}

当然如果里面的字的长度是不定的,这种方法就不行了,恐怕只能用JS了
还有一个更简单的用vw,vh,代码比较简单:
HTML:
<p class="main">
<p>1</p><p>2</p>
</p>
CSS:
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main>p{
display:inline-block;
width:50vw;
height:50vw;
background-color:#F00;
border-radius:100%;
line-height:50vw;
vertical-align:middle;
text-align:center;
}
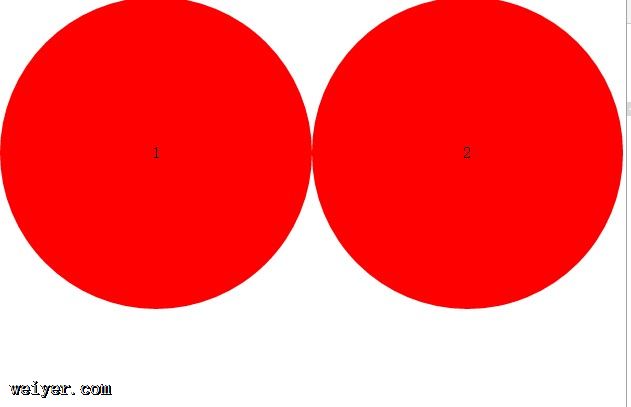
效果也一样:

不过也有问题,字不能太多,太多就跑到图外面去啦!而且兼容性不是非常好,低端的浏览器可能不支持
































