//设置相机
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera( 45, width / height , 1 , 5000 );//设置透视投影的相机,默认情况下相机的上方向为Y轴,右方向为X轴,沿着Z轴朝里(视野角:fov 纵横比:aspect 相机离视体积最近的距离:near 相机离视体积最远的距离:far)
camera.position.x = 0;//设置相机的位置坐标
camera.position.y = 0;//设置相机的位置坐标
camera.position.z = 100;//设置相机的位置坐标
camera.up.x = 1;//设置相机的上为「x」轴方向
camera.up.y = 1;//设置相机的上为「y」轴方向
camera.up.z = 0;//设置相机的上为「z」轴方向
// camera.lookAt( {x:0, y:0, z:0 } );//设置视野的中心坐标
}
代码分析:
说明1:
<strong>THREE.PerspectiveCamera( 45, width / height , 1 , 5000 );</strong>
<strong>PerspectiveCamera( fov, aspect, near, far );</strong>透视投影照相机

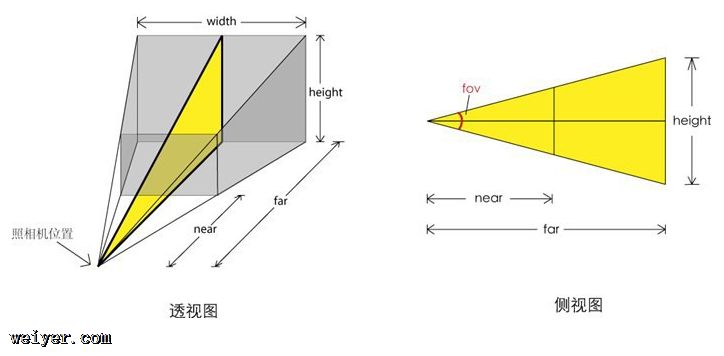
透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。
1、视角fov:这个最难理解,我的理解是,眼睛睁开的角度,即,视角的大小,如果设置为0,相当你闭上眼睛了,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,但是在180度的时候,往往物体很小,因为他在你的整个可视区域中的比例变小了。fov是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
2、近平面near:这个呢,表示你近处的裁面的距离。补充一下,也可以认为是眼睛距离近处的距离,假设为10米远,请不要设置为负值,Three.js就傻了,不知道怎么算了,
3、远平面far:这个呢,表示你远处的裁面,且far应大于near。
4、纵横比aspect:实际窗口的纵横比,即宽度除以高度。这个值越大,说明你宽度越大,那么你可能看的是宽银幕电影了,如果这个值小于1,那么可能你看到的是如下的图中的LED屏幕了,aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例。
相机也可设置为:正交投影照相机
<strong>THREE.OrthographicCamera(left, right, top, bottom, near, far) </strong>
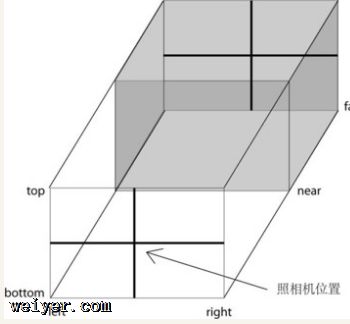
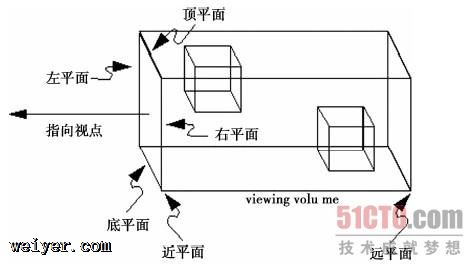
这六个参数分别代表正交投影照相机拍摄到的空间的六个面的位置,这六个面围成一个长方体,我们称其为视景体(Frustum)。只有在视景体内部(下图中的灰色部分)的物体才可能显示在屏幕上,而视景体外的物体会在显示之前被裁减掉。

为了保持照相机的横竖比例,需要保证(right - left)与(top - bottom)的比例与Canvas宽度与高度的比例一致。 near与far都是指到照相机位置在深度平面的位置,而照相机不应该拍摄到其后方的物体,因此这两个值应该均为正值。为了保证场景中的物体不会因为太近或太远而被照相机忽略,一般near的值设置得较小,far的值设置得较大,具体值视场景中物体的位置等决定。
结合下面一个图,我们来看看,各个参数的意思。

1、 left参数
left:左平面距离相机中心点的垂直距离。从图中可以看出,左平面是屏幕里面的那个平面。
2、 right参数
right:右平面距离相机中心点的垂直距离。从图中可以看出,右平面是屏幕稍微外面一点的那个平面。
3、 top参数
top:顶平面距离相机中心点的垂直距离。上图中的顶平面,是长方体头朝天的平面。
4、 bottom参数
bottom:底平面距离相机中心点的垂直距离。底平面是头朝地的平面。
5、near参数
near:近平面距离相机中心点的垂直距离。近平面是左边竖着的那个平面。
6、far参数
far:远平面距离相机中心点的垂直距离。远平面是右边竖着的那个平面。
说明2:
camera.position.x = 0;//设置相机的位置坐标
camera.position.y = 0;//设置相机的位置坐标
camera.position.z = 100;//设置相机的位置坐标代表相机所在位置
说明3:
camera.up.x = 0;//设置相机的上为「x」轴方向 camera.up.y = 1;//设置相机的上为「y」轴方向 camera.up.z = 0;//设置相机的上为「z」轴方向代表相机的上为「z」轴方向
说明4:
camera.lookAt( {x:0, y:0, z:0 } );//设置视野的中心坐标
前的图层朝着摄像机的方向注视,也就是说无论摄像机怎么移动,图层都是面对摄像机的表示当
































