核心提示:上一篇文章的更新以后,我紧接着继续更新MVCWeb的开发进度,其实就是控制器管理视图和模型这么简单的构架思想!要想构建大型企业级的网站可没这么简单,这个博客的更新只是带你入门MVCWeb而已,仅供参考...
上一篇文章的更新以后,我紧接着继续更新MVCWeb的开发进度,其实就是控制器管理视图和模型这么简单的构架思想!要想构建大型企业级的网站可没这么简单,这个博客的更新只是带你入门MVCWeb而已,仅供参考!不废话,跟我一步步来。
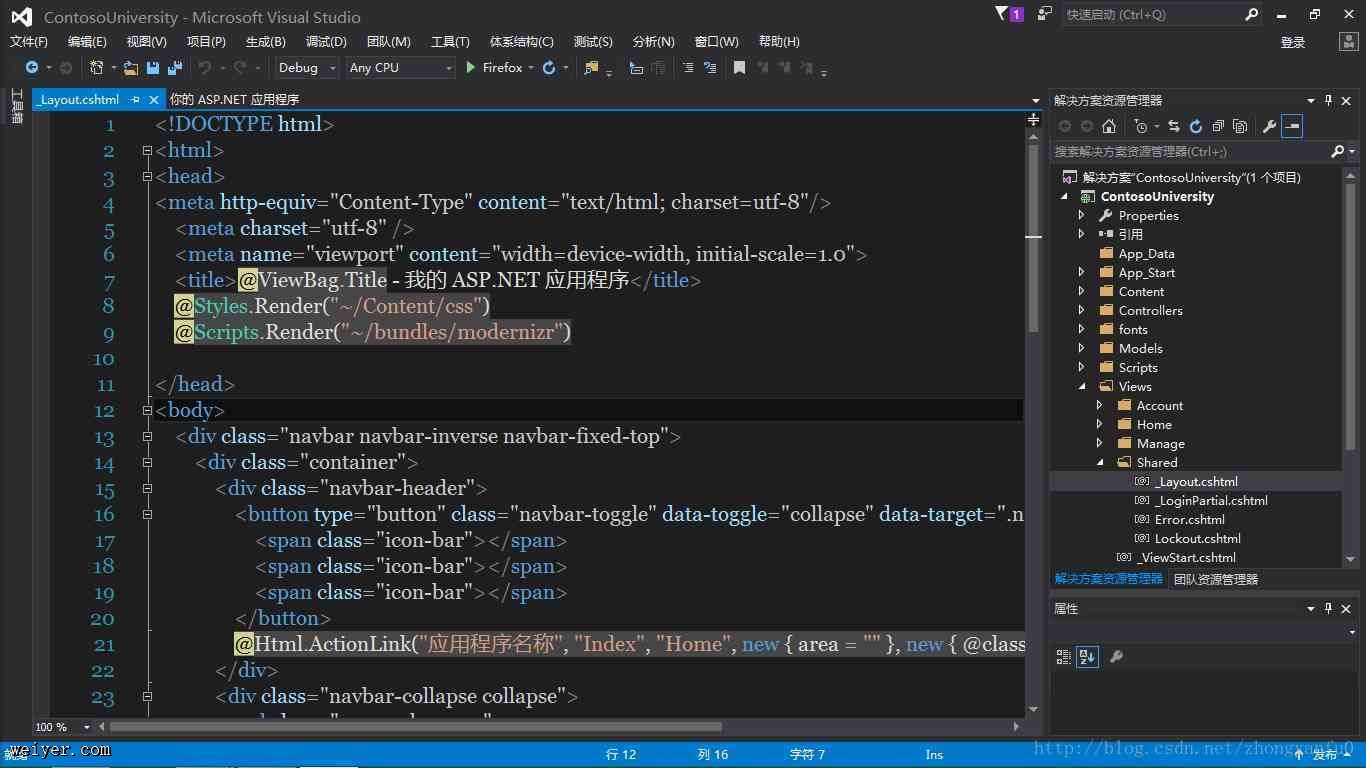
我们来打开右边的解决方案资源管理器,然后找到Views\Shared_Layout.cshtml,点击打开它,如下图所示

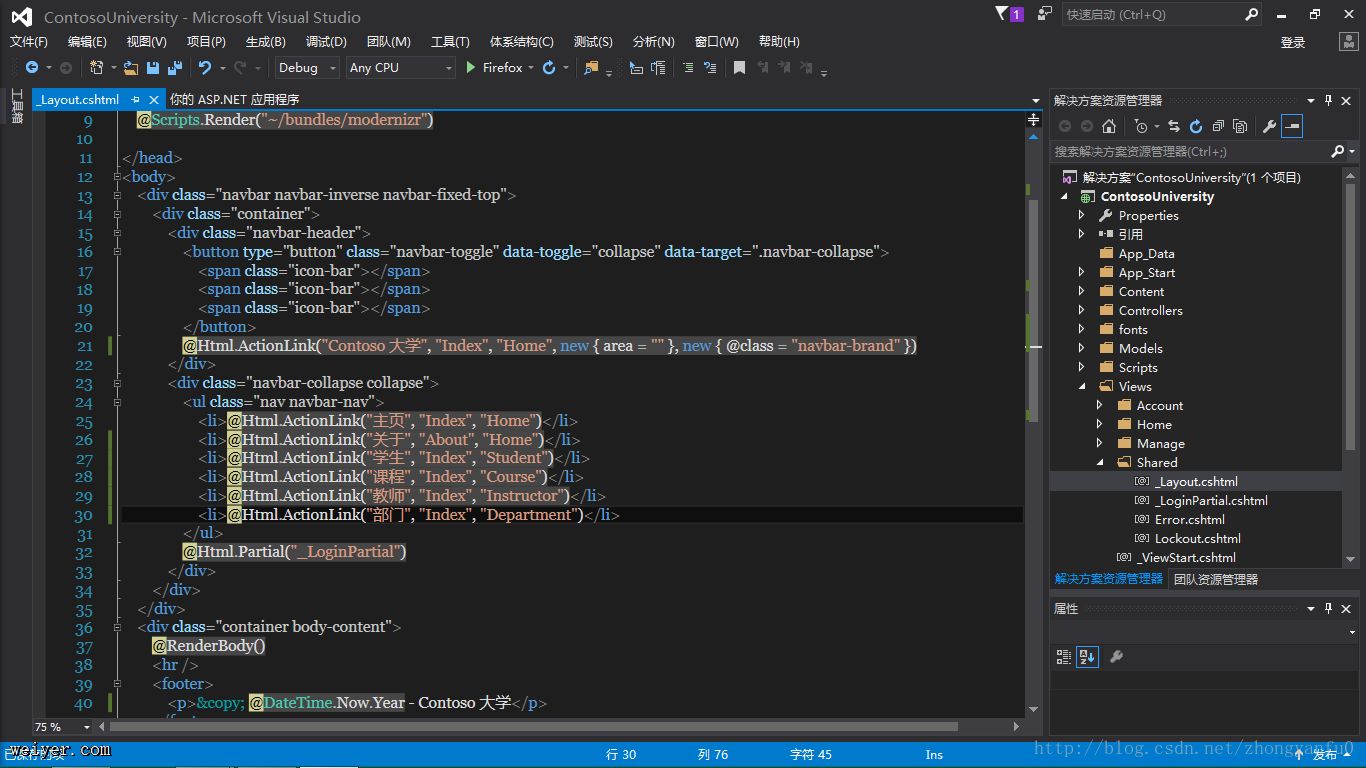
aspnet-应用程序和应用程序名称将其更改为contoso-大学然后我们给网站添加如下选项为学生-课程-教师和部门添加菜单项和删除联系人">然后找到”我的 ASP.NET 应用程序”和”应用程序名称”将其更改为”Contoso 大学”,然后我们给网站添加如下选项为学生、 课程、 教师和部门,添加菜单项和删除联系人。

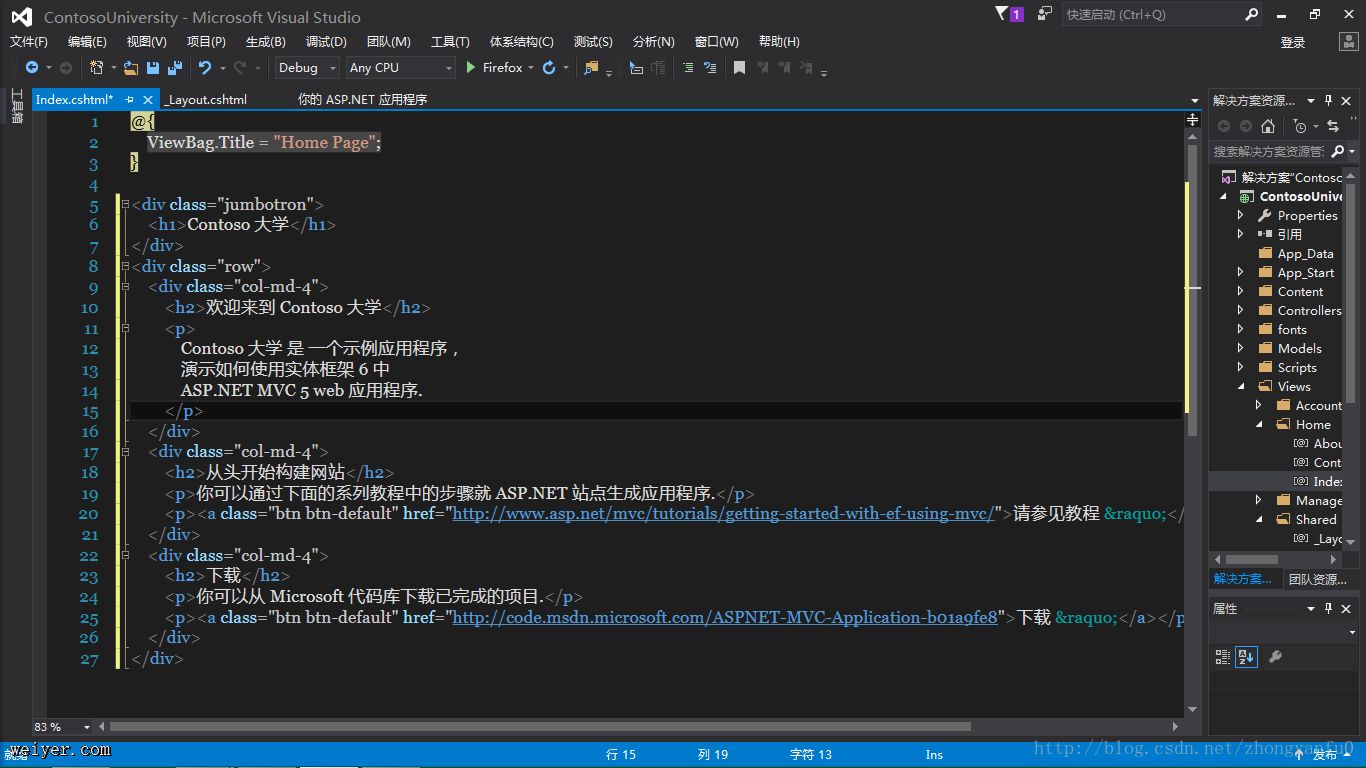
在解决方案资源管理器找到Views\Home\Index.cshtml用鼠标点击打开,然后用一下代码替换Views\Home\Index.cshtml页面中的代码,然后你可以按下键盘的Ctrl和F5运行网站,嘻嘻嘻
@{
ViewBag.Title = "Home Page";
}
Contoso 大学
欢迎来到 Contoso 大学
Contoso 大学 是 一个示例应用程序, 演示如何使用实体框架 6 中 ASP.NET MVC 5 web 应用程序.
从头开始构建网站
你可以通过下面的系列教程中的步骤就 ASP.NET 站点生成应用程序.
下载
你可以从 Microsoft 代码库下载已完成的项目.
替换好以后如下图

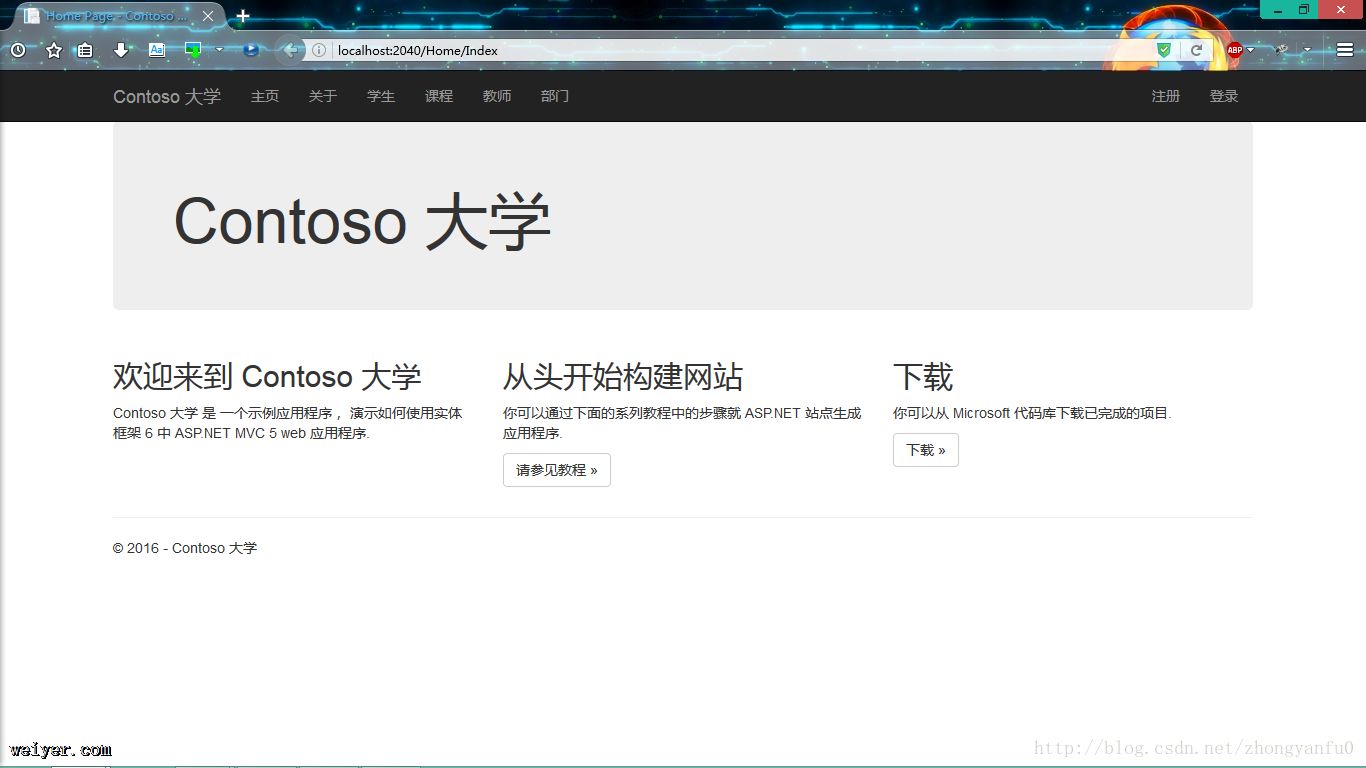
然后运行如下图

网站的主页出来了,那么恭喜你刚刚迈出网站的第一步,继续加油哦,哈哈哈!
































