CSS3中增加了可以实现多列布局的属性,在此之前的实现很麻烦可能需要各种定位,现在我们只需要一个属性就可以实现多列布局类似于我们的报纸布局,这样可以方便读者观看
多列数量与多列宽度
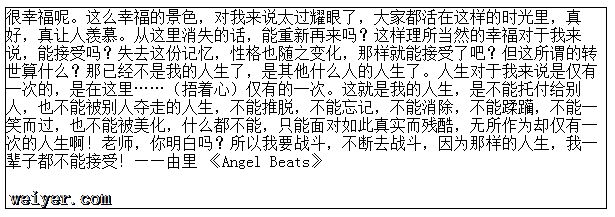
如果一行文字太长的话,我们可能会没有读下去的欲望像这样
......
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
}

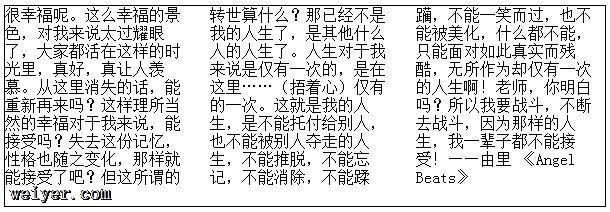
多列数量column-count可以指定你想要的列数
浏览器会自己设置合适的列宽度
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
column-count: 3; /*增*/
}

不指定列数也可以使用column-width设置列宽度
和上面的代码是等价的
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
column-width: 11em; /*改*/
}
如果你设置的宽度值不足于撑满整个元素
那么浏览器会尽量使用最大的宽度保证列数撑满整个元素
比如说上面的11em改为10em,浏览器同样会显示3列布局
简写的多列语法
column-count与column-width可以合成一个复合属性columns
可以通过这个属性设置列宽、列数、或者两者都有
不过一般使用的时候,设置其中一个属性就能满足我们的需求
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
columns: 3;
/*或者columns: 11em;*/
/*或者columns: 11em 3;*/
}
列间隔宽度
多列布局列与列之间存在这间隔
默认的间隔是1em
我们可以通过column-gap属性控制列间隔
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
columns: 3;
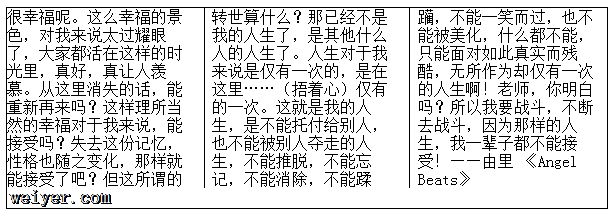
column-gap: 2em; /*增*/
}
注意如果你的列间隔设置的过大, 文本会溢出的
所以应该配合合适的列数来控制
元素横跨列
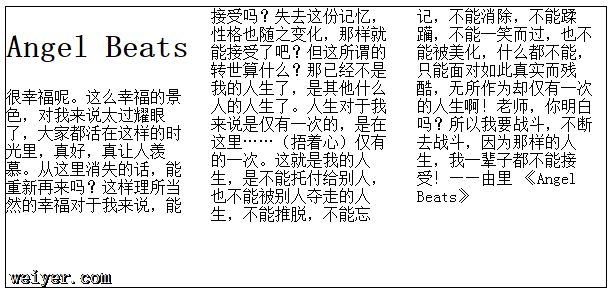
我在文本中加入一个标题元素并且改一下高度
Angel Beats
......
.demo {
width: 600px;
height: 280px;/*改*/
border: 1px solid black;
columns: 3;
}

默认的情况下,h1元素只是占在第一列中
如果我想要让他置顶在多有列之上,怎么做呢?
对h1元素设置样式
h1 {
column-span: all; <--
text-align: center;
}

column-span可以指定元素横跨的列数默认属性值是1
设置为all,可以让元素横跨所有列
列间隔样式
如果你觉得列与列之间只是空格间隔过于枯燥
我们可以通过column-rule堆列间隔设置“规则”
这个属性是一个复合属性,子属性如下
有点类似于我们设置border属性
.demo {
width: 600px;
height: 200px;
border: 1px solid black;
columns: 3;
column-rule: 1px solid black;
}

这样列与列之间就用了一个1像素宽的黑色实线
colum-rule-width除了可以设置像素外,
还有三个关键字thin、medium、thick设置三种宽度
column-rule-style属性值有如下关键字
其中后四种的效果取决于宽度和颜色值,先了解一下
CSS3的多列布局用的比较少
但是最基本的属性我们还是要知道的
==主页传送门==
































