Canvas简介:canvas 元素本身并没有绘制能力(它仅仅是图形的容器),必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。getContext("2d") 对象属性和方法,可以在画布上绘制文本、线条、矩形、圆形等等。
canvas 提供了很多强大的属性和方法,实际项目开发中,常用于 HTML5 游戏开发、图形、图像开发等。
Internet Explorer 9+、Firefox、Opera、Chrome 以及 Safari 支持 canvas 及其属性和方法。
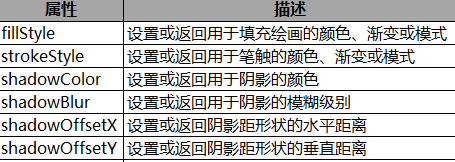
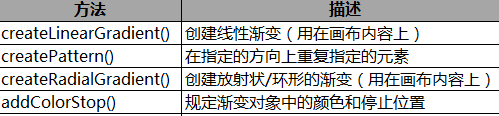
1.颜色、样式和阴影


示例:
(1)定义用红色填充的矩形
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#ff0000";
ctx.fillRect(20,20,150,100);
(2)定义从黑到白的渐变(从左向右),作为矩形的填充样式
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var grd=ctx.createLinearGradient(0,0,170,0);
grd.addColorStop(0,"black");
grd.addColorStop(1,"white");
ctx.fillStyle=grd;
ctx.fillRect(20,20,150,100);
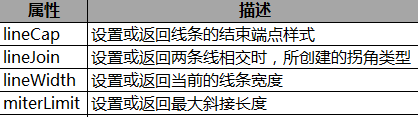
2.线条样式

示例:
(1)绘制圆形的结束线帽
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.lineCap="round";
ctx.moveTo(20,20);
ctx.lineTo(20,200);
ctx.stroke();
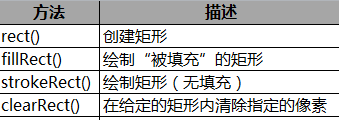
3.矩形

示例:
(1)绘制 150*100 像素的矩形
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.rect(20,20,150,100);
ctx.stroke();
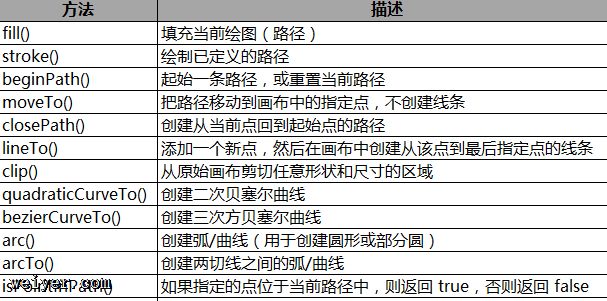
4.路径

示例:
(1)绘制一条路径,形状是绿色的字母 L
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.strokeStyle="green";
ctx.stroke();
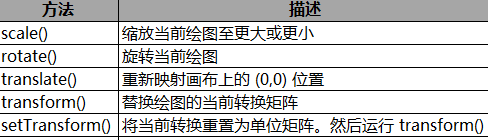
5.转换

示例:
(1)绘制矩形,放大到 200%,然后再次绘制矩形
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
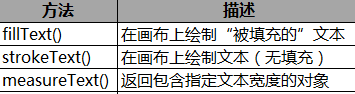
6.文本


示例:
(1)在画布上写一段 40 像素的文本,使用的字体是 "Arial"
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="40px Arial";
ctx.fillText("Hello World",10,50);
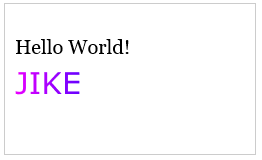
(2)使用 fillText(),在画布上写文本 "Hello world!" 和 "JIKE"
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("Hello World!",10,50);
ctx.font="30px Verdana";
// 创建渐变
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// 用渐变填色
ctx.fillStyle=gradient;
ctx.fillText("JIKE",10,90);
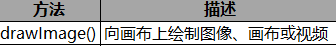
7.图像绘制

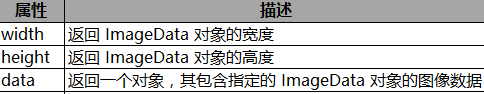
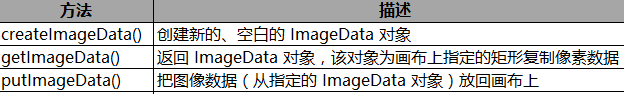
8.像素操作


示例:
(1)创建 100*100 像素的 ImageData 对象,其中每个像素都是红色的,然后把它放到画布上
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var imgData=ctx.createImageData(100,100);
for (var i=0;i![Canvas简介 Canvas简介]()
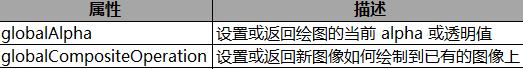
9.合成

示例:
(1)首先,绘制一个红色的矩形,然后将透明度 (globalAlpha) 设置为 0.2,然后再绘制一个绿色和一个蓝色的矩形
效果预览:

// html
// javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
// 调节透明度
ctx.globalAlpha=0.2;
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
ctx.fillStyle="green";
ctx.fillRect(80,80,75,50);
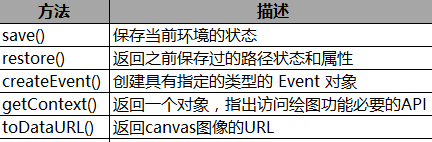
10.其它

11.总结
从以上的介绍中能够了解到,canvas 元素对象有很多的属性和方法,它足以做为单独的技能来深入的学习。要理解并掌握在项目中运用这些属性和方法,仅靠本次课程的这些内容还远远不够,可以在极客学院学习canvas 的专属课程。
































