CesiumBillboard广告牌的设置。
new Cesium.Billboard() Scene/Billboard.js 76
A viewport-aligned image positioned in the 3D scene, that is created and rendered using aBillboardCollection. A billboard is created and its initial properties are set by callingBillboardCollection#add.
viewport-aligned形象定位在3 d场景,创建 并呈现使用BillboardCollection。 和最初创建一个广告牌 通过调用属性集BillboardCollection#add。

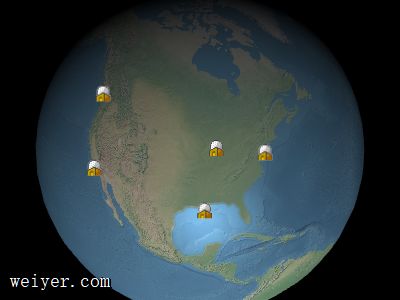
例子的广告牌
性能:
阅读一个属性,例如,Billboard#show是恒定的。 财产分配是常数时间但结果 当CPU与GPU流量BillboardCollection#update被称为。 per-billboard交通是 是一样的,不管你有多少属性更新。 如果大多数广告牌需要集合 更新,它可能是更有效的清除集合BillboardCollection#removeAll添加新的广告牌而不是修改每一个。
抛出:
DeveloperError:scaleByDistance。 必须大于scaleByDistance.near DeveloperError:translucencyByDistance。 必须大于translucencyByDistance.near DeveloperError:pixelOffsetScaleByDistance。 必须大于pixelOffsetScaleByDistance.near DeveloperError:distanceDisplayCondition。 必须大于distanceDisplayCondition.near
演示:
铯沙塔广告牌演示
看到的:
BillboardCollection
BillboardCollection #添加
标签
成员
alignedAxis:Cartesian3 现场/广告牌。 js 655
获取或设置在世界空间轴对齐。 对齐的轴的单位向量向量指向广告牌。 缺省值是零向量,这意味着广告牌向量对齐到屏幕上。
例子:
// Example 1.
// Have the billboard up vector point north
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;
// Example 2.
// Have the billboard point east.
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;
billboard.rotation = -Cesium.Math.PI_OVER_TWO;
// Example 3.
// Reset the aligned axis
billboard.alignedAxis = Cesium.Cartesian3.ZERO;
颜色:颜色 现场/广告牌。 js 592
获取或设置颜色乘以广告牌的纹理。 这有两个常见的用例。 首先, 相同的白色纹理可能使用许多不同的广告牌,每一个都有不同的颜色,去创造 彩色的广告牌。 第二,颜色的α组件可以用来制造广告牌半透明如下所示。 的α0.0使广告牌透明,1.0使广告牌不透明。
default

alpha : 0.5

红、绿、蓝,α值表示value的red,green,blue,alpha属性,如例1所示。 这些组件包括0.0(没有强度)1.0(完整的强度)。
例子:
// Example 1. Assign yellow.
b.color = Cesium.Color.YELLOW;
// Example 2. Make a billboard 50% translucent.
b.color = new Cesium.Color(1.0, 1.0, 1.0, 0.5);
distanceDisplayCondition:DistanceDisplayCondition 现场/广告牌。 js 733
获取或设置条件指定在什么距离相机这个广告牌将显示出来。
默认值:undefined
eyeOffset:Cartesian3 现场/广告牌。 js 450
获取或设置三维笛卡尔抵消应用这个广告牌的眼睛坐标。 眼睛坐标是一个左撇子 坐标系统,x指向观众是正确的,y分了,z点到屏幕上。 眼睛坐标作为世界和模型坐标,使用相同的尺度 这是典型的米。
眼睛抵消通常用于安排多个广告牌或对象在同一位置,如 , 安排一个广告牌高于其相应的三维模型。
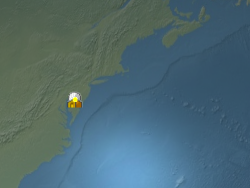
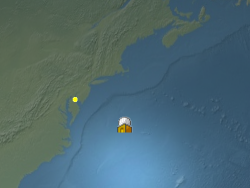
下面,这个广告牌被定位在地球的中心,但眼睛抵消使它总是 出现在地球上无论观众或地球的方向。


b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
高度数量: 现场/广告牌。 js 696
获取或设置一个高的广告牌。 如果未定义,将使用图像的高度。
heightReference:HeightReference 现场/广告牌。 js 249
获取或设置高度引用的广告牌。
默认值:HeightReference.NONE
horizontalOrigin:HorizontalOrigin 现场/广告牌。 js 483
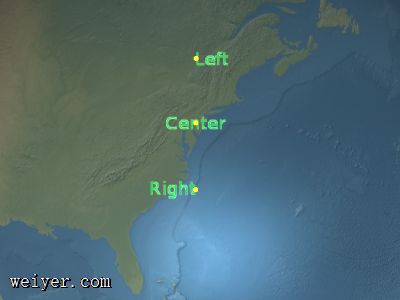
获取或设置水平的起源这个广告牌,这决定了如果广告牌 向左、中心或正确的位置。

例子:
// Use a bottom, left origin
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
id:对象 现场/广告牌。 js 755
返回或者设置广告牌时选择了返回的用户定义的对象。
图像:字符串 现场/广告牌。 js 804
获取或设置图像用于这个广告牌。 如果一个纹理已经创建 给定的图像,使用现有的纹理。
这个属性可以设置为一个加载图片,URL将作为图像自动加载, 一个画布,或另一个广告牌的图像属性(从相同的广告牌收集)。
例子:
// load an image from a URL
b.image = 'some/image/url.png';
// assuming b1 and b2 are billboards in the same billboard collection,
// use the same image for both billboards.
b2.image = b1.image;
pixelOffset:Cartesian2 现场/广告牌。 js 285
获取或设置屏幕空间的像素偏移的起源这个广告牌。 这是常用的 对齐多个广告牌和标签在同一位置,如 图像和文本。 的 屏幕空间的起源是,左角落的画布;x增加从 从左到右y增加从上到下。
default

b.pixeloffset = new Cartesian2(50, 25);

广告牌的起源是由黄点表示。
pixelOffsetScaleByDistance:NearFarScalar 现场/广告牌。 js 409
get和set远近像素偏移广告牌的扩展属性根据广告牌的距离相机。 一个广告牌的像素偏移将之间的比例NearFarScalar#nearValue和NearFarScalar#farValue而相机距离属于上界和下界 指定的NearFarScalar#near和NearFarScalar#far。 这些范围以外的广告牌的像素偏移量表仍夹到最近的束缚。 如果未定义, pixelOffsetScaleByDistance将被禁用。
例子:
// Example 1.
// Set a billboard's pixel offset scale to 0.0 when the
// camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
b.pixelOffset = new Cesium.Cartesian2(0.0, 1.0);
b.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);
// Example 2.
// disable pixel offset by distance
b.pixelOffsetScaleByDistance = undefined;
位置:Cartesian3 现场/广告牌。 js 221
获取或设置笛卡儿这个广告牌的位置。
只读的Ready:Boolean 现场/广告牌。 js 837
当true,这个广告牌是准备渲染,即。 ,图像 已经被下载和WebGL资源创建。
默认值:false
旋转数量: 现场/广告牌。 js 616
获取或设置旋转角的弧度。
规模数量: 现场/广告牌。 js 547
获取或设置统一的比例乘以广告牌的图像大小(以像素为单位)。 一个规模1.0不会改变大小的广告牌;规模大于1.0扩大广告牌;积极的规模不到1.0收缩 的广告牌。

上图从左到右,鳞片0.5,1.0, 和2.0。
scaleByDistance:NearFarScalar 现场/广告牌。 js 326
get和set远近扩展属性的一个广告牌根据广告牌的距离相机。 一个广告牌的规模将之间的插入NearFarScalar#nearValue和NearFarScalar#farValue而相机距离属于上界和下界 指定的NearFarScalar#near和NearFarScalar#far。 这些范围之外的广告牌的规模依然夹到最近的绑定。 如果未定义, scaleByDistance将被禁用。
例子:
// Example 1.
// Set a billboard's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);
// Example 2.
// disable scaling by distance
b.scaleByDistance = undefined;
显示:布尔 现场/广告牌。 js 198
决定如果这广告牌将显示。 用它来隐藏或显示一个广告牌,代替 删除它和re-adding集合。
sizeInMeters:布尔 现场/广告牌。 js 715
返回或者设置如果广告牌尺寸是米或像素。true在米大小的广告牌; 否则,像素的大小。
默认值:false
translucencyByDistance:NearFarScalar 现场/广告牌。 js 367
get和set远近广告牌的半透明属性根据广告牌的距离相机。 一个广告牌的半透明之间插入NearFarScalar#nearValue和NearFarScalar#farValue而相机距离属于上界和下界 指定的NearFarScalar#near和NearFarScalar#far。 这些范围之外的广告牌的半透明依然夹到最近的绑定。 如果未定义, translucencyByDistance将被禁用。
例子:
// Example 1.
// Set a billboard's translucency to 1.0 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);
// Example 2.
// disable translucency by distance
b.translucencyByDistance = undefined;
verticalOrigin:VerticalOrigin 现场/广告牌。 js 515
获取或设置垂直的起源这个广告牌,这决定了如果广告牌 上面,下面,或者在它的中心位置。

例子:
// Use a bottom, left origin
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
宽度数量: 现场/广告牌。 js 679
返回或者设置宽度的广告牌。 如果未定义,将使用图像的宽度。
方法
computeScreenSpacePosition(场景,结果)→Cartesian2 现场/广告牌。 js 1178
计算的空间位置广告牌的起源、考虑到眼睛和像素偏移量。 屏幕空间的起源是,左角落的画布;x增加从 从左到右y增加从上到下。名字类型描述
scene场景现场。
resultCartesian2可选存储结果的对象上。
返回:
空间位置的广告牌。
抛出:
DeveloperError:广告牌必须在一个集合中。
例子:
console.log(b.computeScreenSpacePosition(scene).toString());
看到的:
广告牌# eyeOffset
广告牌# pixelOffset
=(其他)→布尔 现场/广告牌。 js 1255
决定了如果这个广告牌等于另一个广告牌。 广告牌是相等的,如果所有的属性 是相等的。 在不同的集合可以平等的广告牌。的名字类型描述
other广告牌的广告牌比较平等。
返回:
true如果广告牌是相等的;否则,false。
setImage(id、图片) 现场/广告牌。 js 1039
集图像用于这个广告牌。 如果一个纹理已经创建 鉴于id,使用现有的纹理。
这个函数是用于动态创建共享的纹理在许多广告牌。 只有第一个广告牌会调用该函数创建纹理,而随后 广告牌使用相同的id将简单地创建重用现有的纹理。
加载一个图像从一个URL设置Billboard#image属性是更方便。
名字类型描述
id字符串图像的id。 这可以是任何字符串,唯一地标识图像。
image图像|帆布|字符串|广告牌~ CreateImageCallback图像加载。 这个参数 可以是一个加载图像或帆布,URL将作为图像自动加载, 或一个函数将调用来创建图像如果它还没有被加载了。
例子:
// create a billboard image dynamically
function drawImage(id) {
// create and draw an image using a canvas
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
// ... draw image
return canvas;
}
// drawImage will be called to create the texture
b.setImage('myImage', drawImage);
// subsequent billboards created in the same collection using the same id will use the existing
// texture, without the need to create the canvas or draw the image
b2.setImage('myImage', drawImage);
setImageSubRegion(id、次区域) 现场/广告牌。 js 1072
使用一个次区域的图像与给定id作为图像的广告牌, 以像素从左下角。的名字类型描述
id字符串要使用的id映像。
subRegionBoundingRectangle次区域的形象。
抛出:
RuntimeError:图像与id必须在阿特拉斯
类型定义
CreateImageCallback(id)→图像画布| |承诺。<(图片|画布)> 现场/广告牌。 js 1293
一个函数创建一个图像。的名字类型描述
id字符串加载图片的标识符。
返回:
形象,或承诺,将解决一个图像。
































