Bootstrap(1)基础概念。
(〇)目录结构
bootstrap.html
jq.js
normalize.css
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png默认为以上结构(用于html标签引用),jquery版本据说不用太高,1.9似乎也可以。我的是2.2
(一)一个标准的Bootstrap模板需要的内容
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
简单来说,
①需要<!DOCTYPE html>这个h5文档,
②需要加载一个bootstrap的css,一个jquery,一个bootstrap的js(按顺序)
③jquery要放在前面,bootstrap要放在文档的最后。
下载bootstrap(来源于官方):
编译好的:(一般下这个)
https://getbootstrap.com/2.3.2/assets/bootstrap.zip
源码:
https://github.com/twbs/bootstrap/archive/v2.3.2.zip
(二)重置样式表和启用响应式
①重置:
简单来说,目的是为了统一样式在不同浏览器上的显示。
下载链接:
https://necolas.github.io/normalize.css/4.1.1/normalize.css
来源于这个:
https://necolas.github.io/normalize.css/
②启用响应式
在普通Bootstrap页面结构的基础上,添加代码(最好是在Bootstrap原有的css之后):
<link href="css/bootstrap-responsive.css" rel="stylesheet">
(三)栅格系统
①简单来说,bootstrap利用栅格系统,形成一个12列,940px宽的容器。
通过这个12列的容器,可以形成类似表格一样的布局(利用display: table)这个css属性。
好处是对齐,有序排列会很简单。
例如:
整体布局是左边栏+右上右中单页面;
左定宽满高,右部撑满宽度;
右上定高满宽;
右中撑满剩余区域;
右中三行布局;
第一行4列,等宽;
第二行2列,宽度比1:3;
第三行1列;
每行全部撑满。
(但右中上下方向不需要撑满,这个没研究到)。
如代码:(后面解释)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<link href="normalize.css" rel="stylesheet" media="screen">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
</head>
<body>
<style>
.test {
}
.box {
height: 150px;
}
.show-grid [class*="span"] {
background-color: #eee;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
min-height: 40px;
line-height: 40px;
}
.show-grid [class*="span"]:hover {
background-color: #ddd;
}
.body {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
.my-nav {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 300px;
border-right: 1px solid red;
}
.head {
position: absolute;
left: 301px;
right: 0;
top: 0;
height: 150px;
border-bottom: 1px solid yellowgreen;
}
.main {
position: absolute;
left: 301px;
right: 0;
top: 151px;
bottom: 0;
overflow: auto;
}
</style>
<p class="body">
<nav class="my-nav"></nav>
<header class="head"></header>
<main class="main">
<p class="row-fluid test show-grid">
<p class="span3 box">
A
</p>
<p class="span3 box">
A
</p>
<p class="span3 box">
A
</p>
<p class="span3 box">
A
</p>
</p>
<p class="row-fluid test show-grid">
<p class="span3 box">
B1
</p>
<p class="span9 box">
B2
</p>
</p>
<p class="row-fluid test show-grid">
<p class="span12 box">
C
</p>
</p>
</main>
</p>
<script src="./jq.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
②spanX
栅格系统是12列宽度,class为span开头,后面跟数字时,数字为几,其就代表几列宽度。
例如:class="span12"表示12列宽度的一个DOM,class="span4"表示4列宽度。
3个4列宽度的DOM其总宽度和span12是相同的。
给一个官方的示例图:

数字表示span的类名
vcD4KPHA+otvVpCYjMjY2ODQ7tcSzrM/ePC9wPgo8cD682cjn19PVpCYjMjY2ODQ719y/7bbIs6y5/TEyo6zEx8O0vs274bTt0NCjrLKix9K007Xatv649tWkJiMyNjY4NDu/qsq8o6zHsMPmu+G85Lj0oaM8L3A+CjxwPtfc1q6zrM/eyseyu7bUtcShozwvcD4KPHA+PC9wPgo8cD48L3A+CjxwPjwvcD4KPGgzPjxzdHJvbmc+o6jLxKOpz+zTpsq9us23x8/s06bKvTwvc3Ryb25nPjwvaDM+CjxwPqLZvPK1pcC0y7WjrM/s06bKvbK8vtajrLvh19S2r7PFwvq4uGRpdqOstvi3x8/s06bKvdTysru74bPFwvqhozwvcD4KPHA+xKzIz8rHt8fP7NOmyr2yvL7Wo7s8L3A+CjxwPjwvcD4KPHA+otq3x8/s06bKvb7NysfG1c2otcTVpCYjMjY2ODQ7z7XNs7+po7s8L3A+CjxwPjwvcD4KPHA+otu21NPa1aQmIzI2Njg0O8+1zbPAtMu1o6zP7NOmyr2jqLvy1d+zyc6qwffKvbK8vtajqb7NysfU2sDgw/u688PmvNOhsC1mbHVpZCZxdW90O9Xi0fmhozwvcD4KPHA+wP3I56O6PC9wPgo8cHJlIGNsYXNzPQ=="brush:sql;"><p class="row-fluid">
④最大宽度
非响应式布局最大宽度是1170px(前提是窗口的可视宽度超过1200px);
响应式的最大宽度是100%,即可以铺满布局;
⑤最小宽度
在浏览器可视窗口低于767px的时候,宽度自动转为100%,并在垂直方向堆叠。——无论是否是流式(响应式)布局。
⑥高度
在spanX类的父DOM不使用row或者row-fluid的情况下,父p是没有高度的(即使spanX有设置高度);
但父DOM的父DOM是有高度的,例如:
<p class="body">
<p class="show-grid">
<p class="span3">
A
</p>
<p class="span6 offset3">
A
</p>
</p>
</p>
最外层的class="body"的有高度;
次外层的class="show-grid"只有宽度没有高度;
内层正常。
(五)栅格的嵌套
①简单来说,就是在栅格系统里,再套栅格,形成树形结构;
②非响应式的嵌套和响应式的嵌套不同;
③非响应式的嵌套:
栅格总共是12;
假如子栅格是6,
那么孙栅格总共宽度不能超过6;(例如2+3,或者1+5之类)
④非响应式嵌套超出范围:
假如超过了,该子栅格的所有孙栅格的宽度则变为100%(相对于子栅格);(例如3+4,或者5+6之类);
若某个孙栅格的宽度大于子栅格(例如子4孙5),则孙栅格会超出子栅格的范围;
在上一种情况下,如果子1宽度6,子1的孙宽度为10,子2宽度6,那么子1的孙栅格的宽度虽然超范围,但并不会挤压子2的宽度(只会覆盖子1和子2中口原有的空余区域);
如:
<p class="row show-grid">
<p class="span6">
<p class="row">
<p class="span9">A</p>
</p>
</p>
<p class="span6">C</p>
</p>
效果如图:
A只是和C紧密挨着而已

⑤响应式嵌套:
孙栅格的总宽度要为12(无论子栅格是多少);
相当于每个子栅格都是一个父栅格
如代码:
<p class="body">
<p class="row-fluid show-grid">
<p class="span6">
<p class="row">
<p class="span6">A</p>
</p>
</p>
<p class="span6">C</p>
</p>
</p>
效果如图:

(六)栅格偏移offset
①简单来说,在原有位置基础上,向右偏移几列
②offsetX 偏移X列
基于原本位置,偏移X列。
例如:
<p class="body">
<p class="row show-grid">
<p class="span3">
A
</p>
<p class="span3 offset3">
A
</p>
</p>
<p class="row show-grid">
<p class="span3">
A
</p>
<p class="span6 ">
A
</p>
</p>
</p>
两行的左、右边是对齐的。
(七)固定布局container
①简单来说,固定布局是自动居中,自动自适应,适合只有一块的页面。
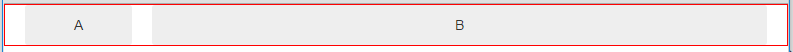
②可以在其中使用栅格布局,
例如:
<p class="body container">
<p class="row show-grid">
<p class="span2">
A
</p>
<p class="span10">
B
</p>
</p>
</p>
则是左2右10。
(八)流式布局container-fluid
①简单来说,流式布局和普通布局的区别在于,流式布局会自适应(100%width);
也可以直接充当栅格父容器来用——虽然我觉得这样并不好。
②流式布局最好配合流式栅格使用。
如代码:
<p class="body container-fluid show-grid">
<p class="row-fluid">
<p class="span2">
A
</p>
<p class="span10">
B
</p>
</p>
</p>
效果是