EasyUI :基于jQuery的UI插件集合
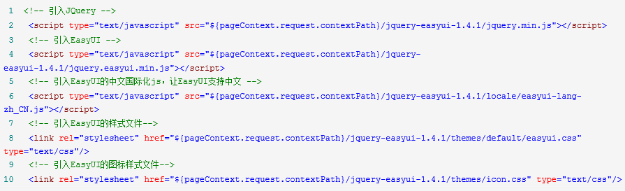
一、在页面中使用easyui必须引入相应的js和css样式文件,文件的引入顺序如下:

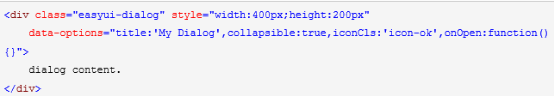
创建一个简单的对话框(Dialog):
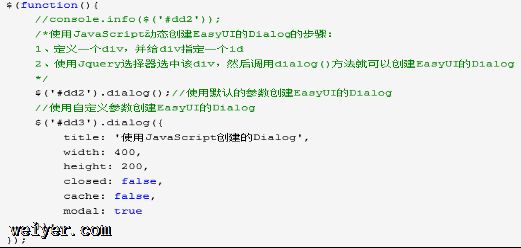
1、javascript方式创建:

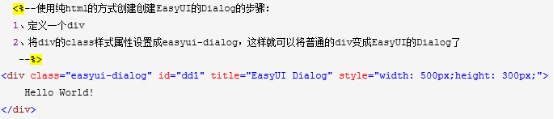
2、直接在html代码中声明:

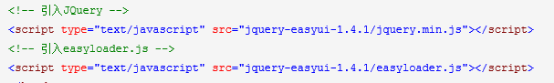
二、Easyui还提供了easyloader加载的方式来加载样式表和脚本文件
在以下情况下推荐使用easyloader:
1)、一次性导入 easyui 的核心 min js 和 css 太大
2)、只用到 easyui 的其中几个组件
3)、想使用其中的一个组件,但是又不知道这个组件依赖了那些组件。

easyloader 用来自动加载所需的脚本文件和样式文件,只需要在页面中引用 jquery 脚本 和 easyloader 脚本,easyloader 就会分析模块的依赖关系,先加载依赖项。模块加载好了会调用parse模块来解析页面。把class是easyui开头的标签都转化成 easyui的控件。parse模块是easyloader 第一个加载的模块,他的主要作用就是扫描页面上easyui开头的class标签,然后初始化成easyui控件
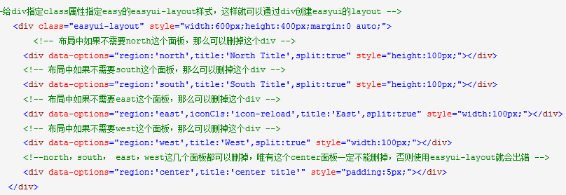
easyUI布局(layout)
easyUI布局容器包括东、西、南、北、中五个区域,其中中心面板是必须的,而东、西、南、北这四个面板是可选的,如果布局里面不需要东、西、南、北这四个面板,那么可以把相应的p删掉,另外,如果需要创建复杂的easyUI布局,那么可以通过嵌套东、西、南、北、中五个面板来实现。
*、通过p创建easyui布局

1.使用 data-options 来初始化属性。
data-options是jQuery Easyui 的一个特殊属性。通过这个属性,我们可以将easyui组件的实例化写入到html中,属性,事件都可以写入。例如:

1、Combobox(下拉框)的使用:
1.1、常用属性:
panelHeight:auto(或者是一个数值如100px ),
url:返回JSON数组作为数据源的Servlet路径
valueField:JSON数组中的对象,作为值的属性
textField:JSON数组中的对象,作为显示文本的属性
editable: true/false,表示这个combox中能否从键盘输入值
1.2、常用方法:
调用的方式是$(“#<控件id>”).combobox(“<方法名>”)
? getValue: 获取当前选中项的值
? getText: 获取当前选中项的文本
? clear: 清除列表
? enable/disable: 设置列表的状态为enable/disable
1.3、常用事件:
? onSelect: 当选中某项的时候触发事件
onSelect:function(){doSomething();}
? onBeforeLoad:自定义从URL加载列表的时候,需要传入Servlet的参数名和参数值
onBeforeLoad:function(param){param.user_id= $(“user”).combobox(“getValue”);}
2、Datagrid(数据网格)的使用:
2.1、常用属性:
columns: 数据条目的列,其中:
field: 数据包含对象的属性名,和具体的值
title: 列名
width:列宽
align:该列的对齐方式
hidden:true/false –该列是否隐藏
styler: 该条目的某个值,返回一个css样式,如:
styler:function(value,row,index){return “color:red”;}
formatter: 对某列的值进行处理后返回新的值
formatter:function(value,row,index){return Math.round(value/1024/1024)+’M’;}
singleSelect:true–表示数据表中的行只允许单选
fitColumns:true–表示在总宽度允许的条件下,数据表的列宽会根据数据的实际长度自动调整
nowrap: false –表示当数据条目的某列数据的显示长度大于了该列的列宽,将自动换行避免显示的截断
url:该数据表的JSON数据来源的Servlet路径
?对于分页的datagrid,返回的JSON数据采用JSON map,其中total参数代表数据 的总条数,rows参数代表当前页的数据对象列表
?对于需要自定义传入参数的,使用属性:
queryParams:{param1:param1_value,param2:param2_value}
? pagination:true/false –是否开启分页,显示分页工具条
pageSize: –默认每页显示的条数
pageList: –可供选择的每页显示条数的数组,默认为[10,20,30,40,50]
pageNumber: –设置当前页的页码
pagePosition:’both’/’top’/’bottom’ –显示分页工具条的位置:同时/顶部/底部
toolbar:’#tb’ –把id为tb的p作为toolbar
rownumbers:true–行号显示为一列
2.2、常用方法:
调用的方式是$(“#<控件id>”).datagrid(“<方法名>”)
getSelected–获取第一个选中的行
getSelections–获取所有选中的行
reload –重新加载JSON数据
loadData–加载动态数据,后面跟一个JSON格式的数据{total:,rows:[]}
Loading/loaded –显示/隐藏loading状态
2.3常用事件:
onSelect(rowIndex, rowData)
onLoadSuccess
onClickRow(rowIndex, rowData)
onClickCell(rowIndex, rowData)
3、Tree(树)的使用:
3.1、常用属性:
id: Node的ID
text: Node的显示文本
state: Node的显示状态,有”open” 或者“closed”
url: 生成树的JSON数据的来源Servlet路径
animate: 展开/收起的时候是否有动态效果
checkbox: 是否显示Checkbox
3.2、常用方法:
调用的方式是$(“#<控件id>”).tree(“<方法名>”)
getSeleted
expand/collapse/toggle
reload
getRoot
getRoots
getChildren
3.3、常用事件:
onSelect(node)
onClick(node)
onDblClick(node)
onCollapse
onExpand
onBeforeLoad(node,param) –设定load数据的时候,传入的参数和参数值
4、几种inputbox的使用:
4.1、Validatebox:自带验证功能的输入框
通过设置data-options里的属性来实现验证和提示的功能
validType:’email‘自动验证数据格式是否符合email地址的格式,验证失败会提示 invalidMessage
required:true–必填项,如果没有输入,会提示missingMessage
missingMessage和invalidMessage消息的内容可以自定义不带边框效果
4.2、numberspinner:带上下箭头的数字输入框
通过设置data-options的min和max属性,可以限制数字的范围
Value属性可以设置当前的值自带边框效果
常用事件:
?onSpinUp
?onSponDown
?onChange、
4.3、datebox:日期输入框
通过包含easyui-lang-zh_CN.js本地化文件来使控件中的文字和日期格式等以中文的方式显示
事件:
?onSelect
Ui控件 accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree
































