核心提示:盗用一张图..少花点时间 做个思维导图,CSS BOX 实际大小 = 双倍增加参数原来的大小比如: 长宽400px的盒子,添加20px的border,那实际占用的宽度是440X440,,若是一个盒子包...
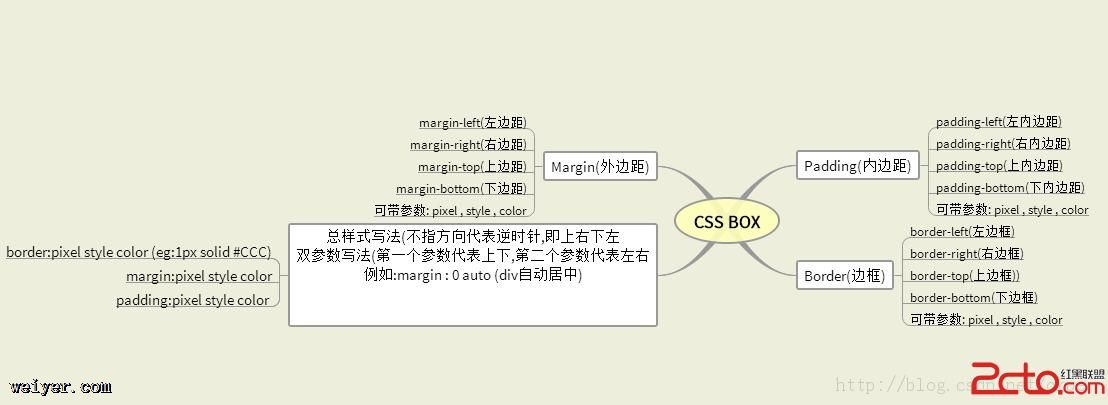
盗用一张图..少花点时间

做个思维导图,
 CSS BOX 实际大小 = 双倍增加参数 + 原来的大小
CSS BOX 实际大小 = 双倍增加参数 + 原来的大小
比如: 长宽400px的盒子,添加20px的border,那实际占用的宽度是440X440,,
若是一个盒子包含border ,margin, padding , 那么实际大小 = 原来的图 + 双倍添加的border,双倍添加的padding,双倍添加的margin
比如:border,padding,margin各全局添加30px,原图是400px ,那么实际占用 = 400 + 60 + 60 +60 = 580X580
































