- 初识HTML 2018-07-05 点击:39 评论:0
- checkbox样式改写 2018-07-05 点击:26 评论:0
- vue的createComponent实现继承(代码) 2018-06-29 点击:32 评论:0
- elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现 2018-06-29 点击:70 评论:0
- 通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程 2018-06-29 点击:30 评论:0
- vue-cli(2.9.6)下TYPeScript的使用讲解 2018-06-29 点击:65 评论:0
- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
- ES6的class语法实例解析 2018-06-29 点击:43 评论:0
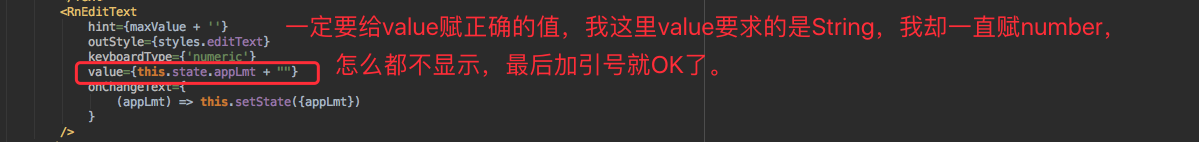
- React Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- tYPescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
1、什么是html- 超文本标记语言(HyperText Markup Language),不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体的颜色...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
elementui日期选择:如何设置当天后的日期不能被点击及默认展示日期效果实现p class=block size=smallel-date-pickerv-model=valu...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...