- javascript学习笔记六:prototYPe的提出 2018-07-10 点击:31 评论:0
- javascript学习笔记七——原型链的原理 2018-07-10 点击:45 评论:0
- javascript学习笔记八——用JSON做原型 2018-07-10 点击:33 评论:0
- javascript学习笔记九——prototYPe封装继承 2018-07-10 点击:36 评论:0
- javascript学习笔记十三——关于响应事件 2018-07-10 点击:23 评论:0
- 强烈推荐:240多个jQuery插件 2018-07-10 点击:43 评论:0
- javascript框架之继承机制(一) 2018-07-10 点击:33 评论:0
- 一步步教你实现弹出窗口(第2部分) 2018-07-10 点击:40 评论:0
- jQuery技巧总结 2018-07-10 点击:52 评论:0
- javascript必知必会之closure 2018-07-10 点击:55 评论:0
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
系列文章导航:网页运行原理关于响应事件Ajax入门说到prototype,就不得不先说下new的过程。我们先看看这样一段代码:script type='text/var Perso...
系列文章导航:网页运行原理关于响应事件Ajax入门在类和对象中,我简单地提到了利用JSON去构造一个对象。代码如下:script type='text/var People = {...
系列文章导航:网页运行原理关于响应事件Ajax入门在上文中,我利用prototype的原理做了一个封装的New,然后我就想到,我是否可以用prototype的原理进一步封装面向对象...
系列文章导航:网页运行原理关于响应事件Ajax入门具体的事情记不清了,某一天下班后听到两个同事在说关于关于事件的问题。这里简单说下:input type='button' runa...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...
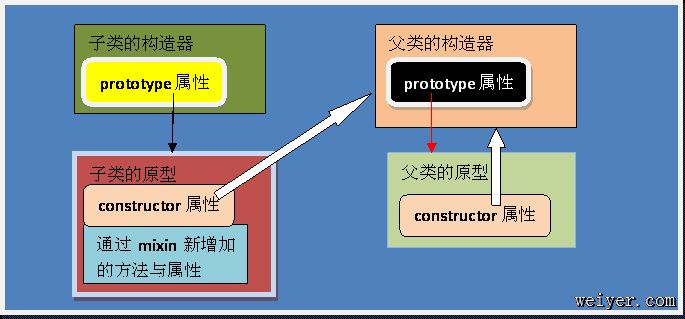
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...