- div折行table折行问题 2017-01-16 点击:43 评论:0
- CSS练习四之导航栏及弹窗示例 2017-01-11 点击:32 评论:0
- 研究EasyUI系统—Panel组件(概述) 2017-01-10 点击:55 评论:0
- 怎么使用easy_ui搭建后台ui--初试牛刀(下)管理页面的搭建以及数据的增删查改实现 2017-01-04 点击:46 评论:0
- Flex 布局 2016-07-26 点击:38 评论:0
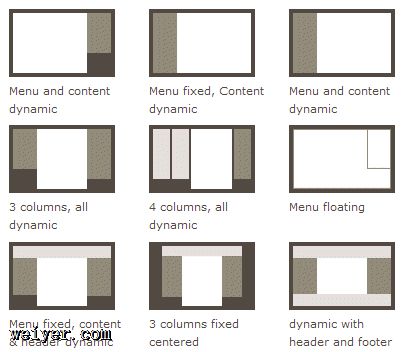
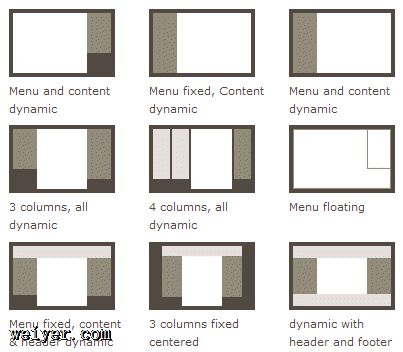
- 【CSS3】布局样式相关【学习总结】 2016-07-08 点击:34 评论:0
- Flex 布局教程:语法篇 2016-06-28 点击:29 评论:0
- CSS3基础第三篇(布局相关,媒体查询,用户界面) 2016-04-30 点击:36 评论:0
- CSS3 网格布局(grid laYOut)基础知识 - 隐式网格自动布局(grid-auto-rows/grid-auto-columns/grid-auto-flow) 2016-01-21 点击:56 评论:0
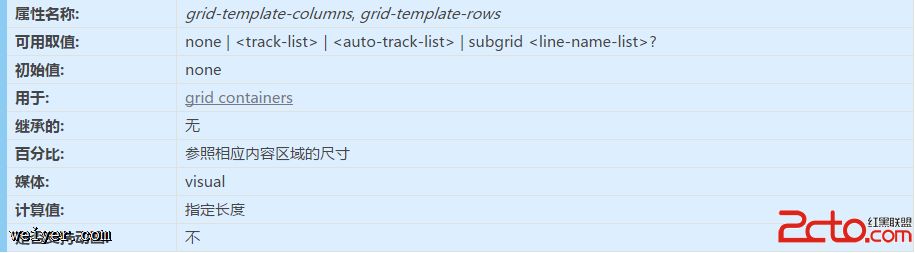
- CSS3 网格布局(grid-laYOut)基础知识 - 网格模板属性(grid-template)使用说明 2016-01-20 点击:35 评论:0
css控制自动换行,防止表格或p等被撑开style= table-layout: fixed; word-break: break-all; word-wrap: break-wo...
!doctype htmlhtmlheadtitleInsert your title/titlemeta charset=utf-8stylebody{font-size:12...
panel是最为基础的布局组件, 其他layout、accordion和tab等布局组件都要依赖panel。panel是一个容器,在他内部可以创建其他组件。我们可以通过html的形...
1.效果如下图,主要是完成后台菜单的搭建,以及某个功能模块的增删查改 2.后台管理页面的搭建,使用到了Layout(布局)组件,以及Tabs(选项卡)组件,Tree(树)组件具体...
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比...
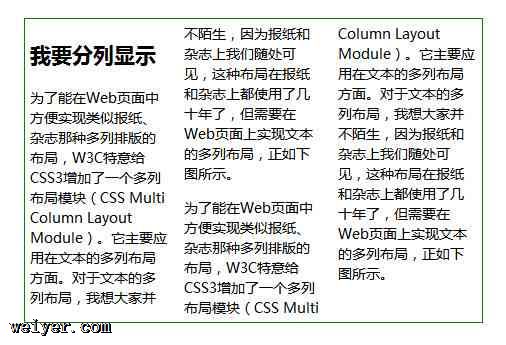
1.多列布局ColumnsW3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸...
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比...
1.多列布局1.1 多列布局Columns为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column...
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道,构成显式网格。当网格项目定位在这些界限之外,网格容器通过增加隐式网格线生成隐式...
CSS3引入了新的网格布局(grid layout),以适应显示和设计技术的发展(尤其是移动设备优先的响应式设计)。主要目标是建立一个稳定可预料且语义正确的网页布局模式,用来替代过...