- flex布局 2017-07-01 点击:57 评论:0
- html表格内容超出时隐藏和换行 2017-06-22 点击:51 评论:0
- 为Hexo博客的代码片段添加选择全部按钮 2017-06-10 点击:22 评论:0
- 基于yeoman+angular前端项目的开发环境搭建 2017-03-24 点击:26 评论:0
- FreeCodeCamp学习笔记 2017-03-09 点击:85 评论:0
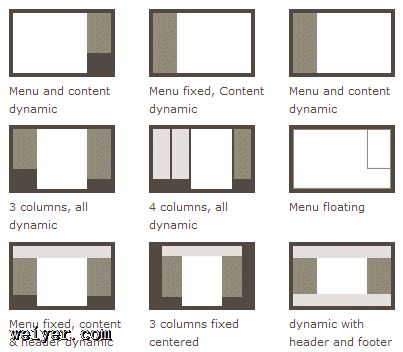
- HTML Boostrap-laYOut 2017-01-23 点击:32 评论:0
- table列宽调整注意的几点 2017-01-22 点击:29 评论:0
- 如何设置table,使单元格内容无论多少,只显示一行,超过单元格宽度的部分自动隐藏,当鼠标放到单元格上,内容自动显示完整? 2017-01-22 点击:44 评论:0
- 弹性盒模型 2017-01-20 点击:34 评论:0
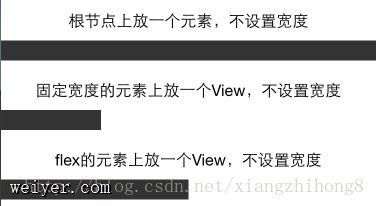
- react-native之布局总结 2017-01-19 点击:56 评论:0
1.前言传统的布局(layout)多是基于盒模型,采用display+position+float设置。2009年W3C提出flex布局,可以简便、完整、响应式地完成各种页面布局,...
表格内容超出时隐藏:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8styletable{table-layout:fixed; /*...
Hexo生成的博客中,代码片段是不支持选择全部功能的,若代码片段较长,手动选择非常的不方便。添加的方法如下。在页面模板文件(对于Next主题,模板文件为themes/next/la...
软件需求,安装环境window安装(一)先建一个项目文件夹并通过命令进入项目文件夹(二)执行全局安装yo和bower应用 npm install -g yogrunt-cli bo...
22.Size your Images 改变宽度改变宽度style.larger-image {width: 500px;}/style23.Add Borders Around ...
想在bootstrap里分两列,用p class=rowp class=col-xs-6label Assignment Due Date/label/pp class=col-x...
1.如果要设置各个列的宽度,必须将table-layout属性设置为fixed;style.table{table-layout: fixed;}/style2.由于bootstr...
主要包括3个步骤:设置stylestyle.table{table-layout: fixed;} .table td:hover{ overflow: visible; whit...
Flex 布局教程:语法篇vcard author'>网页布局(layout)是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖display属性 +position...
宽度单位和像素密度我们知道在Android中是用设备像素来作为单位的(后面又出现了百分比这么 一个概念),ios中后面也有了Auto Layout和1倍图,二倍图等概念(xib+s...