- 快速搭建多终端同步的github+heXO静态博客 2017-06-29 点击:69 评论:0
- 实现ajax异步请求笔记 2017-06-27 点击:27 评论:0
- 为HeXO博客的代码片段添加选择全部按钮 2017-06-10 点击:23 评论:0
- URI的编码与解码 2017-03-14 点击:34 评论:0
- js代码判断浏览器种类IE、FF、Opera、Safari、chrome及版本 2017-03-14 点击:38 评论:0
- 已选择过的酒品品种,第二次选择时,会提示选择重复 2017-02-22 点击:48 评论:0
- 字符串对象的各种方法 2017-02-18 点击:39 评论:0
- 前端效率优化之数组去重 2016-12-09 点击:46 评论:0
- ie浏览器下一键创建文件夹 2016-11-28 点击:51 评论:0
- 排序算法基于javascript 2016-10-28 点击:56 评论:0
快速搭建多终端同步的 github + hexo 静态博客最近心血来潮想搭建自己的个人博客,在考察了多种博客的搭建方法后,毅然选择了 GitHub + hexo 的静态博客搭建方法...
var xhr = new (window.XMLHttpRequest || ActiveXObject)(Microsoft.XMLHTTP);xhr.open( option...
Hexo生成的博客中,代码片段是不支持选择全部功能的,若代码片段较长,手动选择非常的不方便。添加的方法如下。在页面模板文件(对于Next主题,模板文件为themes/next/la...
对于URI后面的查询字段部分,如何拼接和获取。编码:function addURLParam(url,name,value){ url+=(url.indexOf(?) == -1...
因为ie10-ie11的版本问题,不再支持document.all判断,所以ie判断函数要重新写了function isIE() { //ie?if(!!window.Active...
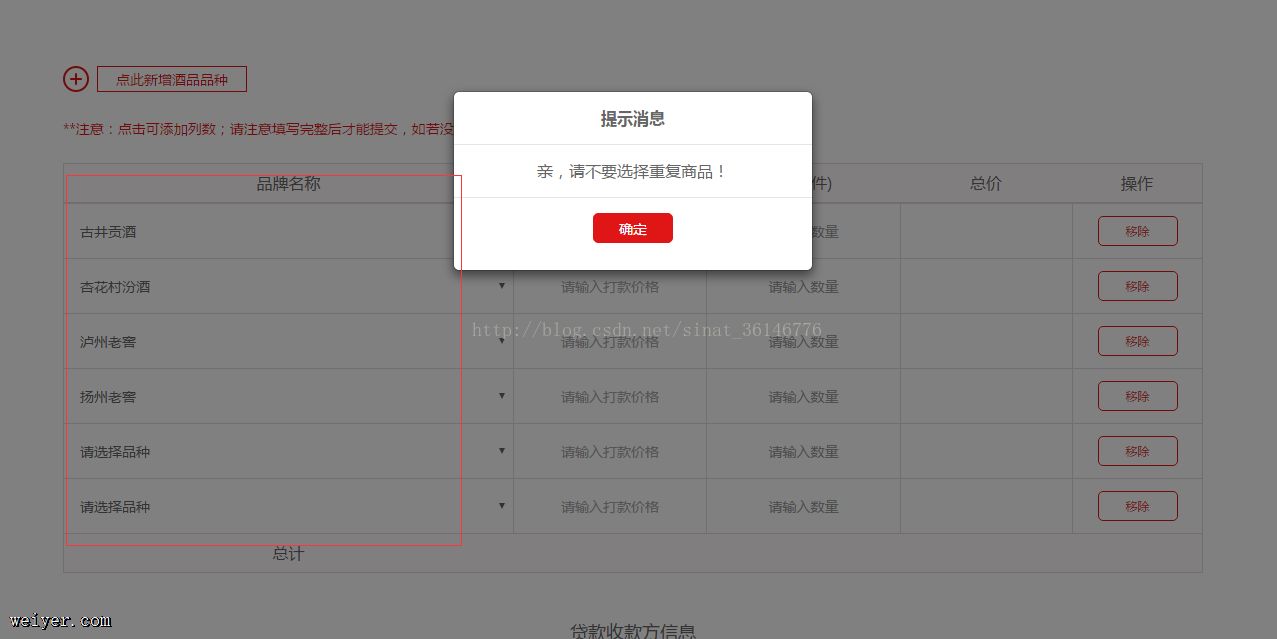
如图:JS代码如下//已选择的品种,不能再次选择 function first(args){for(var i=0;iargs.length;i++){if(selectList2...
例:var str = hello world!;var str1 = wo;1、 indexOf()方法:用于返回某个指定的字符串值在字符串中首次出现的位置。alert(str....
方法一:遍历数组,建立新数组,利用indexOf判断是否存在于新数组中,不存在则push到新数组,最后返回新数组function removeDuplicatedItem(ar) ...
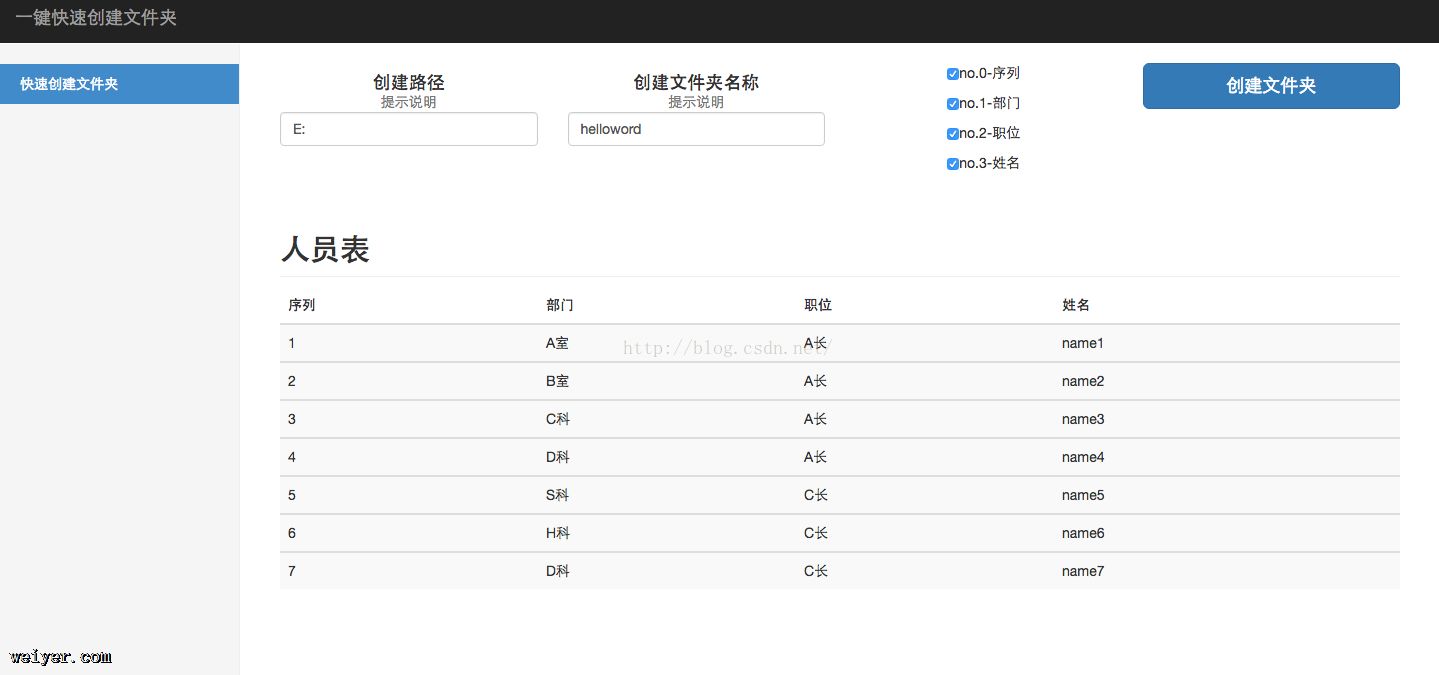
在干了一段文职工作中,在windows中,需要把每个任务不同的信息放在对应文件夹中,想用BAT命令觉得理解好麻烦,于是查到了IE浏览器下支持的ActiveXObject对象,可供创...
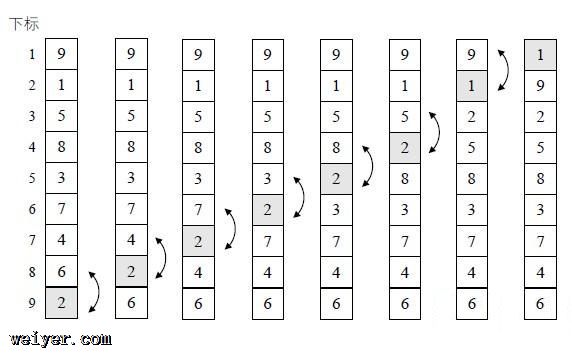
写在前面 个人感觉:javascript对类似排序查找这样的功能已经有了很好的封装,以致于当我们想对数组排序的时候只需要调用arr.sort()方法,而查找数组元素也只需要...