- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
- 如何利用vue引入百度地图api? 2018-05-07 点击:71 评论:0
- contenteditable属性的div复制WOrd图片粘贴不显示的情况分析 2018-04-25 点击:70 评论:0
- 怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示? 2018-04-23 点击:28 评论:0
- web WOrker线程使用和介绍 2018-04-16 点击:115 评论:0
- vue的路由穿参实现教程 2018-04-09 点击:36 评论:0
- WOrdpress如何修改为中文版? 2018-04-09 点击:66 评论:0
- Chrome如何查看及修改Cookie? 2018-04-09 点击:42 评论:0
- 怎么取消WOrdpress上传文件类型限制? 2018-04-09 点击:75 评论:0
- 在vue中,非父子组件之间传递值讲解 2018-04-03 点击:40 评论:0
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
涉及到:Vue脚手架准备:百度地图api,专属的密钥(ak)(在百度地图api官网按指示操作即可)建议:先按找百度地图api开发文档进行简单helloworld操作(不使用到vue...
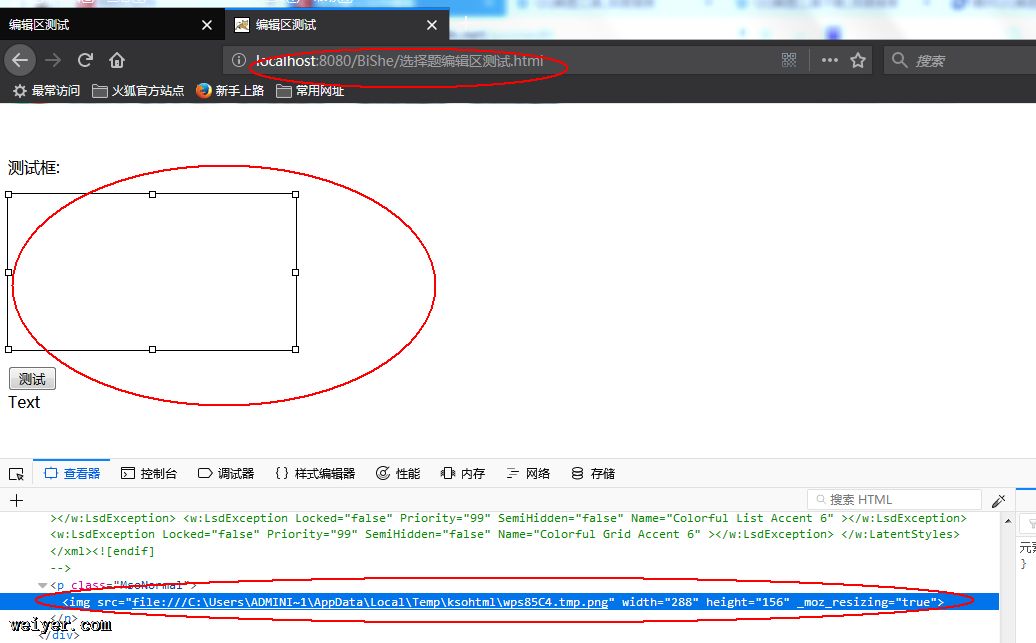
在服务器访问时,复制word照片后,粘贴到contenteditable属性的p中,只能显示的轮廓里面的内容却无法显示.在本地打开时,可以查看到图片内容.原因:在服务器访问时,路径...
怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?let _this=this;window.onbeforeunload = function() {let nowO...
由于浏览器的限制,注定了每个网页只能在一个进程程当中运行, 而且,js又只能运行在一个线程当中. 所以, 作为一名开发者来说, 对于这样的结果就只能呵呵了. 如果你想进行高复杂度的...
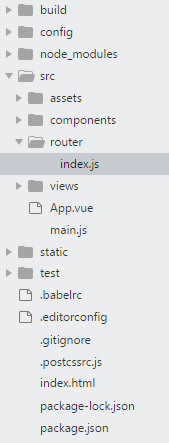
今天在写项目时居然把之前的路由传递参数给忘记了,故此纪念一下。首先在你需要跳转路由的模板里面:(我的用到了点击事件)changePassword(password){this.$r...
如果已安装了 Wordpress 英文版,可以通过如下方式修改为中文版:在 wp-config.php 中添加如下代码:define(WPLANG, zh_CN); ...
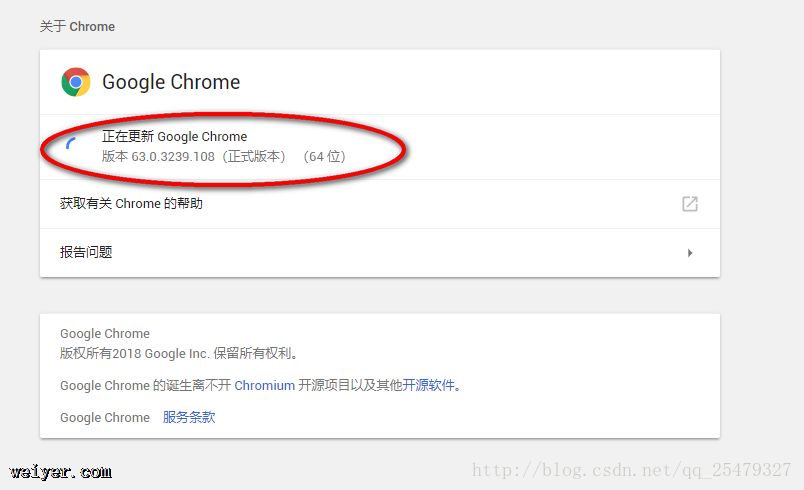
查看cookie,发现network中没有,搜索了一下发现在Application中。Chrome版本 :63.0.3239.108(正式版本) (64 位) ...
Wordpress 本身会对上传的文件类型做出限制,可通过如下方式取消限制:修改 wp-config.php文件,添加define(ALLOW_UNFILTERED_UPLOADS...
1.创建一个公共的js文件 bus.jsbus.js2.创建两个兄弟组件one.vue和two.vueone.vuetwo.vue3.将两个组件放在同一个父组件abc.vue中最终...