- 使用vue-cli初始化项目时运行‘npmrundev’报错问题如何解决? 2018-01-10 点击:64 评论:0
- WebAssembly入门之Hello,WOrld!实现 2018-01-02 点击:79 评论:0
- 微信小游戏开发实例之二:hello WOrld 2017-12-30 点击:42 评论:0
- Sublime Textsftp插件配置详细教程 2017-12-26 点击:38 评论:0
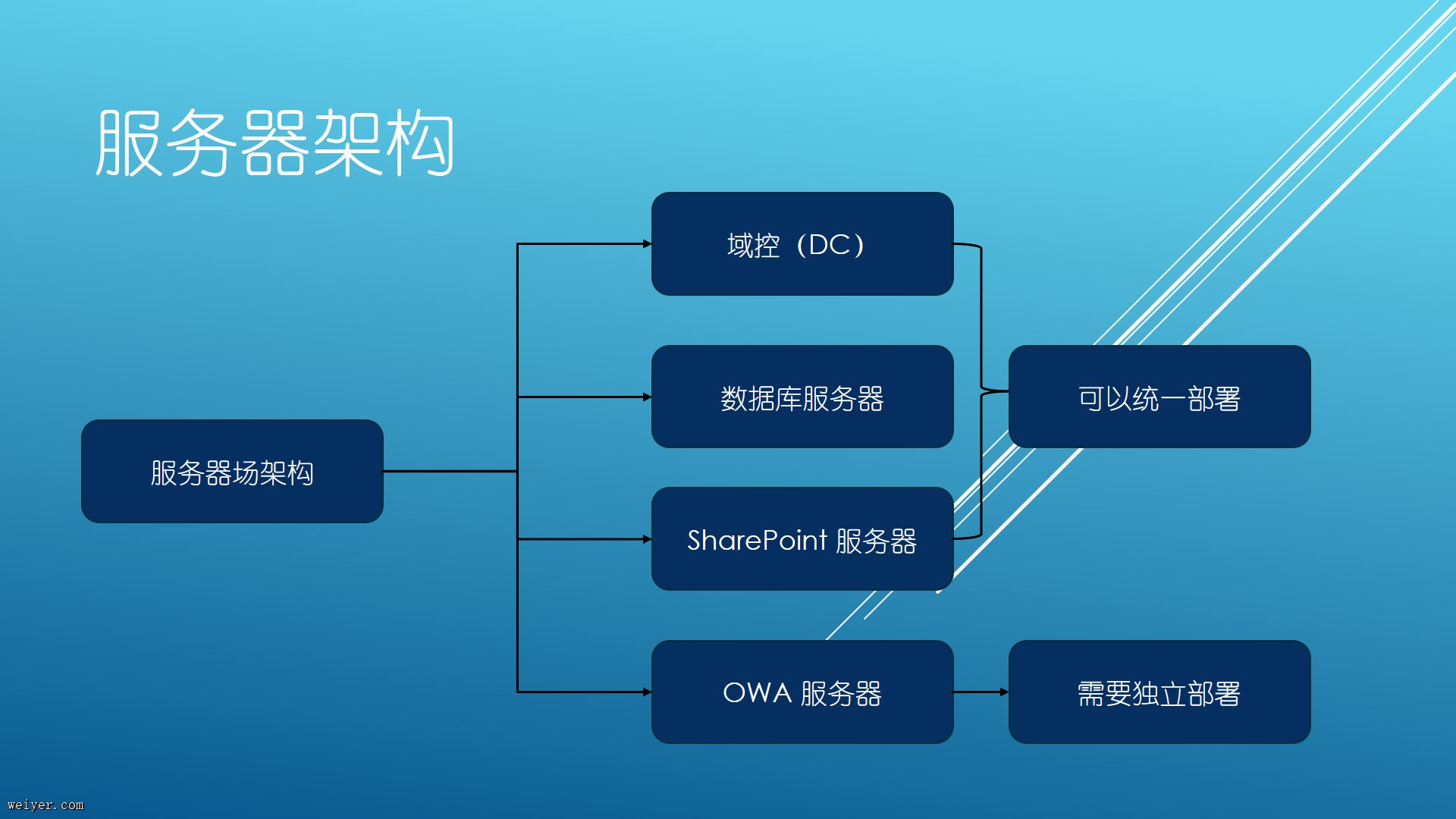
- SharePoint集成OWA服务详解 2017-12-25 点击:41 评论:0
- angular支持scss(代码实例) 2017-12-21 点击:35 评论:0
- Chrome控制台提示“SlownetWOrkisdetected.Fallbackfontwillbeusedwhileloading”问题解决 2017-12-20 点击:28 评论:0
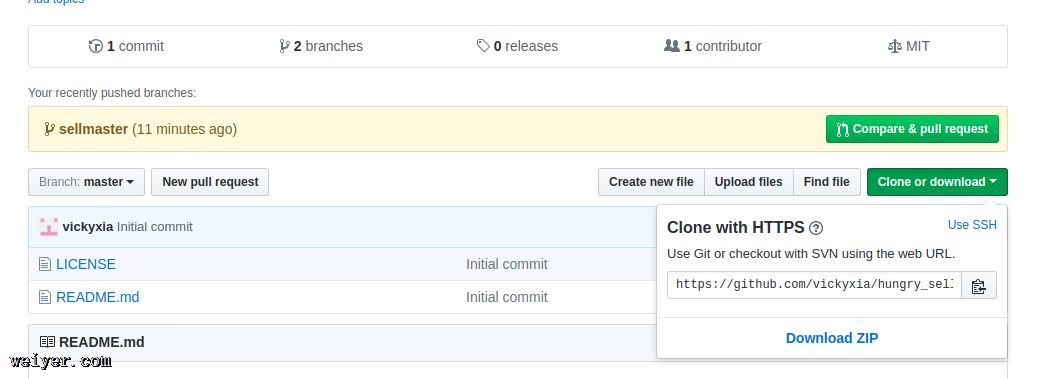
- github上传项目示例 2017-12-19 点击:29 评论:0
- React:将demo的目录结构改变,做出一个简单的hello WOrld实例 2017-12-12 点击:63 评论:0
- Unity之Socket模块讲解 2017-12-05 点击:61 评论:0
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
本章节所需要准备的内容1、最新版本的Chrome浏览器、最新版本的FireFox浏览器,其他(反正我不推荐)2、一台能打字的电脑正式开始C语言部分首先,我们先从C语言部分入手。在这...
将main.js中的代码修改为如下:import ./js/libs/weapp-adapterimport ./js/libs/symbollet ctx = canvas.ge...
这里我给大家介绍下主要使用的几个配置。type:是ftp还是sftp,自己填,这里填了port就会自动配的host:就是ftp/sftp的服务器地址了user:用户名passwor...
简介OWA服务,也就是Office Web Application,微软提供的可以在线查看和编辑Office系列文档的服务,包括Word/Excel/PPT/OneNote。我们可...
angular支持scss(代码实例)ng new demo --style=scssPS D:\work\angular ng new demo --style=scsscrea...
Chrome控制台提示Slownetworkisdetected.Fallbackfontwillbeusedwhileloading问题解决新版本的Chrome在网络环境较差的时...
github上传项目示例首先复制克隆地址 (图一)在本地的目录下新建一个文件夹(可以和项目名字一样),进到项目目录下:$cd hungrysell我的是***~/workspace...
上一节,我们把从官网下载下来的React demo 启动起来了,但很多小伙伴碰到react还是感到很懵,不知从何下手,没事冒出个app.js,到底干嘛用的。刚下载下来的demo也不...
入门的时候,觉得网络通信这块超级难,特别抽象,以至于没有一个具体概念。虽然现在有NetworkManager和WWW(加载外部文件和网络请求),但是通信这块,主流还是Socket。...