- Ext一键复制代码实现 2018-06-14 点击:33 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- WIcket常用控件和控件的使用方法介绍 2018-06-14 点击:45 评论:0
- scrollIntoView与scrollIntoVieWIfNeeded API的介绍讲解 2018-06-14 点击:71 评论:0
- function里的this指向问题代码分析 2018-06-12 点击:38 评论:0
- html打印功能代码实现 2018-06-12 点击:38 评论:0
- 简易的贪吃蛇小游戏代码实现 2018-06-05 点击:44 评论:0
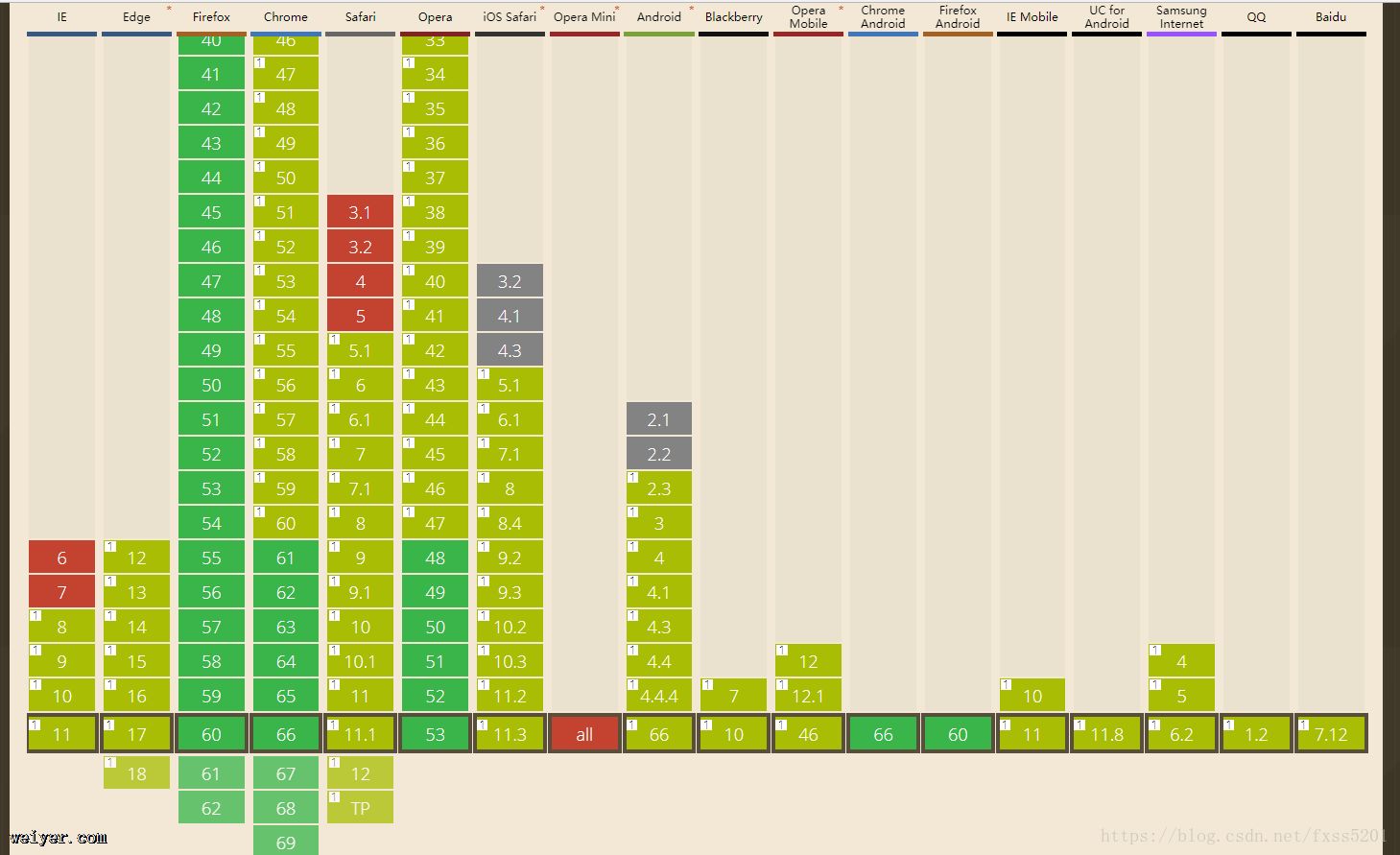
- CSS响应式布局实例 2018-06-02 点击:30 评论:0
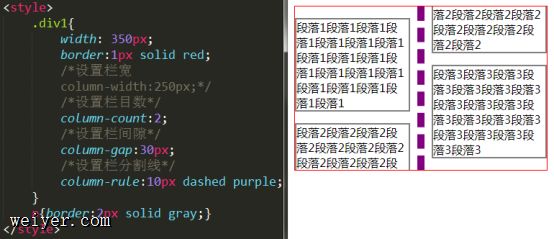
- css3多栏布局实例讲解 2018-06-02 点击:51 评论:0
- WIndows下安装clang+llvm(使用visualstudio2017)的注意事项 2018-06-02 点击:88 评论:0
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
简易的贪吃蛇小游戏代码实现htmlhtmlhead lang=enmeta charset=UTF-8title贪吃蛇titlescriptfunction Map(){this....
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
结合【中文博客的注意事项】:1、0)可以单独创建一个文件夹(路径别有中文),别把下载的软件都放在C盘;cmd最好都在管理员下执行1)SVN:其中SVN是可以只安装tortoiseS...