- 介绍一下$(document).ready和WIndow.onload的区别 2018-06-29 点击:55 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:57 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:96 评论:0
- WIndows.open(...)方法通过POST发送数据的代码实现教程 2018-06-26 点击:78 评论:0
- max-WIdth和WIdth之间的区别介绍 2018-06-26 点击:34 评论:0
- nodejs的路径不存在问题和vue相关的问题的解决步骤 2018-06-26 点击:59 评论:0
- SWIper自动滚屏错位问题的解决办法 2018-06-26 点击:279 评论:0
- 基于sWIper的仿微信图片预览功能代码实现教程 2018-06-26 点击:113 评论:0
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- WInv.jsp代码实例 2018-06-14 点击:43 评论:0
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
今天在写项目的时候遇到关于windows.open(...)方法的一个问题,具体问题如下:项目需求为在:A页面上当选中页面上的一条数据后,点击 按钮 然后跳转到一个新的页面B上,B...
max-width和width之间的区别介绍width为宽度max-width为最大宽度如果设置了width,那宽度就定死了而设置了max-width,实际宽度可以在0~max-w...
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
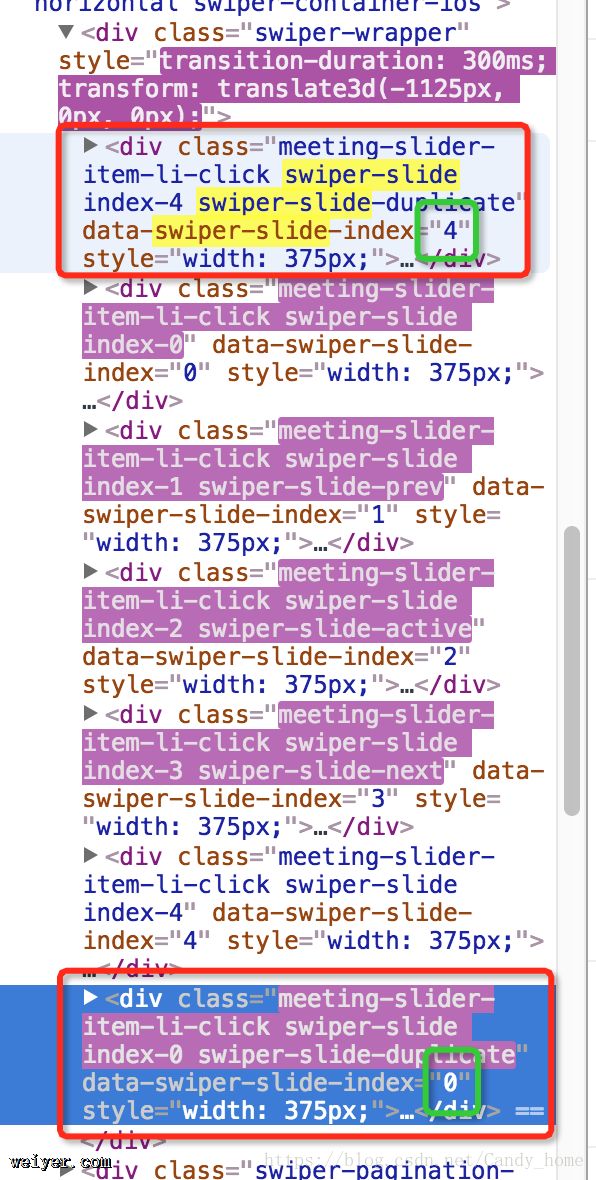
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
需求:点击文章中图片会弹出一层,在这层中图片可以缩放(双击缩放,手势缩放,滑动切换图片,swiper可以做到这些功能),类似微信的预览图片功能。实现:1、首次点击某张图片,动态加载...
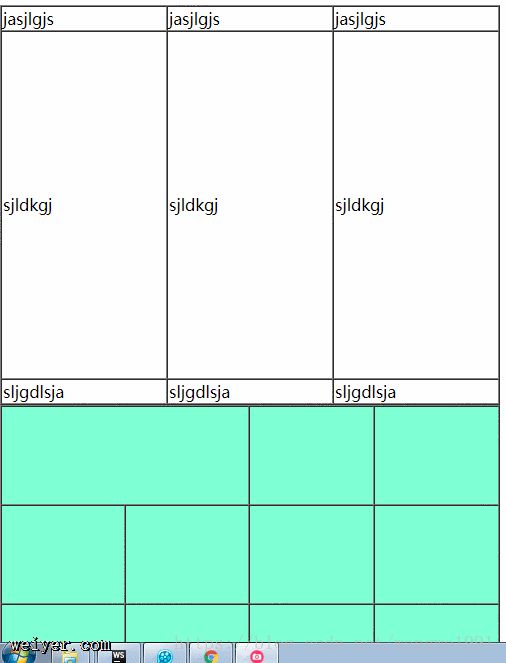
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...