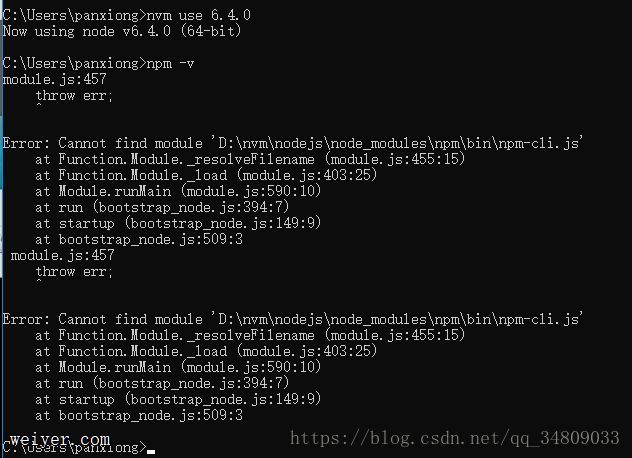
- Cannotfindmodule‘D:\node\nodejs\node_module\bin\npm-cli.js‘错误问题的解决方案 2018-07-12 点击:37 评论:0
- JVM-XX:参数介绍:功能开关、性能参数 2018-06-29 点击:56 评论:0
- MVC和MVVM模式的区别对比介绍 2018-06-14 点击:79 评论:0
- windows下安装clang+llVM(使用visualstudio2017)的注意事项 2018-06-02 点击:89 评论:0
- Vue有用的实例属性与方法介绍 2018-05-31 点击:45 评论:0
- Vue学习之实例创建分析 2018-05-17 点击:48 评论:0
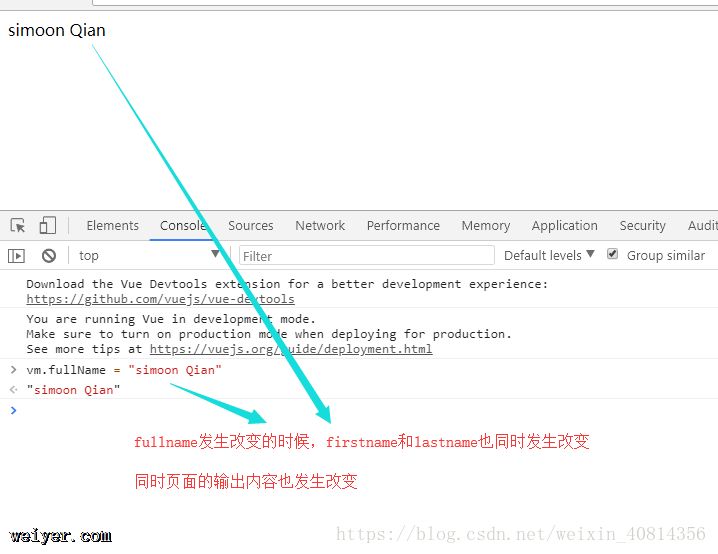
- vue计算属性的getter和setter 2018-05-05 点击:31 评论:0
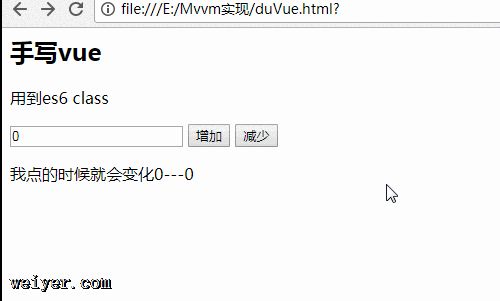
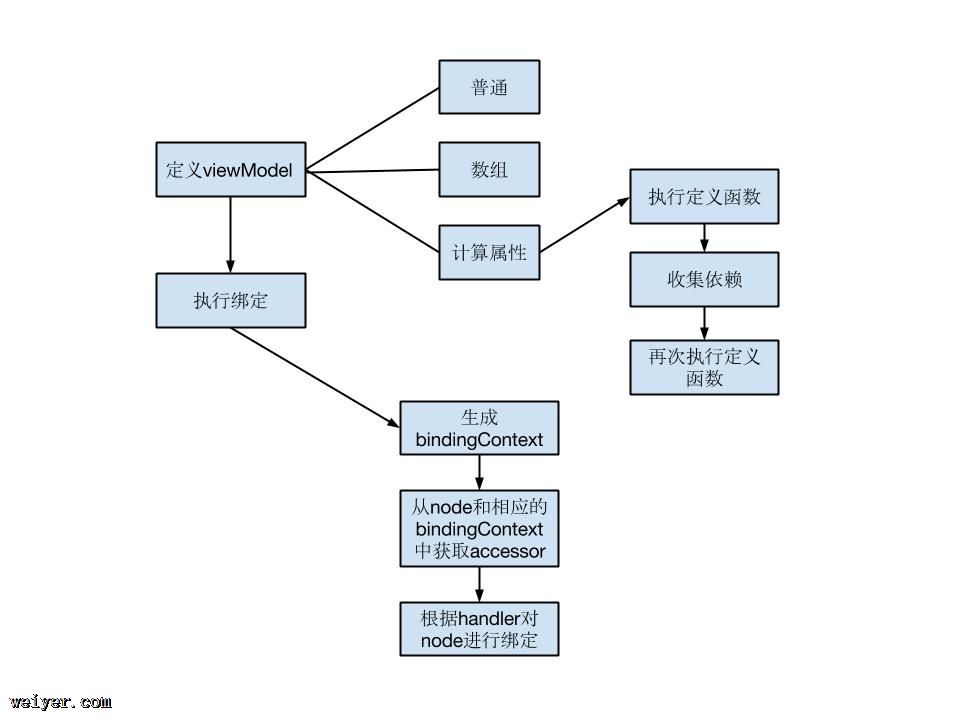
- Vue实现mvVM框架的代码教程 2018-04-17 点击:44 评论:0
- Vue.js和MVVM基础讲解 2018-03-24 点击:26 评论:0
- MVVM运用之knockout.js源码分析 2018-03-19 点击:57 评论:0
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
JVM -XX: 参数介绍功能开关: 参数 默认值或限制 说明 参数 默认值 功能 -XX:-AllowUserSignalHandlers 限于Linux和...
MVC (Model-View-Controller)M - Model :数据保存V - View : 用户界面C - Controller : 业务逻辑MVC ,用户操作 Vi...
结合【中文博客的注意事项】:1、0)可以单独创建一个文件夹(路径别有中文),别把下载的软件都放在C盘;cmd最好都在管理员下执行1)SVN:其中SVN是可以只安装tortoiseS...
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:var data = { a: 1 }var vm = new V...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里...
Vue.js 和 MVVM 小细节MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双...
简介本文主要对源码和内部机制做较深如的分析,基础部分请参阅官网文档。knockout.js (以下简称 ko )是最早将 MVVM 引入到前端的重要功臣之一。目前版本已更新到 3 ...