- 移动端基础知识学习之像素+1px边框+css长度值实例讲解 2018-02-05 点击:47 评论:0
- VueJs中$refs的理解 2018-02-02 点击:35 评论:0
- vue中methods、watch、computed之间的差别对比 2018-02-01 点击:69 评论:0
- VueMVVM双向数据绑定代码实例 2017-11-27 点击:33 评论:0
- vue生命周期讲解、VM.$nextTick( [callback] )函数的用法 2017-11-04 点击:26 评论:0
- vue/angular构建MVVM视图 2017-10-24 点击:41 评论:0
- 外部访问Vue中的methods的方法及属性介绍 2017-10-23 点击:60 评论:0
- vue-route路由如何实现Vue1.0迁移2.0? 2017-10-20 点击:44 评论:0
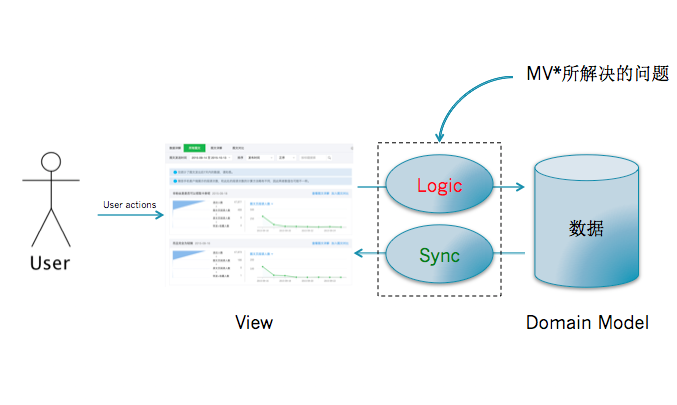
- MV*模式使用和介绍 2017-09-12 点击:57 评论:0
- 使用cucumber-jVM自动化测试中遇到问题及解决 2017-08-26 点击:41 评论:0
一、css长度值vm 和vh的区别视区(视窗)所指为浏览器内部的可视区域大小 ,即window.innerWidth/window.innerHeight大小 ,不包含任务栏标题栏...
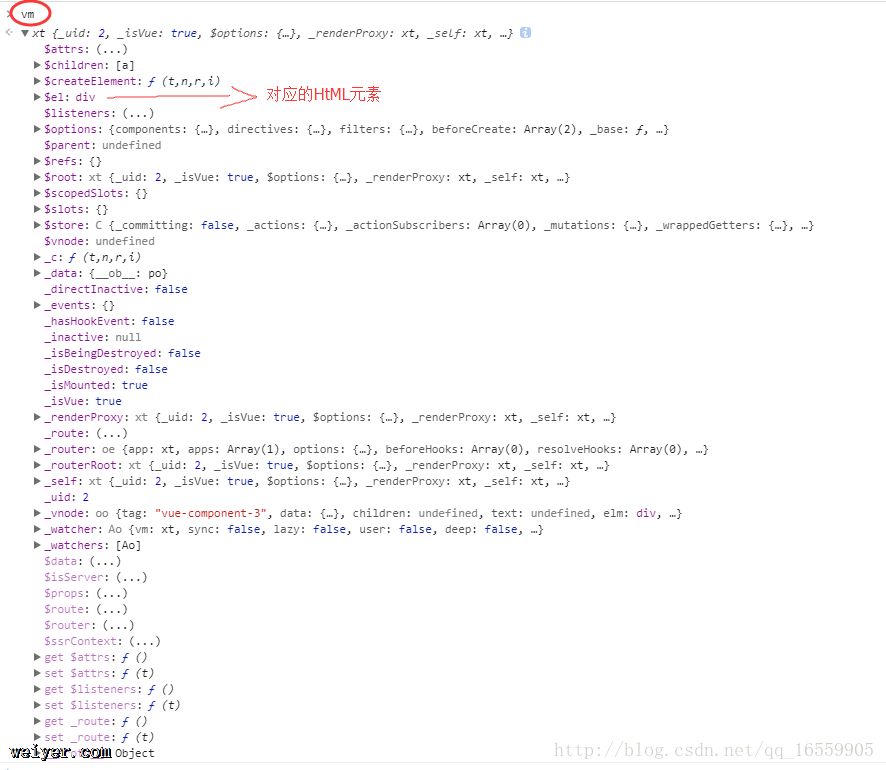
(一) 官方说明:vm.$refs / this.$refs一个对象,持有已注册过 ref 的所有子组件.ref 被用于给元素和子组件注册引用信息, 该引用将会注册在父组件的 $r...
一、计算属性当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。p id=app{{fullName}}/pvar vm = new Vue({el: #app,dat...
VueMVVM双向数据绑定代码实例input type=text id=input let obj = {name: };let temp = {};Object.definePr...
vue生命周期中提供了created,mounted方法,可以在页面初始化时候获取一些页面需要的数据,但是有的时候需要根据数据动态的为页面某些dom元素添加事件,这就要求在dom元...
vue/angular构建MVVM视图问题描述早期前端崇尚mvc,js css dom尽量分开,数据请求是在js中,所以要在js中追加dom。较为麻烦。实际场景利用jquery请求...
根据你未实现的功能,选择合适的例子。外部访问Vue的 methods 如下:例如1:var vm = new Vue({el: #app,data: {medd: 2,index:...
vue-route路由如何实现Vue1.0迁移2.0?使用vue-route路由到新的页面是,会刷新当前页面的dom,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用...
前言做客户端开发、前端开发对MVC、MVP、MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式。网上很多文章关于这方面的讨论比较杂...
主要讲述维护项目中或者项目建立中遇到的一些问题:1.决定运行的浏览器2.运行不起来3.测试用例比较老,好些没更新:缺少一些场景,一些场景逻辑变了,一些场景不需要了,一些页面元素布局...