- UI-RecycleVIew学习记录 2018-05-31 点击:80 评论:0
- 设置VIdeo适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:107 评论:0
- VIsual Studio code 调试问题实例分析 2018-05-31 点击:54 评论:0
- es6扩展运算符三个点(...)实例介绍 2018-05-31 点击:51 评论:0
- VIsjs入门之physics模块实例讲解 2018-05-31 点击:81 评论:0
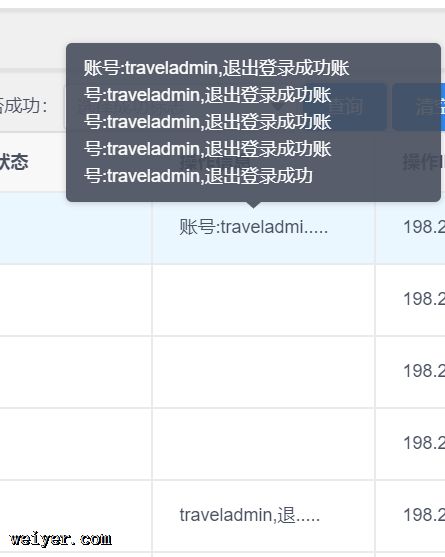
- iVIew Tooltip换行及渲染的解决方案 2018-05-28 点击:332 评论:0
- 基于DWR的快速增删查改:增删查改源码实例分析 2018-05-22 点击:54 评论:0
- 伪类选择器的作用及用法示例 2018-05-15 点击:298 评论:0
- TypeScript字符串的新特性介绍 2018-05-11 点击:24 评论:0
- Blocked current origin from receiVIng cross-site document at的问题解决办法 2018-05-11 点击:48 评论:0
UI-RecycleView学习记录一、导入包1、 导入recycleview的包 compile com.android.support:recyclerview-v7:27.1...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
最近学前端,平时用sublime text3,发现有时候 调试 出现问题,类似于 编译时无法检测语法是否正确 的问题。于是用上了vs studio code 。自己根据这里安装了 ...
1 含义扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。[javascript] view plain...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
[html] view plain copyspan style=color:#ff6666;1.web.xml文件/span[html] view plain copyweb-a...
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
【1】多行字符串[【2】字符串模板 `${变量/方法名()}`##1[javasc...
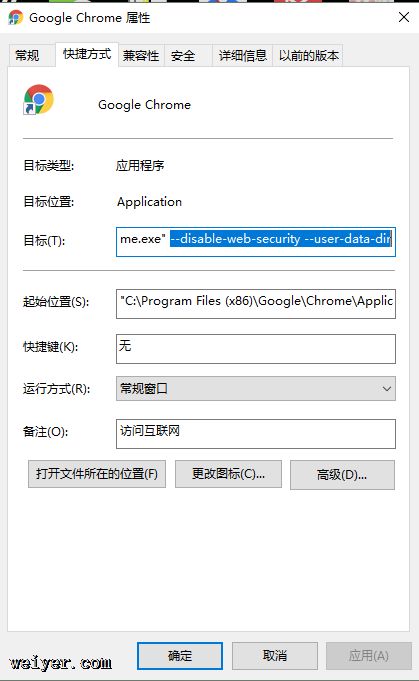
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...