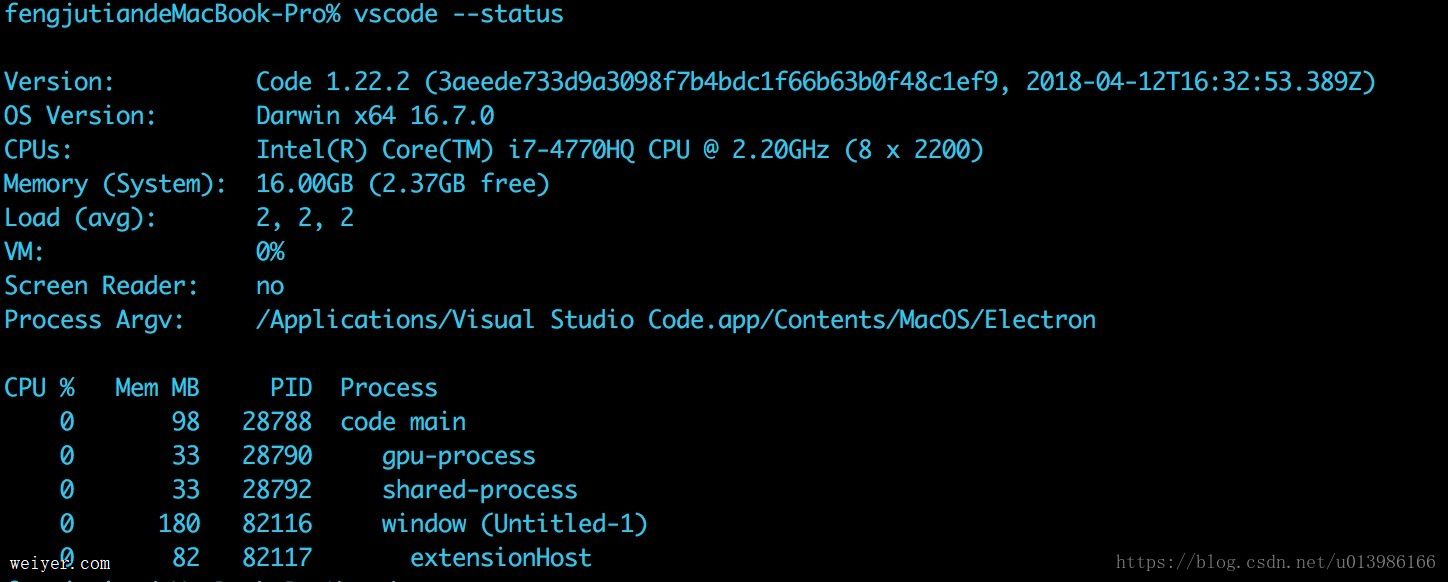
- Mac下如何通过命令行打开VScode? 2018-05-07 点击:85 评论:0
- 移动端开发小技巧:水平溢出滚动实现 2018-05-07 点击:38 评论:0
- 前端增删改查代码分析 2018-05-07 点击:32 评论:0
- 在继承FrameActiVIty下的ActiVIty中打开AlertDialog会闪退怎么办? 2018-04-24 点击:62 评论:0
- display的属性和VIsibility的对比讲解 2018-04-17 点击:53 评论:0
- vue开发中,父组件添加scoped之后 如何解决在父组件中无法修改子组件样式的问题? 2018-04-06 点击:81 评论:0
- 超链接的一些操作代码 2018-04-02 点击:36 评论:0
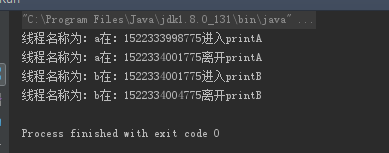
- synchronized对象监视器为Class时的使用讲解 2018-03-30 点击:47 评论:0
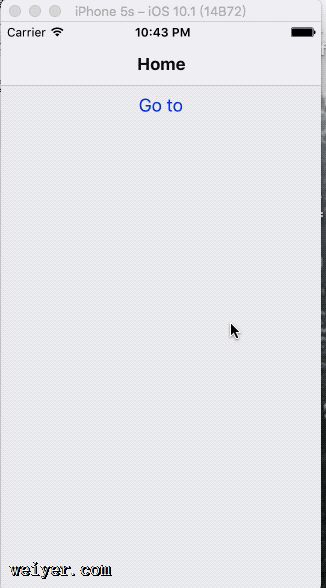
- React-NaVIgation使用实例 2018-03-30 点击:52 评论:0
- Chrome、firefox浏览器中VIdeo标签无法播放MP4视频的问题解决 2018-03-28 点击:102 评论:0
1.在iterm2输入vscode status,命令行不会有任何反应。2.在命令行先输入:emacs ~/.zshrc3. alias vscode=/Applications/...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
前端增删改查代码分析!DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=dev...
在继承FrameActivity下的Activity中打开AlertDialog会闪退,报错如下:java.lang.IllegalStateException: You need...
display的属性和visibility的对比display的属性可以有block, inline, none.display的block属性block属性表示标签会占用整行,相...
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样...
取消超链接默认效果[html] view plain copya href= onclick=myfunction()超链接名字/a 回退上一个页面是-1,以此类推,2就是前进两个...
synchronized加到静态方法上或者synchronized(class)代码块是给Class类上锁。Class锁对类的所有对象都其作用。例如:1、创建一个Service类p...
安装最新版本:npm install save react-navigation 在App.js中引入StackNavigator依赖库,并且注册需要跳转的界面//引入react-...
这段时间做项目,用到了video标签,发现在edge里面正常播放视频,到了chrome、firefox里面无法播放视频。一开始以为是跨域问题,后来才发现是MP4格式编码方式的问题。...