- WebAPI基础学习之location中的跳转方法 2018-05-15 点击:39 评论:0
- 遇到Cnnotstartprocess,theworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:41 评论:0
- openlayer4点、线、面绘制与交互代码教程 2018-05-11 点击:99 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
- vue2.0异步获取后端数据且在页面进行数据的输出显示,怎么做成前后端分离? 2018-05-11 点击:35 评论:0
- 关于闭包(closURe)的实现、使用等小结 2018-05-11 点击:46 评论:0
- Blocked cURrent origin from receiving cross-site document at的问题解决办法 2018-05-11 点击:48 评论:0
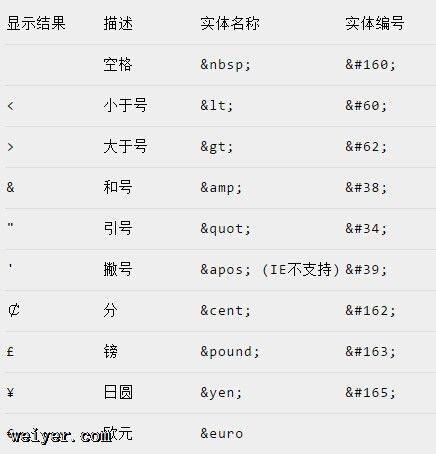
- HTML字符实体问题:在开发中遇到javascript从后台获取的URl会被转义,怎么解决? 2018-05-11 点击:149 评论:0
- layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格? 2018-05-11 点击:55 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:43 评论:0
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。下面就是我的理解,对于javascript初学者应该是很有用的。一、...
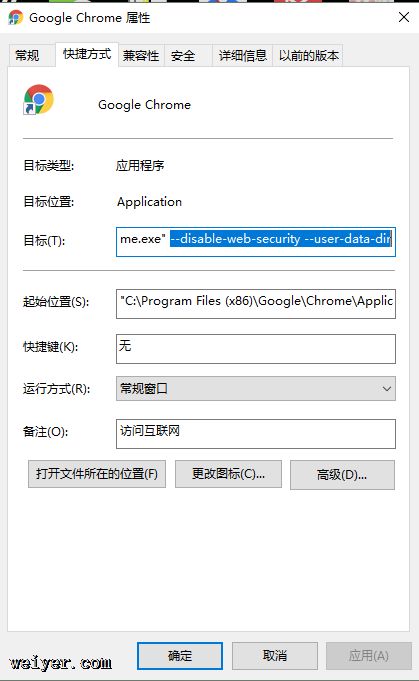
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
在开发中遇到javascript从后台获取的url 会被转义网上找了半天的解决方案:转义分为escapeHTML和unescapeHTML,先看两个函数的实现。/** * ...
layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格?$.ajax({url: /attend/getByEmp?month=+data.field.month...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...