- javascript框架之继承机制(一) 2018-07-10 点击:31 评论:0
- 一步步教你实现弹出窗口(第2部分) 2018-07-10 点击:40 评论:0
- jQuery技巧总结 2018-07-10 点击:51 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
- javascript必知必会之protoTYpe 2018-07-10 点击:42 评论:0
- javascript contains方法 2018-07-10 点击:43 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- jQuery is DSL (Part 1 - DSL) 2018-07-10 点击:31 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- 你重构过自己的页面吗?——DOCTYPE的魔咒!(上) 2018-07-10 点击:40 评论:0
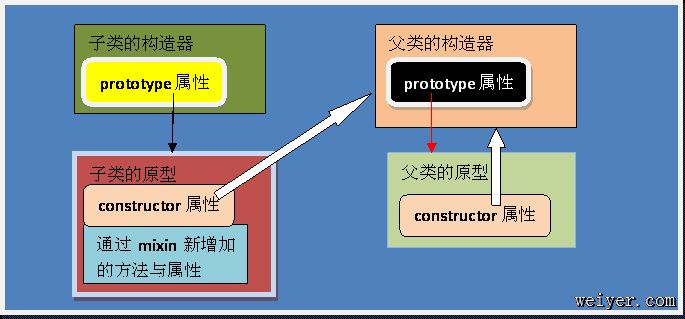
大一点的框架都有这个东西。Prototype原来的继承机制非常弱,为了与mootools对抗也强化了这一方面。嘛,要用原型继承来模仿类继承,都基本存在一个克隆函数。把父类的原型属性...
上部分已给出主要辅助方法css了,有了它我们就可以实现类的实例的样式共享。另外,我们的类的实现模式是基于prototype,这样就实现方法共享。现在我们来看看如何渲染它,首先呈上它...
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法。如果A元素包含B元素,则返回true,否则false。唯一不支持这个方法的是IE的死对头firefox...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
jQuery刚刚出来的时候,我没有太多关注它,觉得这不过是Yet Another jQuery能做的各项独立的操作,Prototype都能做。 后来用jQuery的人越来越多,并...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
前言:如果您知道我有多么辛苦、多么用心的写着这篇文字,出于同情,您或许会捎上一眼。想要将自己的文字发布在园子的首页上,就必须用心去写,上班时白天在公司用着一台实际上只有480MB可...