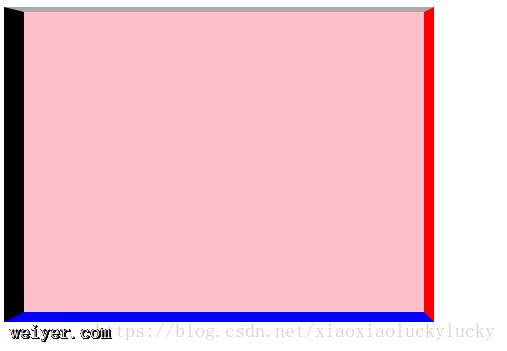
- 两种利用canvas画边框不一样的矩形的方法 2018-07-11 点击:114 评论:0
- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:50 评论:0
- javascript学习笔记五——类和对象 2018-07-10 点击:39 评论:0
- javascript学习笔记六:protoTYpe的提出 2018-07-10 点击:28 评论:0
- javascript学习笔记七——原型链的原理 2018-07-10 点击:44 评论:0
- javascript学习笔记八——用JSON做原型 2018-07-10 点击:31 评论:0
- javascript学习笔记九——protoTYpe封装继承 2018-07-10 点击:35 评论:0
- javascript学习笔记十三——关于响应事件 2018-07-10 点击:22 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:59 评论:0
- 强烈推荐:240多个jQuery插件 2018-07-10 点击:41 评论:0
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先,不得不说,我无法达到抛开类和对象的概念来看基于prototype的面向对象语言。 面向对象语言三大特点:继承,多态,封...
系列文章导航:网页运行原理关于响应事件Ajax入门 首先我们继续上文的代码,我们来把这段代码延伸一下:script type='text/var Person = functio...
系列文章导航:网页运行原理关于响应事件Ajax入门说到prototype,就不得不先说下new的过程。我们先看看这样一段代码:script type='text/var Perso...
系列文章导航:网页运行原理关于响应事件Ajax入门在类和对象中,我简单地提到了利用JSON去构造一个对象。代码如下:script type='text/var People = {...
系列文章导航:网页运行原理关于响应事件Ajax入门在上文中,我利用prototype的原理做了一个封装的New,然后我就想到,我是否可以用prototype的原理进一步封装面向对象...
系列文章导航:网页运行原理关于响应事件Ajax入门具体的事情记不清了,某一天下班后听到两个同事在说关于关于事件的问题。这里简单说下:input type='button' runa...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
概述jQuery 是继 prototype 之后又一个优秀的 写更少的代码,做更多的事情。它是轻量级的 js 库(压缩后只有21k) ,这是其它的 js 库所不及的,它兼容 CSS...