- 加载fonts.useso.com导致页面加载过慢问题解决办法 2017-11-27 点击:57 评论:0
- scrollWidth,clienTWidth,offseTWidth在各浏览器中的兼容性和区别测试详解 2017-11-23 点击:25 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:18 评论:0
- MergeTWoSortedLists合并两个列表,这里list使用的是链表结构 2017-11-21 点击:43 评论:0
- gulp合并图标到一整图插件gulp.spritesmith使用教程 2017-11-03 点击:62 评论:0
- offseTWidth与offsetHeight获取元素的宽度和高度,currentStyle与getComputedStyle结合使用来获取css属性值 2017-10-20 点击:57 评论:0
- MacOS开发之NSGradient运用实例 2017-10-20 点击:82 评论:0
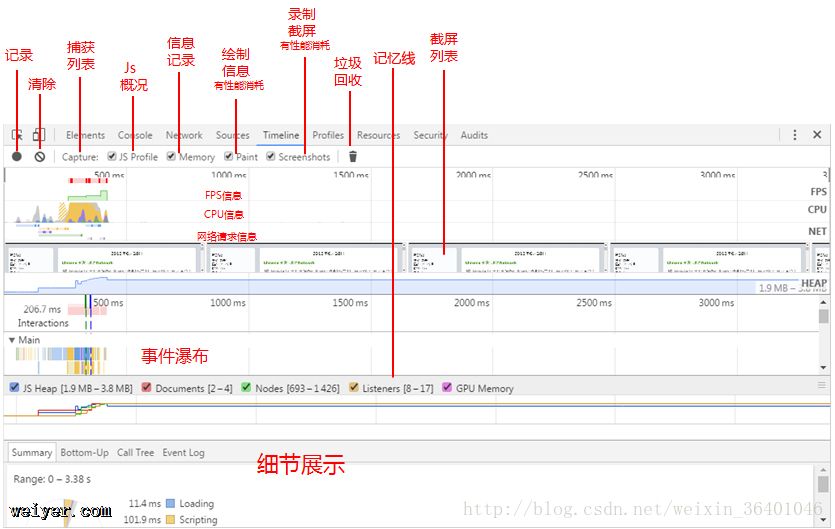
- Chrome开发工具之Timeline 2017-08-28 点击:52 评论:0
- TWaver3D直线、曲线、曲面的绘制 2017-08-26 点击:42 评论:0
- css使所有子元素全部居中的方法 2017-08-26 点击:27 评论:0
最近维护一个两年前开发的项目,跑起来发现项目首页加载至少两分钟才能进去,简直不能忍受,通过谷歌浏览器的network发现bootstrap模板加载fonts.useso.com这个...
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为80...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
1.说明合并两个列表,这里list使用的是链表结构2.代码// Definition for singly-linked list.function ListNode(val) {...
概念spritesmith的作用就是拼接图片并生成样式表,并且还能输出SASS,Stylus,LESS甚至是JSON。github地址:https://github.com/two...
最近老师在讲运动框架,又再次提到了offset家族,又给我重温了一遍以前的知识点。现在接触到了CSDN,就想把它记录下来,让自己印象更深刻一点。offsetWidth与offset...
简述 设置颜色 1设置起始颜色 initWithStartingColorendingColor 2多个颜色渐变 initWithColors 3多个颜色线性控制 initWith...
Chrome开发工具之Timeline,之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timel...
今天来说关于绘图的那些事儿。先说说绘图引擎的种类。目前市面上绘图引擎大致可以分为两类。一类基于HTML技术,比如TWaver2D/3D引擎。HTML5是业界公认的Web标准和最热门...
css使所有子元素全部居中的方法style.center{display: flex;justify-content: space-between;flex-direction: ...