- git项目冲突问题解决 2018-03-20 点击:57 评论:0
- Three.js导入blender生成的JSON文件(实例教程) 2018-03-19 点击:95 评论:0
- 关于elemenTUI的row-click事件如何使用参数讲解 2018-03-19 点击:64 评论:0
- 删除html标签的工具类代码教程 2018-03-16 点击:22 评论:0
- UbunTU下用hexo搭建github博客教程 2018-03-13 点击:71 评论:0
- flowershop要安装的插件介绍 2018-03-12 点击:44 评论:0
- 如何在vue项目中引入elemenTUI组件? 2018-03-02 点击:42 评论:0
- ES6新标准:Arrow Function(箭头函数)介绍 2018-03-01 点击:47 评论:0
- vue—webapp解决点击遮罩层会触发界面上其他元素的click事件的问题 2018-02-28 点击:33 评论:0
- Vue模块化开发、ElmenTUI、自定义全局插件、Vuex等示例讲解 2018-02-26 点击:47 评论:0
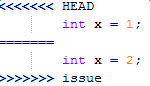
冲突原因:不知道是手残还是怎么,自己一个人做项目也会在使用git的时候起冲突。造成冲突原因:在你要合并的时候,另一分支上同一份代码已经被修改过了。解决办法1.git status ...
简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio ...
关于elementUI的row-click事件如何使用参数讲解 1 template 2 el-table 3 :data=tableData 4 stripe 5 span st...
删除html标签的工具类/** * 删除Html标签 ** @param inputString * @return */public static String HtmlRemo...
基础配置安装git$ sudo apt install git-core # 已安装请略过并且在你的github主页创建一个repo,命名为username.github.io,比...
element :npm i element-ui -Smain.js:import ElementUI from element-uiimport element-ui/...
一、初始化项目$ vue init webpack vue-elementui$ npm run dev二、安装 elementUI$ npm i element-ui -S三、引...
ES6新标准:Arrow Function(箭头函数):x = x * x 等价于 function (x) {return x * x;}箭头函数相当于匿名函数,并且简化了函数定...
可以这样解决:遮罩层上的方法:@touchstart=hide($event)hide(e){console.log(e);this.show_flag=0;e.returnVal...
一、模块化开发vue-router模块化cnpm install vue-router -S1.1 编辑main.js1.2 编辑App.vue1.3 编辑router.confi...