- ES6模块化操作实例教程 2018-02-06 点击:32 评论:0
- ElemenTUI中tree控件使用实例 2018-02-03 点击:61 评论:0
- ES6箭头函数和扩展的代码实例讲解 2018-02-02 点击:37 评论:0
- es6 Class表达式实例讲解 2018-02-02 点击:29 评论:0
- es6 async函数语法实例讲解 2018-02-01 点击:34 评论:0
- Vue复用组件(代码实例) 2018-01-31 点击:32 评论:0
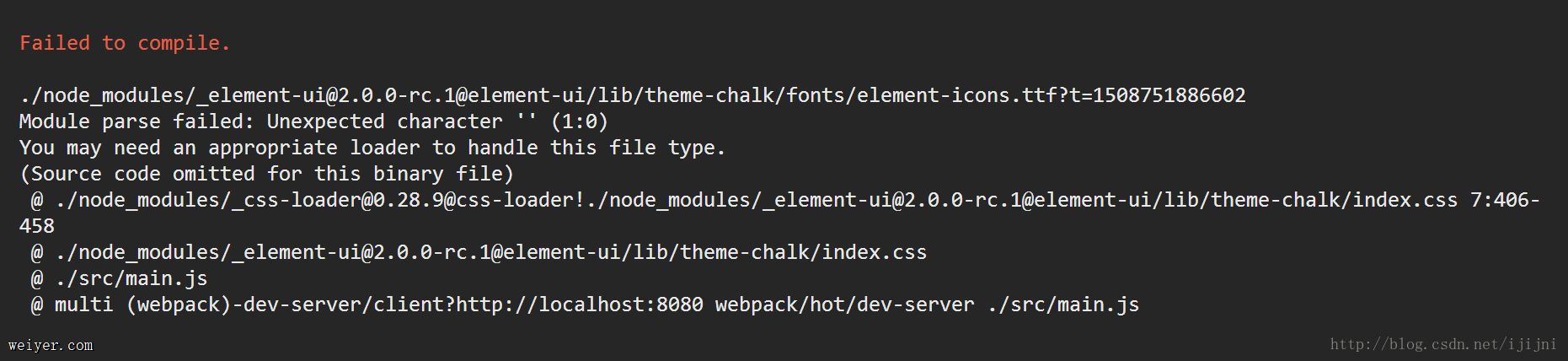
- Vue引入elemenTUI报错Unexpectedcharacter‘@’(1:0)(问题解决) 2018-01-25 点击:79 评论:0
- mobile开发规范之注册模块react代码讲解 2018-01-24 点击:57 评论:0
- html开发中input相关问题解析 2018-01-22 点击:42 评论:0
- vuex sTUdy之state访问状态对象 2018-01-02 点击:36 评论:0
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
vhr部门管理模块更新啦!为了让小伙伴们快速理解部门管理模块实现思路,我想通过3篇短文来给大家介绍下大致的实现思路和核心代码。1.SpringBoot+Vue前后端分离,使用Spr...
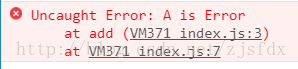
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
Class 表达式与函数一样,ES6 类也可以使用表达式的形式定义。const MyClass = class Me { getClassName() {return Me.nam...
async函数的语法async函数的语法规则总体上比较简单,难点是错误处理机制。返回 Promise 对象async函数返回一个 Promise 对象。async函数内部retur...
Vue复用组件(代码实例)// 待复用的组件templateh1组件A/h1/templatescriptexport default {name: navigator,data ...
今天在配置vue2.0引入饿了么的ui时遇到这个问题在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引...
登录注册,react写的。注册主要是获取验证码,验证码验证,注册密码。模块代码:验证码:return (p className=um-winValidateUsertype={re...
1.密码框type=password 禁止禁止复制、粘贴、剪切和右键功能。onpaste=return false oncontextmenu=return false oncop...
上一节我们是直接用 $store.state.count 来访问store状态的,现在我们是想处理一下,然后直接用 count 来调用:第一种方法:用vue的computed计算属...