- 页面表单样式介绍 2018-04-17 点击:97 评论:0
- 在加载xml文件的时候xmlDoc.LoadXML()报错如何解决? 2018-04-14 点击:123 评论:0
- 记一次ReacTNative踩坑 2018-04-03 点击:91 评论:0
- ASP.Net基本控件之TextBox控件使用介绍 2018-03-26 点击:74 评论:0
- ES6知识点整理:对象属性新的写法 2018-03-24 点击:34 评论:0
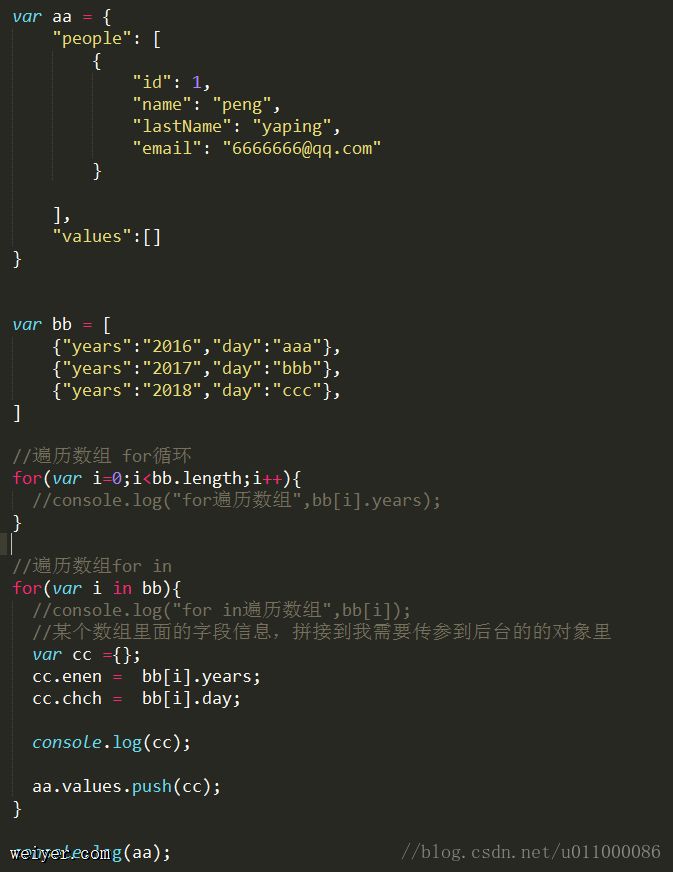
- 遍历某个数组里的字段,拼接到需要的对象里,相对应的修改字段名称(代码实例) 2018-03-19 点击:82 评论:0
- 关于vue.js中this.$emit的理解叙述 2018-03-14 点击:56 评论:0
- jQuery Grid中的formatter介绍 2018-03-14 点击:37 评论:0
- 原型链方法使用实例讲解 2018-02-28 点击:64 评论:0
- ES6 理解ES2015(ES6)的Module 2018-02-26 点击:42 评论:0
页面表单样式介绍tr表示表单中的一行 td表示表单中单元格 th表示表单中起始单元格 Firstname Lastname Age Jill Smith 50 ...
在加载xml文件的时候xmlDoc.LoadXML()可能会出现这样的错误XmlException:Textnodecannotappearinthisstate. Line 1,...
1、安装了AS,安装了jdk,安装了GenymotionShell后,利用react-native-cli创建了一个项目,启动就是失败。最后通过百度,google,找到了问题,ja...
前言Asp.net服务器控件是微软为了方便开发者开发而推出的一系列控件,他们都以类似asp:*ID=btnOK runat=server /的方式出现在 Visual Studio...
之前我们定义一个对象特别麻烦,现在ES6简化了这些麻烦,在对象属性的新定义方法中存在以下的优化我们之前定义对象属性的方法var obj = {getName:function(fi...
遍历某个数组里的字段,拼接到需要的对象里,相对应的修改字段名称(代码实例)var aa = {people: [{id: 1,name: peng,lastName: yaping...
一、每个 Vue 实例都实现了事件接口,即:1、使用 $on(eventName) 监听事件2、使用 $emit(eventName, optionalPayload) 触发事件二...
jQuery Grid中的formatter介绍var orderbh=$(#orderbh).val();var customer=$(#customer).val();var ...
有下列例子function Foo() {}Foo.prototype.getName = function () {alert(3);};var foo = new Foo();...
语法注意:import命令具有提升效果,不管写在哪一行都会提到模块头部首先执行import import 模块名 from 路径// 引入变量 默认名称import {firstN...